- Community
- ThingWorx
- ThingWorx Developers
- Re: Javascript accessing InfoTable: Use 'rows' or ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Javascript accessing InfoTable: Use 'rows' or not?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Javascript accessing InfoTable: Use 'rows' or not?
Say I have an InfoTable called searchResults. I just realized that searchResults.length returns the same as searchResults.rows.length and I can access the row data in a loop using searchResults.rows[i].fieldname or just searchResults[i].fieldname. What is the difference, if any, and has it always worked this way? I'm using 8.5.1, not sure it works like this in other releases.
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Design
-
Examples
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
As far as I know, it is ok to call values from infotables in both ways. The difference is in notation.
Best regards,
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
As far as I know, it is ok to call values from infotables in both ways. The difference is in notation.
Best regards,
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
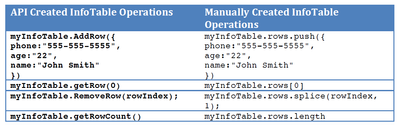
In addition, below is a table that demonstrates InfoTable helper functions versus manipulating the .rows array directly:
Best regards,
Raluca Edu