- Community
- ThingWorx
- ThingWorx Developers
- Re: Label chart widget behaviour
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Label chart widget behaviour
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Label chart widget behaviour
Hello
I need to show a chart that works exactly like X-Y chart, but with the possibility to show at the X asix a date string (or a timestamp) and on Y a value".
X-Y Chart does not allow to use string or timestamp on X ... this is the problem. This is what I get
Graphically it is OK, the problem is that X are "days" theoretically, but to get this "effect" I had to use a pure number, 1 to n (on picture X labels are hidden). But a number is not easy to unterstand as a date (expecially with hover values)
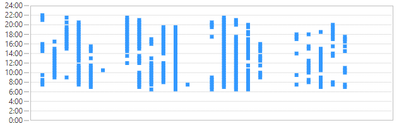
I tried so the Label Chart (with marker chart type) that is very flexible, but I get this ... because for each record it creates a new "label" so it "shift each new label right"
original valus are something like
DAY Y-VALUE STATUS X_VALUE_USED_FOR_XYCHART
01-09 0 Off 1
01-09 1 Off 1
01-09 2 Off 1
01-09 3 ON 1
01-09 4 ON 1
01-09 5 Off 1
.......
02-09 1 Off 2
02-09 2 Off 2
02-09 3 ON 2
02-09 4 ON 2
02-09 5 Off 2
02-09 6 Off 2
02-09 7 Off 2
........
I can't find a chart that allows to obtain the label chart style, but with "vertical" lines.
It would be useful a label chart widget that "aggregate" X values to the same column
or a X-Y chart allowing datetime or string as X values
Regards
______
Ivano
- Labels:
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Ivano,
Here are few ideas, all of which may address your use case with different degree of ugliness:
- Bubble Chart widget with small fixed-size bubbles;
- Grid widget with 31 columns, 24 rows and state-based formatting for the cells;
- Collections widget doing the same as (2), but with more control over the content;
Regards,
Constantine