- Community
- ThingWorx
- ThingWorx Developers
- New in 8.2 – Collection and CSS Editor
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
New in 8.2 – Collection and CSS Editor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
New in 8.2 – Collection and CSS Editor
In the 8.2 release, we made significant improvements to our Mashup visualization platform with the new Collection widget and CSS Editor. With these two new features, you can now create compelling and modern new web UIs with ThingWorx.
Collection Widget
The Collection widget is a new powerful tool which allows you to replicate visual content in a Mashup quickly. The widget is flexible enough for innumerable uses including menu systems, dashboards, tables, and other layouts. The Collection is a significant improvement over the existing Repeater widget in terms of its performance, browser memory usage, configurability, style and user experience.
There are over 60 different configuration properties for the Collection, many of which offer input and/or output bindings for dynamic behavior and flexibility. There are many other properties which offer detailed control over spacing, padding, headers, footers, sections, animation, gravity, layout and more. There are also hooks for adding click menus to the collection’s cells. The data for the collections are sourced via InfoTable, can be comprised of both IoT data (e.g. property values, alerts) as well as UI infrastructure (e.g. which mashup to load or how to group them into sections).

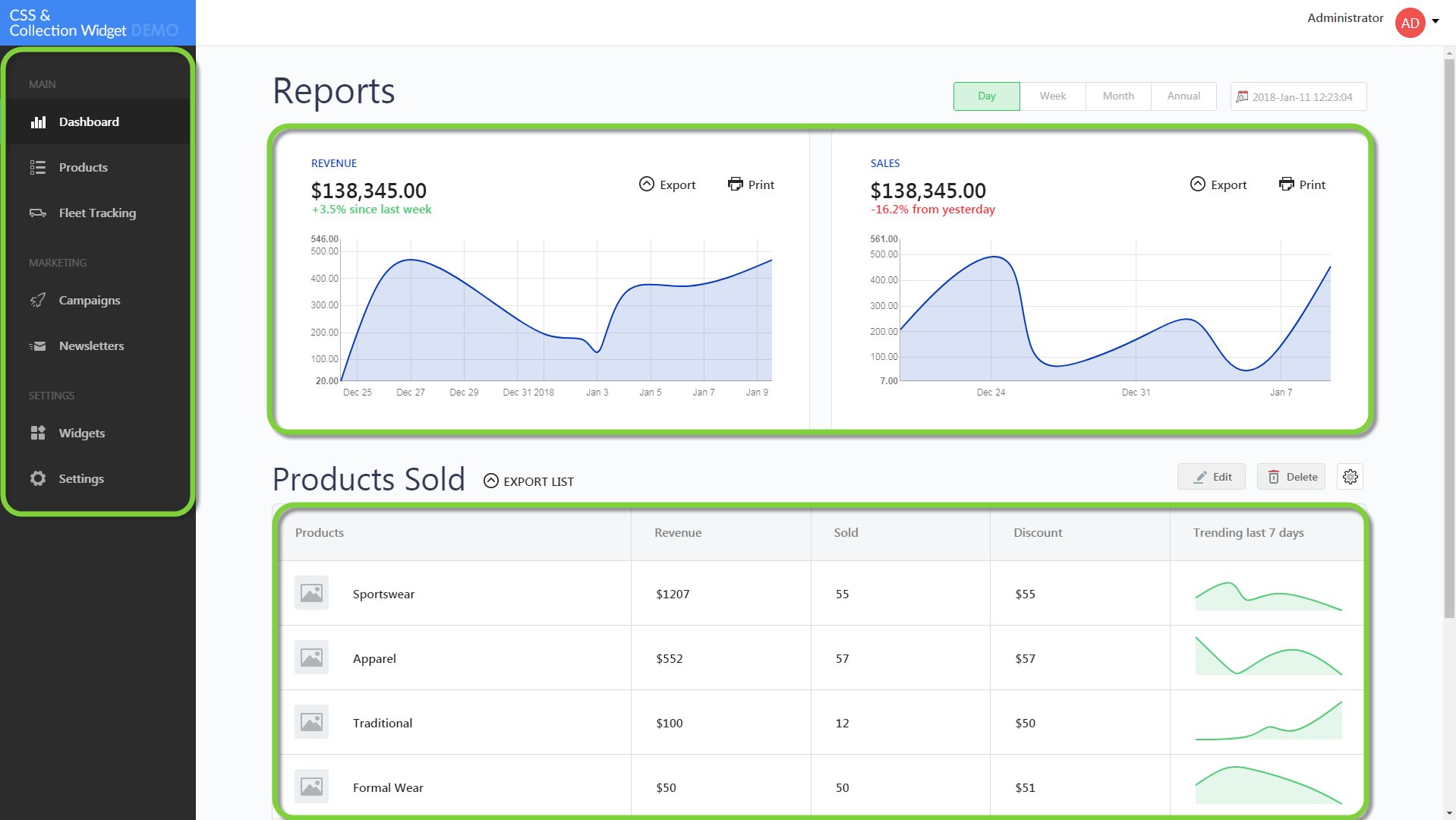
Collection widgets in action for a Mashup application (highlighted in green)
CSS Editor
We now also offer incredible styling and UX power within Mashup Builder with our new CSS Editor. You’ll now see a new editor in the Next Gen Composer called CSS Editor which allows you to write classes and CSS for your mashups, masters and widgets. Advanced styling, animations, and responsive behaviors are all now unleashed for the developer.

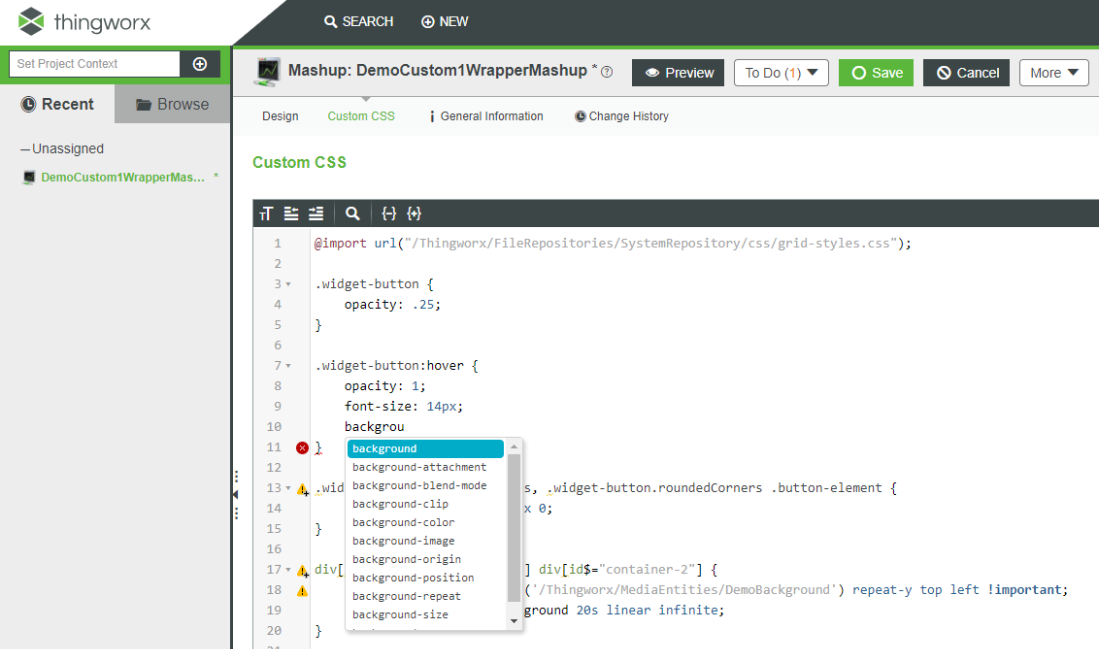
CSS Editor for Mashups in the Next Generation Composer
The new editor experience is similar to our other service editors in Next Gen Composer. Syntax highlighting, CSS linting and code completion with CTRL-SPACE key commands are available to assist in the editing experience. We also support sharing of styles across mashups or applications in the platform through importing of CSS files via the File Repository. This greatly reduces the copy-paste effort and also allows for a more scalable and maintainable codebase. Many of our OOTB widgets offer the CustomCSS property where you can statically attach CSS classes defined in your Mashup CSS. You can also bind this property to other expression widgets or service outputs to change classes and styles dynamically at runtime, which makes for some very interesting possibilities.
To exhibit the power of these new features in 8.2, we have built a few sample apps. There will be a simple Weather demo app embedded in the 8.2 ThingWorx Samples directory which shows some simple usage patterns and techniques to help understand these new features. In addition, we have a fantastic showcase application which implements many advanced styling techniques and widget uses that our PTC team has collected to share with our developer community. We also have a recorded demo video which runs the showcase app and describes some of our new capability.
Please reach out to me with feedback, and please show us some of the cool apps you are building with our latest functionality!
- Labels:
-
Install-Upgrade
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Chris. Great video/demo. I'm excited to see the U/X improvements made with NGC and these new features you demo'ed. Quick question: In the video, you mention making the code/app/example available for us to check out. The blog post above also references a showcase application (but the link just takes me to the developer's portal homepage and I wasn't able to find it). Will the content be made available? Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I zipped up the demo and attached it to this article. Let me know if you can access it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In the video at 6:46, the speaker is mentioning about support document on reference Demo. How to get these docs.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Chris, where can I find the simple Weather demo app embedded in the 8.2 ThingWorx Samples directory or do you have any demo apps which can show the new capability of Collection Widget? Thank you very much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Chris, I found the sample in your attached zip file, really amazing about the UI, thank you very much! Just two fix on the package you provide, I suffer some errors when importing into 8.2.
1. For the advanced-grid extension, replace <FileResource description="" isRuntime="true" isDevelopment="true" file="include/dhtmlx.css" type="CSS"/> with <FileResource description="" isRuntime="true" isDevelopment="true" file="dhtmlx.css" type="CSS"/> in the metadata file, where the include should be removed. Or just download a newer version from Marketplace.
2. For the csscollection extension metadata file, look at this line: <ExtensionPackage vendor="" packageVersion="1.0.0" name="CssAndCollectionDemo" minimumThingWorxVersion="8.2.0" dependsOn="infotableselector_ExtensionPackage,chartWidget_ExtensionPackage,FrameLayout_ExtensionPackage,grid-advanced_ExtensionPackage,FileRepositoryHomeMashup_Extension" description=""> </ExtensionPackage>, where infotableselector_ExtensionPackage should be InfoTableSelector_ExtensionPackage, otherwise it won't find the correct extension.
With these two issues fixed, it can be imported without any error and the mashups are all OK.







