- Community
- ThingWorx
- ThingWorx Developers
- Re: Open popup from HTML widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Open popup from HTML widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Open popup from HTML widget
Hello all,
So I have been trying to write some HTML to open a popup from the HTML widget.
However this has not been going so well.
I can easily make a link to "change" the website I am currently in, but can't seem to get it to open as a popup...
Here is the HTML string I have tried:
var htmlString =
'<a href="https://url.com/Thingworx/Runtime/somemashup" ' +
'target="popup" ' +
"onclick=\"window.open('https://url.com/Thingworx/Runtime/somemashup', 'popup', 'width=600,height=600'); return false;\">" +
"Open Link in Popup" +
"</a>";
I have a strong feeling that it might not be possible, so for now I guess I'll try to find a way to use a button or something to trigger a navigation function instead...
Thanks,
Jens
Solved! Go to Solution.
- Labels:
-
Coding
-
Examples
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
In case someone ends up in this post looking for a good answer it seems like the best way would be to use a button widget somehow instead of using the HTML widget as said by the people in this thread.
However we eventually decided on just leaving it as it is with the HTML link opening a new tab.
Thanks,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @jensc.
Is there some reason you prefer not to use the Navigation function? It offers a number of options that should be able to meet your needs.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @slangley,
The main reason is that we have "a lot" of text with information that we want to show.
Thinking about it we could probably do some work around where we put some of the text (that does not need to be clicked) in a text field (or keep it in the HTML widget). And move the text that needs to be clicked into a button, hide everything on it but the text (so it just looks like a link) and place it where it needs to be. This way we could use the navigation widget.
However, this kind of requires us to use a static mashup, or at the very least requires quite a lot of rework.
For now we've settled for opening a new tab in the browser window though.
If you have any other ideas, please do let me know!
Regards,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I will say the Navigation function allows you to create a popup with it's own mashup so however much text or whatever you need to render can be passed through the Navigation function to the new mashup.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I understand your usecase but can only provide some insights from my failed tests:
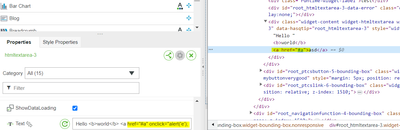
The Html-widget seems to remove the onclick attribute in my tests:
Hello <b>world</b> <a href="#a" onclick="alert('e');">asd</a>
My idea was to add a button (or link-widget) which will trigger the navigate function. And trigger a click on this button via the onclick of the html link via
onclick="document.getElementsByClassName('myButtonTriggeringNavigateOnclick')[0].getElementsByTagName('ptcs-button')[0].click();
Which does work in F12-DevTools console.
I did not find a direct js call to call the navigate function. But as we cannot execute custom js onclick it's not worth investigating to find a direct function,
There was also this thread https://community.ptc.com/t5/ThingWorx-Developers/Navigate-the-popup-using-HTML-button-click/td-p/777842 with same question but no result.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Like you said in the beginning, it seems the best bet is to use the Thingworx Button widget or create your own Button widget to do this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
In case someone ends up in this post looking for a good answer it seems like the best way would be to use a button widget somehow instead of using the HTML widget as said by the people in this thread.
However we eventually decided on just leaving it as it is with the HTML link opening a new tab.
Thanks,
Jens