- Community
- ThingWorx
- ThingWorx Developers
- Open web page when click on row in tree widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Open web page when click on row in tree widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Open web page when click on row in tree widget
Hello,
is there a way to open a specific web page in a mashup , when clicking on a row in the tree widget? So that I can configure for each Thing in a tree widget (which is defined by a Network of things) a URL which will open up, when clicking on it?
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Okay, since you're new to Thingworx you should do some tutorials first. Maybe this one is the right one for you https://developer.thingworx.com/en/resources/guides/data-model-services-events-and-subscriptions
I think its way easy if you learn the basic stuff first instead of letting me write the whole basic stuff here^^
To give an idea you service should so something like this:
const template = Things[selectedThingName].thingTemplate;
if(template === "TYPE_YOU_WANT_CHECK") {
result = "URL"; // or result = true in other cases false if you only want check
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I'm not sure what you want to know exactly. Yes there's a way to do this.
- You need a service which returns your "network" of things (better its return a tree/hierachy of things)
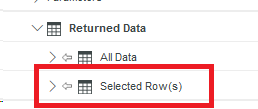
- Via "Selected Row(s)" you get the selected item in your tree
- Use a Web Frame Widget to show your specified url or use a navigation-function to your url in an other tab or so.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for your answer.
I have created a service for getting my network in the mashup. And I am showing this Network in a "tree" widget. So far so good. And I was able also in the meanwhile to open a webframe with "double click"-Event in the tree widget.
Now I am trying to open a webframe (or another widget showing a Webpage) when clicking on a specific item in this tree widget --> the widget (or Network) consists of different Thing types. So I want to make only a specific Thing, listed in the tree, be able to open the webframe.
My tree looks like in the attached file and I want to be able ONLY in the row "L13" to click or double-click to open a Webpage. The other rows in the tree, like "3981" should be not able to open anything. Can I do this restriction?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
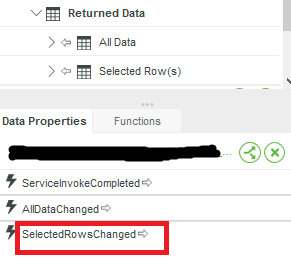
The service which returns the items of your tree returns a info table right? So you can use "Selected Row(s)" (like in my screenshot) to get the selected row (without double click).
You can put this selected row into an other service which check if your item has the right thing type.
You can also look on the events of your service which returns the tree data. There is a "SelectedRowChanged" event which you can use to trigger the checking service.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you for the answer. As I am very, very new to ThingWorx, I have unfortunately not much experience with creating services. The one I have created, I did with the help of some sample projects (BeanProEspresso).
So could you please tell me how I can write a service to check, if the Thing in my network is from a specific thing template?
That would be great!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Okay, since you're new to Thingworx you should do some tutorials first. Maybe this one is the right one for you https://developer.thingworx.com/en/resources/guides/data-model-services-events-and-subscriptions
I think its way easy if you learn the basic stuff first instead of letting me write the whole basic stuff here^^
To give an idea you service should so something like this:
const template = Things[selectedThingName].thingTemplate;
if(template === "TYPE_YOU_WANT_CHECK") {
result = "URL"; // or result = true in other cases false if you only want check
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The code that you shared for the service worked for my purpose. Thank you very much!