- Community
- ThingWorx
- ThingWorx Developers
- Query-sorts works when I test the service, but not...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Query-sorts works when I test the service, but not in the mashup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Query-sorts works when I test the service, but not in the mashup
Hi Guys,
I am dealing with one issue that drives me crazy.
I have a DataTable. I am storing data into it as they come. For some reason they are not sort by the Key (it is a timestamp).
So I would like to sort it with following query (property, datatype: Query):
![]()
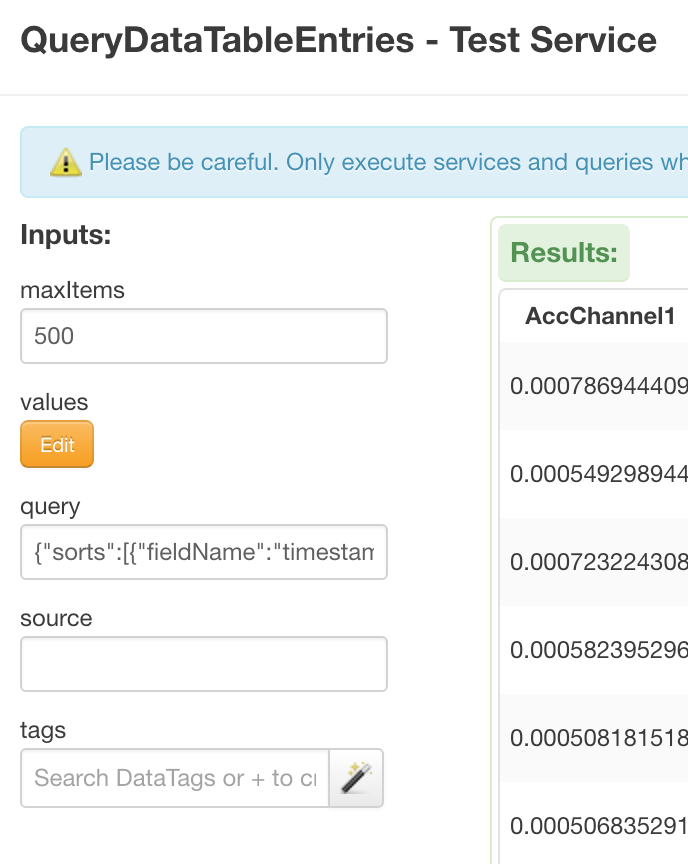
If I test the service manually, it works as expected - results are sorted (with sorts and with filters as well):

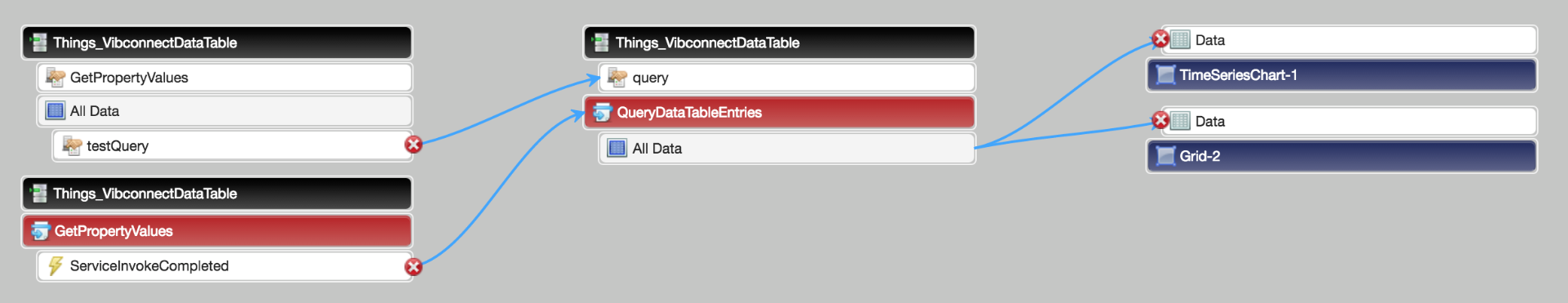
But When I try to do it via mashup, it does not seem to work. Result is not sorted. I have also try it via DataFilter widget - that does not accept Sorts queries (Filters seem to work fine).

Is there some special format which I should use so I can bind Query properties directly to QueryServicesParameters?
I would like to avoid to create a special service which takes the Query property and calls normal QueryDataTableEntries. I have lot of mashups which I am using standard service and it would be a pain to change it all.
Thanks.
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It turns out, that is better to write a service which fills your query instead of writing it directly via SET button.
This is my fillQuery service:
var query =
{
"sorts": [
{
"fieldName": "timestamp",
"isAscending": false
}
],
"filters": {
"type": "And",
"filters": [
{
"type": "GT",
"fieldName": "AccChannel1",
"value": "0.05"
},
{
"type": "GT",
"fieldName": "AccChannel2",
"value": "0.05"
}
]
}
};
me.TimestampDescendingSortQuery = query;
This resulting to:
{"filters":{"filters":[{"fieldName":"AccChannel1","type":"GT","value":"0.05"},{"fieldName":"AccChannel2","type":"GT","value":"0.05"}],"type":"And"},"sorts":[{"fieldName":"timestamp","isAscending":false}]}
Assigning query variable to query Property does something on formatting level..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It turns out, that is better to write a service which fills your query instead of writing it directly via SET button.
This is my fillQuery service:
var query =
{
"sorts": [
{
"fieldName": "timestamp",
"isAscending": false
}
],
"filters": {
"type": "And",
"filters": [
{
"type": "GT",
"fieldName": "AccChannel1",
"value": "0.05"
},
{
"type": "GT",
"fieldName": "AccChannel2",
"value": "0.05"
}
]
}
};
me.TimestampDescendingSortQuery = query;
This resulting to:
{"filters":{"filters":[{"fieldName":"AccChannel1","type":"GT","value":"0.05"},{"fieldName":"AccChannel2","type":"GT","value":"0.05"}],"type":"And"},"sorts":[{"fieldName":"timestamp","isAscending":false}]}
Assigning query variable to query Property does something on formatting level..







