- Community
- ThingWorx
- ThingWorx Developers
- Re: Css for controlling line charts slider height ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Re: Css for controlling line charts slider height and width
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Re: Css for controlling line charts slider height and width
As per this thread - same issue:
Hi @CGinus ,
Facing the same issue, can you help with css ?
Thanks,
Shashi.
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Design
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@pshashipreetham,
The slider on the Line Chart Widget is not exposed. The CSS will not be able to modify the Slider.
If this is a feature is desired it will be necessary to file a request for an enhancement. This will need the use case for why this feature is desired. The item will then be reviewed by the Product Managers and considered for inclusion in a future release.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Shashi,
The CSS you probably want to use is this:
ptcs-slider::part(track){
height: 15px;
top: calc(50% - 7px);
}
ptcs-slider::part(thumb){
height: 20px;
top: calc(50% - 10px);
}
The link shared by VladimirN can help you to find out which parts you can apply CSS to. If you want to know more about parts itself, you can look at this page.
Tagging @SK_9989757 in case your problem wasn't solved yet.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @CGinus ,
The issue didn't get solved yet, @SK_9989757 can you help us on this ?
Thanks,
Shashi
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @pshashipreetham
I took a look at this issue in ThingWorx 9.3.2. This seems to be an area where there has been change.
/* Set color of background of the slider area, change the height */
.widget-ptcsslider::part(slider-container) {
background: yellow;
height: 8px;
}
/* set color on before side of slider */
.widget-ptcsslider::part(track-before){
background: green;
height: 4px;
}
/* set color of track */
.widget-ptcsslider::part(track) {
background: green;
height: 4px;
}
The above should adjust the slider height.
To change the sliders:
/* set the color of the slider by setting fill */
.widget-ptcsslider::part(thumb) {
fill: lightblue;
border-width: 7px;
height: 15px;
width: 15px;
}
.widget-ptcsslider::part(thumb1) {
fill: purple;
border-width: 14px;
height: 15px;
width: 15px;
}
.widget-ptcsslider::part(thumb2) {
fill: orange;
height: 15px;
width: 15px;
}
Let me know if this helps. Again, this may not work in all versions.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @PEHOWE ,
The issue didn't get solved, it's the same, may be the name of the widget getting confused.
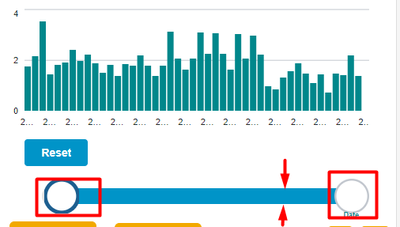
The slider you are seeing the image(shared by me) is a slider of the Bar Chart, in widget Properties when you enable Horizontal Zoom, then you get this slider.
Note: This is not a slider widget, this is a inbuilt slider of bar chart.
Thanks,
Shashi.
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@pshashipreetham,
The slider on the Line Chart Widget is not exposed. The CSS will not be able to modify the Slider.
If this is a feature is desired it will be necessary to file a request for an enhancement. This will need the use case for why this feature is desired. The item will then be reviewed by the Product Managers and considered for inclusion in a future release.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @PEHOWE ,
Thanks for the response, can you kindly guide where to file a request for the enhancement ?
Thanks,
Shashi.
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@pshashipreetham,
I can file the enhancement request but I can not provide the use case for why this feature is desirable? Can you provide an explanation why this is a desired feature. The better your argument, the higher on the list of new features.
It would also be helpful if you created a post on the PTC Community, ThingWorx Ideas group. This allows individuals to vote in favor of the feature. The more interest of the community higher the feature will be placed on the list of items to be incorporated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry for the delay. To post a request for an enhancement you need to go to the "Community / IOT / ThingWorx Ideas"
https://community.ptc.com/t5/ThingWorx-Ideas/idb-p/thingworxideas
You can add a topic if your suggestion is not present. You can all add your vote to an existing topic. The more votes for a topic increase the level of interest of the community. This is what R&D and product development uses to assist in choosing which features go to the top of the list.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @PEHOWE ,
Thanks for the update, will be posting in the Thingworx Ideas.
Thanks,
Shashi.
+91 8099838001 | shashi@psptechhub.com,
PSPTechHub || World of PTC Thingworx || LinkedIn