- Community
- ThingWorx
- ThingWorx Developers
- Re: Responsive container adds custom CSS classes o...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Responsive container adds custom CSS classes on "bounding-box"- and "widget-content"-div !!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Responsive container adds custom CSS classes on "bounding-box"- and "widget-content"-div !!!
Hi all,
I have a problem with the new flexcontainer feature. When I add a custom CSS class to a flexcontainer it not only adds this class to the "bounding-box"-div element in the DOM but also to the direct child, the "widget-content"-div of the bounding-box. This behaviour raises many problems for me because when I add a width of 50% to that class, the content of the flexcontainer is effectively only 25% (50% of the bounding-box).
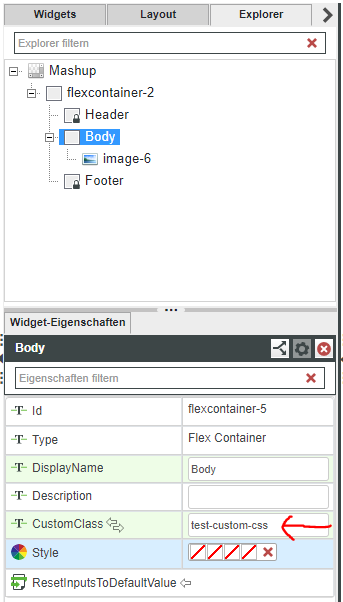
I have created a simple example to illustrate the problem. In this example I created a responsive (advanced) mashup with the "Header and Footer"-template. In the mashup I added the custom CSS class "test-custom-css" to the body flexcontainer (see screenshot below).
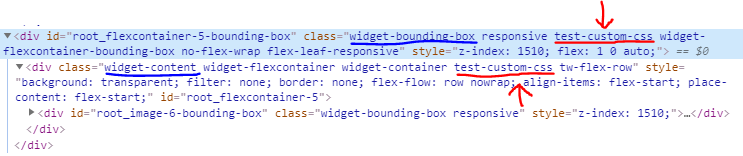
After the elements got inserted into the DOM the custom class gets added to the "bounding-box"- and "widget-content"-div element (see screenshot below).
On "normal" widgets the custom CSS class only gets added to the bounding-box element.
I think this is a bug or is it working as intended? If it's not a bug, is there a way to overcome this problem without creating a special CSS rule (i.e. .test-custom-css > .test-custom-css) for every custom CSS class used by a flexcontainer?
Regards,
- Labels:
-
Best Practices
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Are you working on ThingWorx 8.4.2? I have reported a similar issue as a bug to R&D. However, in my case this does not occur on 8.4.3 or 8.4.4. If you are on 8.4.2 could you please test on one of these versions?