- Community
- ThingWorx
- ThingWorx Developers
- Scroll bar Appearing vertically in Container
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Scroll bar Appearing vertically in Container
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Scroll bar Appearing vertically in Container
Hi ,
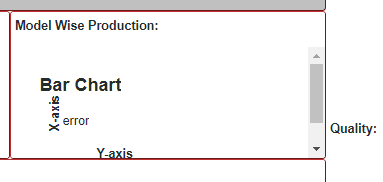
I am using container and in that i added two layouts(Containers) one is responsive with fixed height and another is fully responsive contains bar chart but appearing scroll bar . how to resolve it? please see below snap for ref..
Thanks
Solved! Go to Solution.
- Labels:
-
Best Practices
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @VaibhavShinde,
Thanks for a copy of the mashup. When I view your mashup on my screens there was not a scroll bar initially. However just minor resizing vertically caused the scroll bar to appear.
So the issue is that your bar chart can only be minimized so much ( 160 px ) before the scrolling appears even in a responsive mashup. This ensures your chart is always some what readable. To fix the scroll bars you can do this in one of two ways:
- Write some custom css to override the minimum height and width of the chart
- Adjust your container-6 to have a size range with a minimum around 210 ( minimum for chat 160 + fixed header 38 + X margin and padding).
Thanks,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Can you let me know if there is another widget along with Bar Chart in your container. What type of widget seen with text: Model Wise Production
Will you be able to share an export of your mashup to see the layout structure.
Also, if you are using Thingworx v9.x, you can refer to this HelpCenter link for more details on Configuring Container Scrolling.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @suverma ,
Thanks for the reply, I am using Label widget (Model wise production). and i have attached the exported mashup.
please see and let me know.
Thanks
- Tags:
- @
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @VaibhavShinde,
Thanks for a copy of the mashup. When I view your mashup on my screens there was not a scroll bar initially. However just minor resizing vertically caused the scroll bar to appear.
So the issue is that your bar chart can only be minimized so much ( 160 px ) before the scrolling appears even in a responsive mashup. This ensures your chart is always some what readable. To fix the scroll bars you can do this in one of two ways:
- Write some custom css to override the minimum height and width of the chart
- Adjust your container-6 to have a size range with a minimum around 210 ( minimum for chat 160 + fixed header 38 + X margin and padding).
Thanks,