- Community
- ThingWorx
- ThingWorx Developers
- Re: Service to convert Text output into InfoTable
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Service to convert Text output into InfoTable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Service to convert Text output into InfoTable
Hi guys,
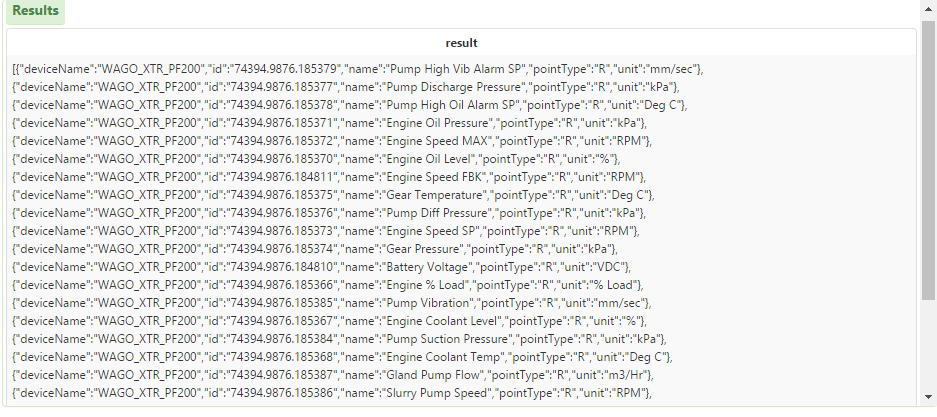
I have created a service using GetText() method and able to see in Text format. Which service need to get the same output in InfoTable ?
Here is the json script and output.
var restParams = {
proxyScheme: undefined /* STRING */,
headers: undefined /* JSON */,
ignoreSSLErrors: undefined /* BOOLEAN */,
useNTLM: undefined /* BOOLEAN */,
workstation: undefined /* STRING */,
useProxy: undefined /* BOOLEAN */,
withCookies: undefined /* BOOLEAN */,
proxyHost: undefined /* STRING */,
url: "https://api.netbiter.net/operation/v1/rest/json/system/XXXXX/live/config?accesskey=XXXXXXX" /* STRING */,
content: undefined /* JSON */,
timeout: undefined /* NUMBER */,
proxyPort: undefined /* INTEGER */,
password: undefined /* STRING */,
domain: undefined /* STRING */,
username: undefined /* STRING */
};
// result: TEXT
var result= Resources["ContentLoaderFunctions"].GetText(restParams);

Thanks,
Hemanth kumar
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, please use the following article to output to infotable:
https://support.ptc.com/appserver/cs/view/solution.jsp?n=CS179012&lang=en_US
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, please use the following article to output to infotable:
https://support.ptc.com/appserver/cs/view/solution.jsp?n=CS179012&lang=en_US
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Example, from json to infotable (don't forget to set your output result to infotable):
var params = {
proxyScheme: undefined /* STRING */,
headers: undefined /* JSON */,
ignoreSSLErrors: true /* BOOLEAN */,
useNTLM: undefined /* BOOLEAN */,
workstation: undefined /* STRING */,
useProxy: undefined /* BOOLEAN */,
withCookies: undefined /* BOOLEAN */,
proxyHost: undefined /* STRING */,
url:"insert-your-url-here",
timeout: undefined /* NUMBER */,
proxyPort: undefined /* INTEGER */,
password: undefined /* STRING */,
domain: undefined /* STRING */,
username: undefined /* STRING */
};
// result: JSON
var data = Resources["ContentLoaderFunctions"].GetJSON(params);
var params = {
infoTableName: undefined /* STRING */,
dataShapeName: "tktdatashape" /* DATASHAPENAME */
};
// result: INFOTABLE
var jsonTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
for(var i=0;i<data.length;i++)
{
jsonTable.AddRow({TicketId:data.array.TicketId, CreationDate:data.array..CreationDate, AssignedTo:data.array.AssignedTo, Description:data.array.Description});
}
//}
result = jsonTable;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Polina,
I have tried this before but it shows me as a blank in the table. Let me try once.
Thanks,
Hemanth kumar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Polina,
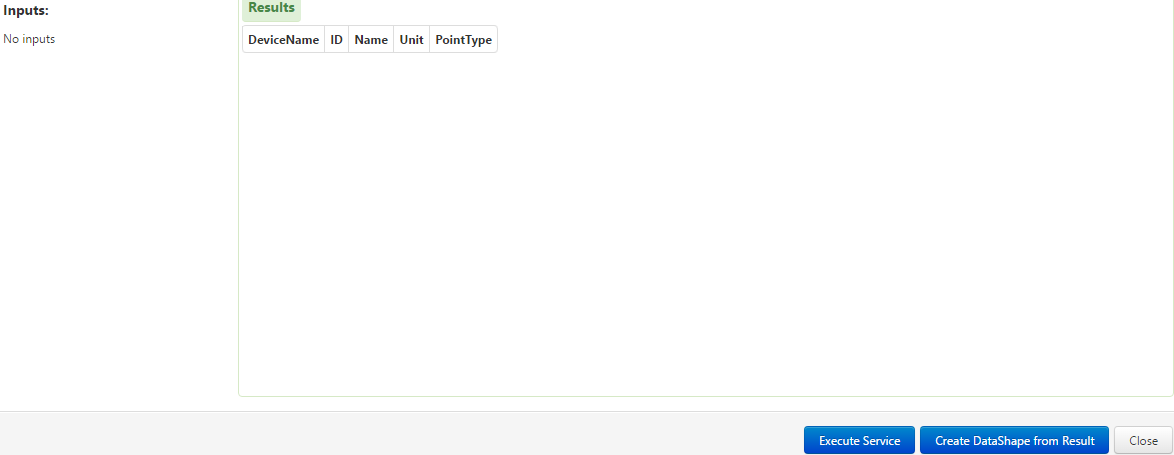
Thanks for your reply. Here is the code I have tried and output as shows below.
var restParams = {
proxyScheme: undefined /* STRING */,
headers: undefined /* JSON */,
ignoreSSLErrors: undefined /* BOOLEAN */,
useNTLM: undefined /* BOOLEAN */,
workstation: undefined /* STRING */,
useProxy: undefined /* BOOLEAN */,
withCookies: undefined /* BOOLEAN */,
proxyHost: undefined /* STRING */,
url: "https://api.netbiter.net/operation/v1/rest/json/system/XXXXX/live/config?accesskey=XXXXXX" /* STRING */,
content: undefined /* JSON */,
timeout: undefined /* NUMBER */,
proxyPort: undefined /* INTEGER */,
password: undefined /* STRING */,
domain: undefined /* STRING */,
username: undefined /* STRING */
};
// result: JSON
var data = Resources["ContentLoaderFunctions"].GetJSON(restParams);
var params = {
infoTableName: "InfoTable" /* STRING */,
dataShapeName: "BoosterLiveDataShape" /* DATASHAPENAME */
};
// result: INFOTABLE
var jsonTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
for(var i=0;i<data.length;i++)
{
jsonTable.AddRow({DeviceName:data.array.deviceName, ID:data.id, Name:data.name, Unit:data.unit});
}
//}
result = jsonTable;

Thanks,
Hemanth kumar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In "jsonTable.AddRow({DeviceName:data.array.deviceName, ID:data.id, Name:data.name, Unit:data.unit});"
put array in the rest of the elements
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Also the elements have to match the lower/upper cases, so "jsonTable.AddRow({DeviceName:data.array.deviceName, ID:data.id, Name:data.name, Unit:data.unit});" would be jsonTable.AddRow({DeviceName:data.array.DeviceName, ID:data.array.ID, Name:data.array.Name, Unit:data.array.Unit});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Polina Osipova,
I have modified the DataShape Fileds into Lower case and modified the parameters in the script to lowercase as well. But still I'm getting the output as blank.Can you please confirm the below script is correct as per the output of JSON in the first question. Because the output has [] square brackets in starting and ending.
var jsonTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
for(var i=0;i<data.length;i++)
{
jsonTable.AddRow({deviceName:data.array.deviceName,
id:data.array.id,
name:data.array.name,
pointType:data.array.pointType,
unit:data.array.unit});
}

Thanks,
Hemanth kumar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Is the "BoosterDataShape"matching your JSON fields?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Polina,
I am able to reach the get the output in InfoTable after using the below script:
var myInfoTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName : "InfoTable",
dataShapeName : "BoosterDataShape"
}
)
- logger.warn(json.array[0].unit)
for(x=0; x<json.array.length; x++){
myInfoTable.AddRow({
unit:json.array
name:json.array
id:json.array
pointType:json.array
deviceName:json.array
}
var result=myInfoTable;
Thanks for your help on the issue. Your conversation helped me more.
I have one more doubt, I want to see a single row output in InfoTable can I use array[0] in the Addrow function.

Thanks,
Hemanth kumar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You may use the snipper getRow(Rowindex); where RowIndex is the index of the row you are intersted in.
For future users's reference, I'm posting the solution here:
For datashape with the following fields:
unit
name
id
deviceName
pointType
The following is the code to convert to infotable:
var restParams = {
proxyScheme: undefined /* STRING */,
headers: undefined /* JSON */,
ignoreSSLErrors: undefined /* BOOLEAN */,
useNTLM: undefined /* BOOLEAN */,
workstation: undefined /* STRING */,
useProxy: undefined /* BOOLEAN */,
withCookies: undefined /* BOOLEAN */,
proxyHost: undefined /* STRING */,
url: "https://api.netbiter.net/operation/v1/rest/json/system/XXXXX/live/config?accesskey=XXXXXX" /* STRING */,
content: undefined /* JSON */,
timeout: undefined /* NUMBER */,
proxyPort: undefined /* INTEGER */,
password: undefined /* STRING */,
domain: undefined /* STRING */,
username: undefined /* STRING */
};
// result: JSON
var data = Resources["ContentLoaderFunctions"].GetJSON(restParams);
var params = {
infoTableName: "InfoTable" /* STRING */,
dataShapeName: "BoosterLiveDataShape" /* DATASHAPENAME */
};
// result: INFOTABLE
var jsonTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
for(var i=0;i<data.array.length;i++)
{
jsonTable.AddRow({deviceName:data.array.deviceName, pointType:data.array.pointType, id:data.array.id, name:data.array.name, unit:data.array.unit});
}
result = jsonTable;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
As another follow-up, this is a useful tool for verifying your json and getting a quick reference for what your datashape fields should look like:







