- Community
- ThingWorx
- ThingWorx Developers
- Re: Setting Alert Overrides Programmatically
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Setting Alert Overrides Programmatically
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Setting Alert Overrides Programmatically
Hi All
I have created Alerts on properties of ThingShapes and ThingTemplates. I notice that when enabling or disabling these Alerts (programmatically) whether they are disabled on a Thing or the Template/Shape that they are enabled/disabled acroos all Assets.
To get around this I notice that I can change the Alert on individual Things (in the Composer) to be Overriden. So that when enabling/disabling alerts on Things (programmatically) I am able to enable/disable them on only that Thing rather than across them all.
My question is, can I set an Alert to "Override" on a Thing Instance programmatically without having to go into the Composer?
Many Thanks
Ashley
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ashley, have you tried using the 'DisableAlertsForProperty' service? You should be able to disable specific alerts on specific properties for that Thing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Aanjan,
Apologies for the late reply.
Yes I assumed that executing this service on a Thing Instance would only disable the Alert for that Thing. However when executing DisableAlertsForProperty() (even on a Thing Instance) still disables that Alert for all Things in the ThingTemplate/ThingShape.
If I go into the Composer and Manage that Alert on the Thing Instance I am able to set an "Override" from the dropdown. When this is set I can then do the functionality I want with DisableAlertsForProperty() on that Instance. However my quesiton is can I set "Override" programmatically instead of having to go into the Composer for each Thing?
Thanks
Ashley
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ashley, is that a Remote Thing/ Remote property by any chance?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It is a Remote Thing but local properties that have the Alerts on them (which are Booleans).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ashley, it looks like 'DisableAlertsForProperty' disables that Alert for all Things that ThingShape/ Template is associated with (if done programmatically); same case with DisableAllAlerts, as it disables Alerts on all associated Things.
I'll go ahead and submit a Jira ticket with the devs regarding this. I'll you and this thread posted on any status updates. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Many thanks for your help Aanjan.
Like I say there is a workaround for this whereby you can go into the Composer and change the Alert on the Implemented Thing to "Override" however I don't think this is possible to set programmatically.
Many Thanks
Ashley Gibson
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yep, that's the only workaround for now - manually going into each property and setting the override element for each to enable/ disable on that specific property. If you have alerts directly on the Thing (and not through a Shape or a Template) it works correctly, but that's not a practical solution (adding these directly for every single Thing). I'll keep you posted on any changes/ updates. Thanks again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Fantastic, thank you Aanjan!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Bump
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I have the same issus. It her any news about override alerts from template programmatically?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi David,
PTC have notified me that this bug is fixed in 7.4, I believe I have tested it and this now works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ok, I'm not realy sure what bug you mean. I'm searching for a code example to override a alert.
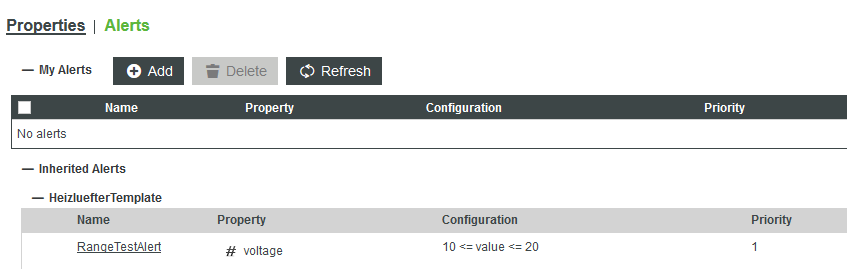
I will get the alert from template:

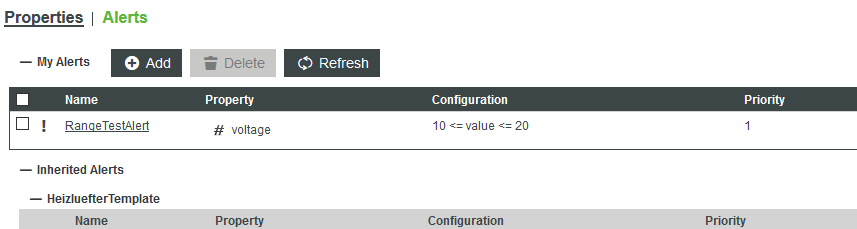
to the thing:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ashley,
Not sure if you solved this but I run this script on a thing to programmatically enable overrides (I'm using 7.2). It pulls the current alert definitions and reapplies them turning on the override.
var properties = me.GetPropertyDefinitions();
var tableLengthProps = properties.rows.length;
for (var x = 0; x < tableLengthProps; x++) {
var row = properties.rows
var paramsAlertDef = {
property: row.name /* STRING */
};
// result: INFOTABLE dataShape: "AlertDefinition"
var alertDefinitions = me.GetAlertDefinitions(paramsAlertDef);
var tableLengthAlertDefs = alertDefinitions.rows.length;
for (var y = 0; y < tableLengthAlertDefs; y++) {
var rowAlertDefs = alertDefinitions.rows
var params = {
alertType: rowAlertDefs.alertType /* STRING */,
alertName: rowAlertDefs.name /* STRING */,
property: row.name /* STRING */,
description: rowAlertDefs.description /* STRING */,
attributes: rowAlertDefs.alertAttributes /* INFOTABLE */,
priority: rowAlertDefs.priority /* INTEGER */,
persistent: true /* BOOLEAN */,
enabled: rowAlertDefs.enabled /* BOOLEAN */
};
me.AddOrUpdateAlert(params);
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Matt,
nice, thanks this works well for me.







