- Community
- ThingWorx
- ThingWorx Developers
- Re: Style definition using scripts
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Style definition using scripts
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Style definition using scripts
Hi,
1) 
var name = "NewTestStyle3";
try{
Resources["EntityServices"].CreateStyleDefinition({
name: name,
description: undefined ,
content: { "content" :
{ "params": "",
"image":"",
"backgroundColor":"#d49d13",
"textSize":"normal",
"lineStyle":"dotted",
"displayString":"Series 15",
"fontEmphasisUnderline":false,
"fontEmphasisItalic":false,
"lineThickness":1,
"lineColor":"#ffac20",
"foregroundColor":"#ffdc84",
"fontEmphasisBold":false,
"secondaryBackgroundColor":"#ffb22f"
}
},
tags: undefined
});
}catch(err) {
logger.error("EERROR STYLE CREATION "+err);
Resources["EntityServices"].DeleteStyleDefinition({
name: name
});
}
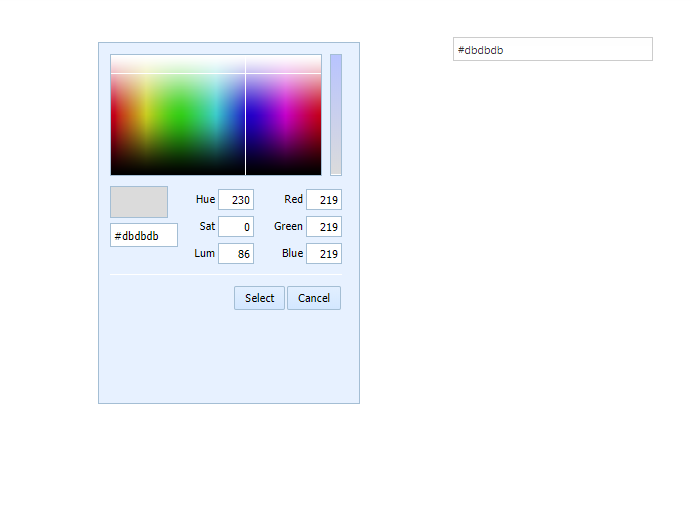
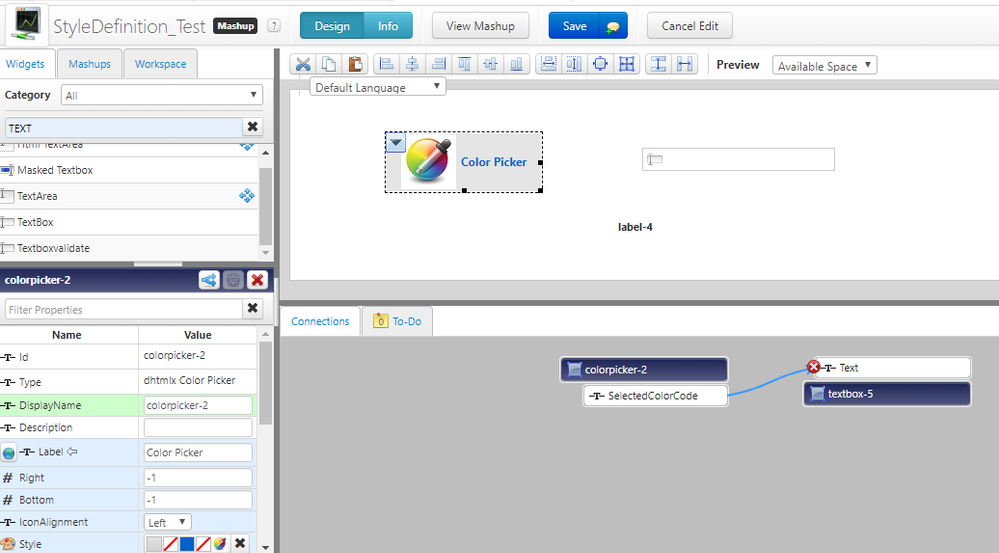
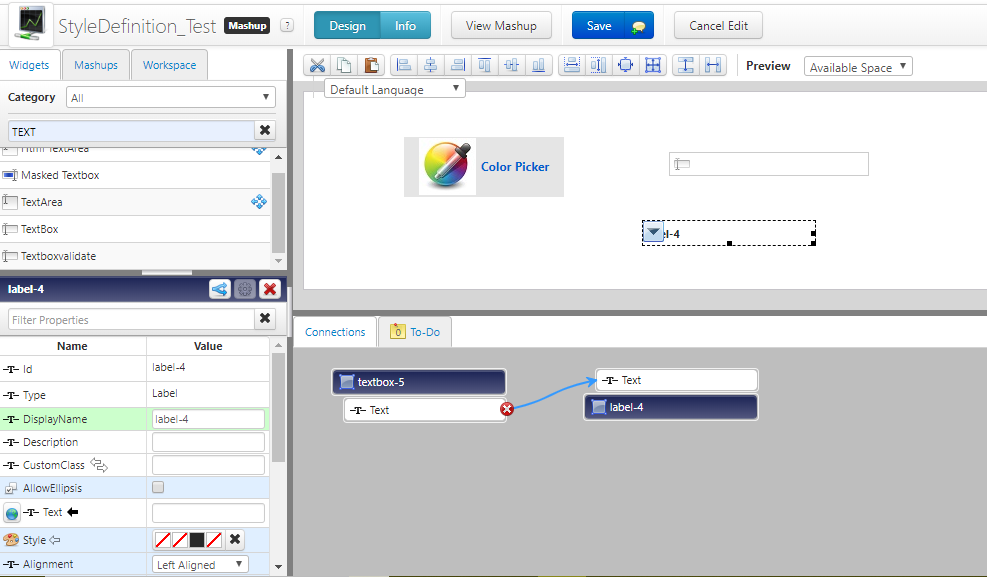
2) I am using a colour picker widget downloaded from market place where the selected colour appears like a code. How can I bind the output of the selected colour from colour picker to the style definition?
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Design
-
Examples
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I believe the goal here is to make some kind of theming?
If so, you can do it with CSS and TWX 8.3 and above.
To generate that CSS, a some of the widgets have been created by me in CSS Widget Configurator. With this you can basically bypass StyleDefinitions.
With this you can have different CSS files locally and append them to the header with jQuery based on some user preference with the expression widget.
Let me know if this helps in any way :)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
As for the marketplace extension, I believe it's not supported anymore.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I believe the goal here is to make some kind of theming?
If so, you can do it with CSS and TWX 8.3 and above.
To generate that CSS, a some of the widgets have been created by me in CSS Widget Configurator. With this you can basically bypass StyleDefinitions.
With this you can have different CSS files locally and append them to the header with jQuery based on some user preference with the expression widget.
Let me know if this helps in any way :)