- Community
- ThingWorx
- ThingWorx Developers
- Re: Timeseries chart XAxisMinimum & XAxisMaximum d...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Timeseries chart XAxisMinimum & XAxisMaximum data value for Zoomed-In Graph.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Timeseries chart XAxisMinimum & XAxisMaximum data value for Zoomed-In Graph.
I'm facing an issue in the Timeseries chart scrolling for Zoomed-in data.
Have created a Left/Right scroll button to adjust the X-axis date range to perform a scroll to left or right direction.
I have done a logic like to set the XAxisMaximum & XAxisMinimum values binding to adjust the graph X-axis range.
- Without zooming the graph scroll is working as expected.
- But the problem is when I do a Zoomed-in for a specific point set and then try to scroll left or right. The graph is not populated as expected. Because I'm unable to find an option to read the date range min/max for a zoomed-in point set.
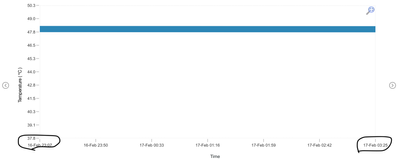
TimeSeries Chart View
1. Above image highlighted two arrow buttons to use to perform the scrolling.
Scroll logic is working when it is in normal graph view.
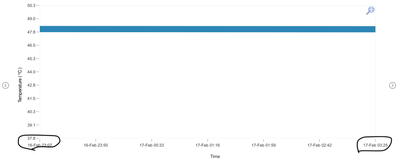
2. Below image used to zooming for a specific point set.
Zoomed-In View:
If we do the zooming for a specific point set and try to scroll the graph.
How do we read/get the start(XAxisMinimum) and end (XAxisMaximum) date value for zoomed-in. I was not able to find any properties or event to get the min/max values for zoomed-in graph.
Can anyone help me on this.
Solved! Go to Solution.
- Labels:
-
Examples
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @MM_10109894.
The XAxisMinimum/XAxisMaximum is a one-way binding so you won't be able to pass those values back out. However, you could develop a widget to perform the functionality you need.
Another option would be to submit an enhancement request on the ThingWorx Ideas board. This will allow others to vote for it increasing the chance that it will be considered for a future release.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @MM_10109894.
What is the use case? What are you trying to do with those values? The example you provided appears to be working as expected.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @slangley
Thanks for a quick response!
Please find my comments.
1. What is the use case?
I have created two scroller buttons where users can scroll left or right to see the previous or next time-series data point set.
Scenario 1:
Without zooming, my logic will take default min & max date range from Thing.service() code and fetch the dataset for given date range.
Example:
Chart populate 15 minutes range timeseries data by default.
imagine this is XAxis intervals -> 01-03-2022 01:00:00 - - - - - - - - - -01-03-2022 01:05:000 - - - - - - - 01-03-2022 01:10:00 - - - - - - - - -01-03-2022 01:15:00
User Action :If user clicks the left arrow button.
my service function knows that XAxisMinimum = 01-03-2022 12:45:00 && XAxisMiaximum = 01-03-2022 01:00:00. So that my logic will fetch the Pervious 15 mins data.
User Action: If user clicks the Right arrow button.
my service function knows that XAxisMinimum = 01-03-2022 01:15:00 && XAxisMiaximum = 01-03-2022 01:30:00. So that my logic will fetch the Next 15 mins data.
This way i can scroll the data left or right direction.
Scenario 1 is working as Expected.
Scenario 2:
User Action : If the user wants to see a specific point set. They will select the point set range to zooming in.
Graph will populate like 01-03-2022 01:02:00 && XAxisMiaximum = 01-03-2022 01:05:00
In this scenario i need to pass the min as "01-03-2022 01:02:00" and Max as "01-03-2022 01:05:00" to find the previous or next dataset point set to populate a chart.
Scroll logic not working as expected.
2. What are you trying to do with those values?
I'm trying to perform scroll logic for the zoomed-in graph. If i get the min & max of Xaxis. My logic will fetch the next available point set.
Problem Statement:
The problem is I'm not able to get the Zoomed-in XAxisMinimum & XAxisMaximum date value for the zoomed-in position.
Can you help me how can we get/read the highlighted XAxis Min & Max value. Is there any properties or event available to do that.
Hope this answer your questions.
Thanks,
MK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @MM_10109894.
The XAxisMinimum/XAxisMaximum is a one-way binding so you won't be able to pass those values back out. However, you could develop a widget to perform the functionality you need.
Another option would be to submit an enhancement request on the ThingWorx Ideas board. This will allow others to vote for it increasing the chance that it will be considered for a future release.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
HI @slangley
Ok sure, Now I understood the problem.
Will add a point in the ThingWorx Board.
Thank you!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @slangley
Just want to have one quick check, Is there a timeseries chart widget that supports the inbuilt scrolling option.
Where the user can perform scroll the time-series data?
Regards,
MK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @MM_10109894.
We're not aware of anything that does it at the level you're requesting.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Okay Sharon, No Problem. Will try to find it in the documents.
Regards,
MK