- Community
- ThingWorx
- ThingWorx Developers
- Tree chart menu in Thingworx
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Tree chart menu in Thingworx
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Tree chart menu in Thingworx
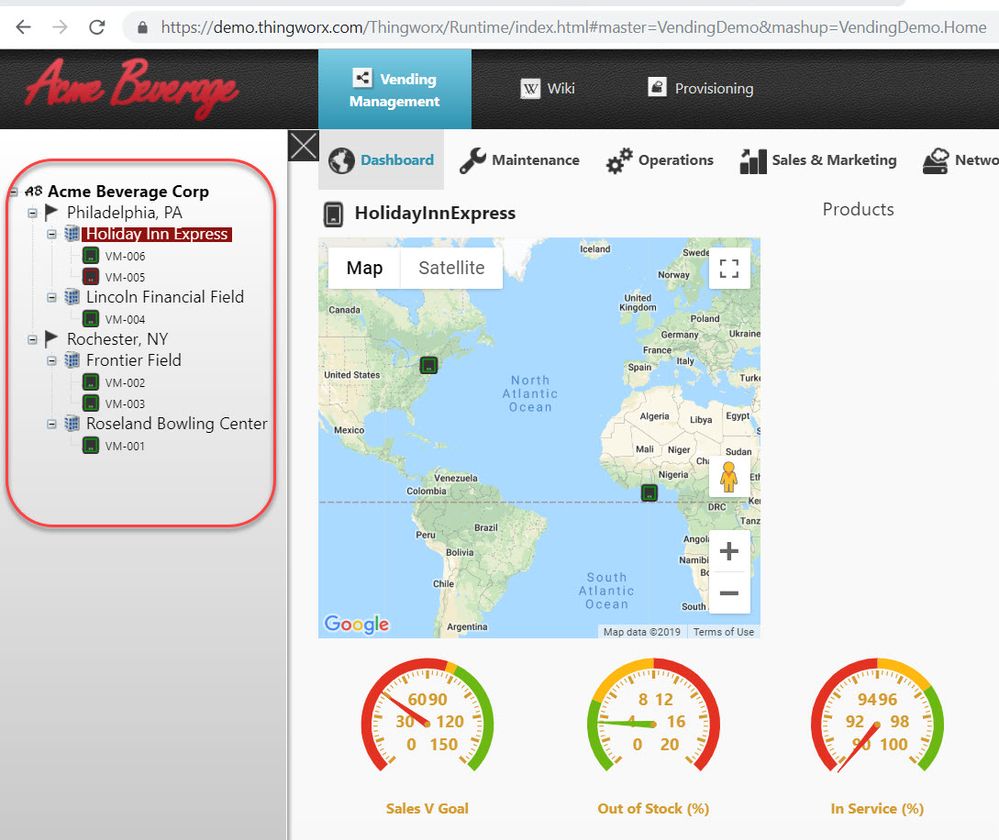
How to create the Tree chart menu in Thingworx as the above picture .
Last week ,I found the a exercise in the TW developer website for this one .
But Unfortunately, TW developer website was update last weekend and this exercise is disappear .
Do you have any tutorial or document or the links for this one ?
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
-
TWX Dev Portal
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In order to create something like this, you'll need to create a Network and create a service that has JavaScript similar to the below functionality.
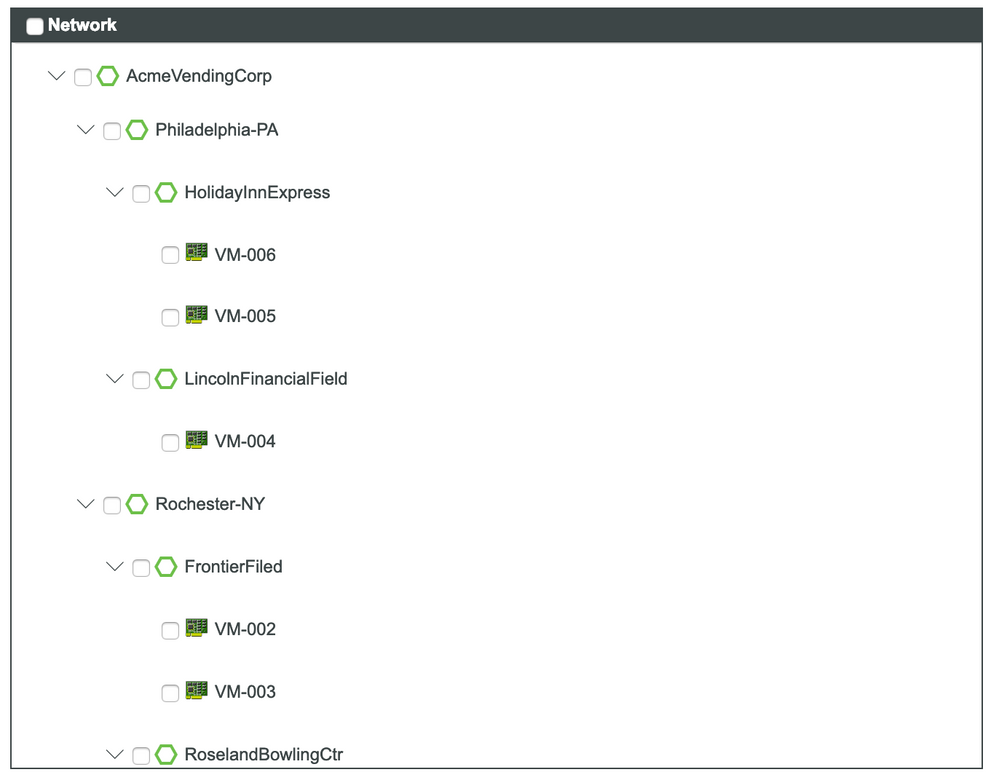
Example Network Structure:
Example Javascript:
var connections;
connections = Networks['AcmeVending'].GetNetworkConnectionsWithTemplate();
var params = {
dataShapeName : "ExampleNetwork",
infoTableName : "AssetHierarchy"
};
var assets = Resources['InfoTableFunctions'].CreateInfoTableFromDataShape(params);
var connection;
for each(connection in connections.rows) {
var data = new Object();
data.to = connection.to;
data.from = connection.from;
data.connectionType = connection.connectionType;
var thing = Things[connection.to];
if (thing.StatusCode != 0) {
data.description = thing.description;
data.location = thing.Location;
if (connection.thingTemplate == 'Site') {
data.inService = "";
data.zoom = 16;
} else if (connection.thingTemplate == 'Corp') {
data.inService = "";
data.zoom = 6;
} else if (connection.thingTemplate == 'Region') {
data.inService = "";
data.zoom = 9;
} else {
data.outOfStockPct = thing.PercentTimeOutOfStock;
data.inServicePct = thing.PercentTimeInService;
data.complaints = thing.TotalComplaints;
data.salesVgoal = thing.SalesVsGoal;
data.inService = thing.InService;
data.zoom = 18;
}
data.assetType = connection.thingTemplate + ":" + data.inService;
assets.AddRow(data);
}
}
var result = assets;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Here's link to realize the tree menu https://www.ptc.com/en/support/article?n=CS251574&posno=6&q=tree%20menu&source=search, but it does not include adding a image in front of each title.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The developer.thingworx.com website has a couple of guides showing how to link a selection on a side panel to the information shown in the main part of the website, but does not cover all the steps required to create the mashup:
https://developer.thingworx.com/en/resources/guides/reusable-components-how-
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In order to create something like this, you'll need to create a Network and create a service that has JavaScript similar to the below functionality.
Example Network Structure:
Example Javascript:
var connections;
connections = Networks['AcmeVending'].GetNetworkConnectionsWithTemplate();
var params = {
dataShapeName : "ExampleNetwork",
infoTableName : "AssetHierarchy"
};
var assets = Resources['InfoTableFunctions'].CreateInfoTableFromDataShape(params);
var connection;
for each(connection in connections.rows) {
var data = new Object();
data.to = connection.to;
data.from = connection.from;
data.connectionType = connection.connectionType;
var thing = Things[connection.to];
if (thing.StatusCode != 0) {
data.description = thing.description;
data.location = thing.Location;
if (connection.thingTemplate == 'Site') {
data.inService = "";
data.zoom = 16;
} else if (connection.thingTemplate == 'Corp') {
data.inService = "";
data.zoom = 6;
} else if (connection.thingTemplate == 'Region') {
data.inService = "";
data.zoom = 9;
} else {
data.outOfStockPct = thing.PercentTimeOutOfStock;
data.inServicePct = thing.PercentTimeInService;
data.complaints = thing.TotalComplaints;
data.salesVgoal = thing.SalesVsGoal;
data.inService = thing.InService;
data.zoom = 18;
}
data.assetType = connection.thingTemplate + ":" + data.inService;
assets.AddRow(data);
}
}
var result = assets;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Oak23.
If one of the previous responses answered your question, please mark the appropriate one as the Accepted Solution for the benefit of others with the same question.
Regards.
--Sharon