- Community
- ThingWorx
- ThingWorx Developers
- Re: Welcome screen
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Welcome screen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Welcome screen
I'm trying to build a welcome screen that shows explanations on the page with arrows that points to the widgets.
The problem is that the page is not static because in different browser window sizes it has different positions.
For example: A dashboard with widgets will arrange the widgets by the width of the window, and a pointing arrow will point to a static position which is not always correct.
Is there an official way to create such a welcome page?
Is there a way to get and / or set the position of widgets in a programmatic way? (set the position in a panel by a variable coordination for example)
Thanks,
Isaac
- Labels:
-
Extensions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
if you don't mind, you can just drop panels in, to make static areas.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I don't want to make it static.
I want to get the current position and set a specific position to a widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Panels can be used to make certain responsive areas static, this way you can ensure relative position between several widgets. (With this you can use the Validator widget to show/hide those widgets)
If you want to actually get the current position and set a widget next to that at runtime, you'll need some custom extension.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
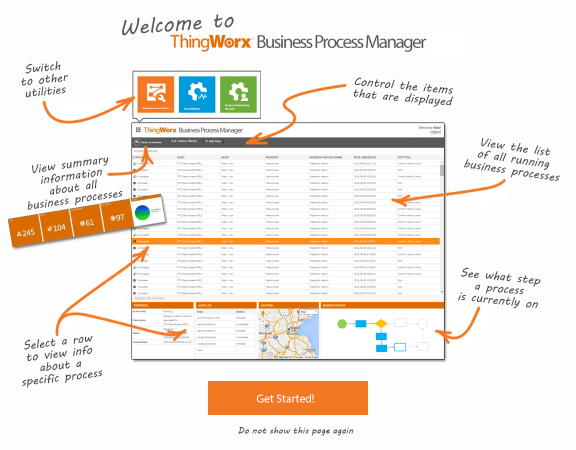
In the Converge Utilities, the welcome screens are images. The plan was to create an overlay that pointed to the various UI components and describe them, but it was challenging to position the overlay in a PC based mashup since there was no way to fix the browser size. This is much easier on a mobile device where the screen size is fixed. The image was much easier to implement, maintain and update.