- Community
- ThingWorx
- ThingWorx Developers
- Re: create one table with different style in the s...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
create one table with different style in the same column due to different targets
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
create one table with different style in the same column due to different targets
Hello All
I have one table with different targets i want color each cell with the right target if in or out
I have try but the grid give me only one style for the column ,
Do you have any Idea how it work?
- Labels:
-
Design
- Tags:
- grid Style
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In Grid widget is allows RowFormat setting, you can define separate Styles based on different conditions of a selected column of data, but I think the style will apply to the entire row.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Zyuan1,
Thanks for your Response
I know you can set on Style for Whole Row even the target is the same but in my case I need Multi Style for multi Targets in the same Rows
Regards,
Islam,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Click on Grid widget, expand the triangle on top left of the widget, open Configure Grid Columns
for each column, you can also assign different State Formatting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes, this solution for column have one target , what about my case with multi target
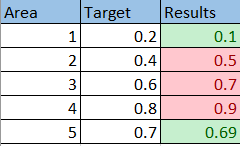
Area 1 target 0.2 with results is 0.1 this is mean it will green
but in Area 1 target is 0.4 and the results is 0.5 this mean it will Red
the results in the same column with deference style
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Islam_Amer
I am not sure if there is a better way to do this but my team and I have recently had to implement this functionality.
We were able to do this by creating an additional property which is either a string or number property. We then populate the property based on the different target. So in other words, on your area template you would have a graph status property and based on the target per area and the area result, you would populate the graph status property with either green, red or orange for example.
You can then implement this on your mashup by going into your grid widget configuration, selecting Column Renderer & State Formatting of the row of interest ( eg. results), and making the dependent field the graph status property. Your state definition is then not looking at your result row value but the graph status property for each area.
Hope this helps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Islam_Amer.
If one of the previous responses answered your question, please mark the appropriate one as the Accepted Solution for the benefit of others with the same question.
Thank you for using our Community!
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @slangley
No one of previous responses answer solve my problem If I found the Solution I will Share
Thanks,
Islam Amer