- Community
- ThingWorx
- ThingWorx Developers
- Re: display only 2 pages for pagination widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
display only 2 pages for pagination widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
display only 2 pages for pagination widget
Hi ,
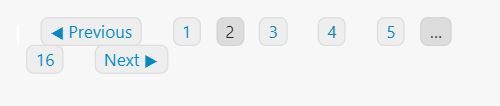
I have 16 pages and it displays 1 to 5 and then the 16th page no. on my screen.But I want to display only two nos and the next and previous button .I can do that for two pages,how do I do it when I have 16 pages?
for eg: I want " previous 5, 6,next "
instead of "previous 1,2,3,4,5 ...16,next .
please check images for better understanding.


Solved! Go to Solution.
- Labels:
-
Best Practices
-
Design
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You will have to write some custom CSS to modify what is displayed for the paging widget. Since there is not a custom CSS property for the paging widget you will have to specify the custom class on a parent container. For the following code I put the custom class on the parent container
- Create a Custom Class ( hideExtraPages )
- Custom CSS
/* Hide the | from the paging controls */ .hideExtraPages .widget-paging .page-controls{ visibility: hidden; } /* Make the other page controls visible*/ .hideExtraPages .widget-paging .page-controls a, span{ visibility: visible; } /* Hide the extra page displays */ .hideExtraPages .widget-paging span.items-label, a.pagingcontroller, span.previous-ellipsis, span.next-ellipsis { display: none; } /* Show the Previous Page Button, Next Page Button, Next page number */ .hideExtraPages .widget-paging a.previous-page, a.next-page, span.current-page + a { display: inline; }
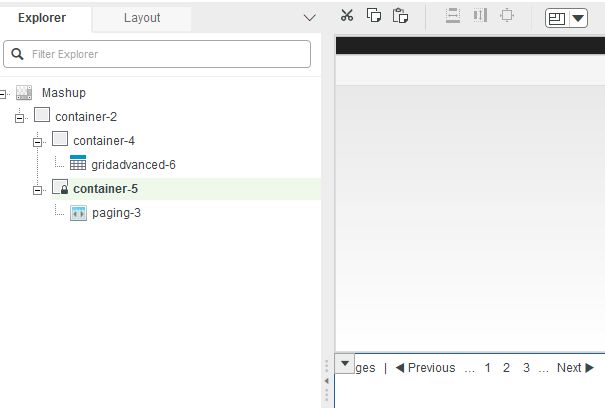
Sample Composer View: ( hideExtraPages is set on Container-5)
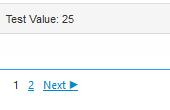
Sample Mashup View:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Are you using the OOTB widget that is part of Manufacturing apps or Service Apps? If so can you please let me know what version you are using.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
No,its is an existing widget .I am using the latest version of thingworx,8.5.x.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You will have to write some custom CSS to modify what is displayed for the paging widget. Since there is not a custom CSS property for the paging widget you will have to specify the custom class on a parent container. For the following code I put the custom class on the parent container
- Create a Custom Class ( hideExtraPages )
- Custom CSS
/* Hide the | from the paging controls */ .hideExtraPages .widget-paging .page-controls{ visibility: hidden; } /* Make the other page controls visible*/ .hideExtraPages .widget-paging .page-controls a, span{ visibility: visible; } /* Hide the extra page displays */ .hideExtraPages .widget-paging span.items-label, a.pagingcontroller, span.previous-ellipsis, span.next-ellipsis { display: none; } /* Show the Previous Page Button, Next Page Button, Next page number */ .hideExtraPages .widget-paging a.previous-page, a.next-page, span.current-page + a { display: inline; }
Sample Composer View: ( hideExtraPages is set on Container-5)
Sample Mashup View:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey! Thank yo so much.This seems to work.
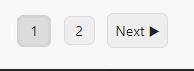
But now there is a major issue that i cant find the previous button.I I think that has also been hidden.I have 4 pages and now once I go to page 2,3 I cant go back to page 1 and same when I go to page 3,4 cant go back to page 1,2 and so on.Have attached pictures for ref.
- Tags:
- Th
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am glad it seems to be working for you. If the previous button is not visible please make sure the a.previous-page class selector is part of the display:inline formatting. After going to page two the previous button should be visible, if it is not, use the browser tools and inspect the page two element (span.current-page). The previous page xml will be visible there and css tools will help you figure out which rule is hiding the previous link.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I was just checking the code like you said,and the previous button is set to visible please in the a.previous-page class selector is part of the display:inline formatting .The issue was just a small comma missing before a.previous-page. It is visible now.Thanks a lot for your help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I was thinking if it'll be possible to only show the 2 pages like we are now and then put a link and display the last page so that the user knows the no. of pages visible on the screen.
For example if i have 20 pages, 1 2 ... 20 Next , Prev 2 3 ... 20 Next , Prev 18 19 20 .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @alenaromi.
Do you still have a question? It's unclear from your last post especially since you already marked the Accepted Solution.
Please advise.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator