- Community
- ThingWorx
- ThingWorx Developers
- Re: format of JSON for PUT method of geo type prop...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
format of JSON for PUT method of geo type property
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
format of JSON for PUT method of geo type property
Hi, I want to post lat long and height to loc property (field type geo). I am trying this
URL :-localhost:8080/Thingworx/Things/liveVehicle/Properties/loc
HEADERS :-
rest_thing_api:e3c27605-2c66-40d6-b914-4a6bf57c1f33
Userid:Administrator
Password:admin
Content-Type:application/json
JSON
{
"lon": "104.211",
"lat": "10220.030",
"height": "0"
}
Please suggest correct format of jSON?
- Labels:
-
Connectivity
- Tags:
- rest api
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Prabhat,
I can show you one trick. In the Composer go to your Thing with Location property. You can set the value manually:
In meanwhile go to the browser Developer Tools (F12 in Chrome) and then to the Network Tab.
Come back to the Composer and click Done to set dummy value.
Every change like this is also a REST PUT request. So you can take a look on the Headers and Request Payload to see how it should look like.
I hope it helps.
Regards,
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Its showing error :- JSON Content for loc Was Not ValidProperties

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator

It's showing JSON Content for loc Was Not ValidProperties
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
My bad, I forgot to tell you that property names must be also in quotes just like this:
{
"location": {
"latitude": 50,
"longitude": 50,
"elevation": 50
}
}
Remember that JSON format require property names in quotes.
Regards,
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks, It worked out.
So the correct format of JSON will be ( for other buddies who might face same same problem)
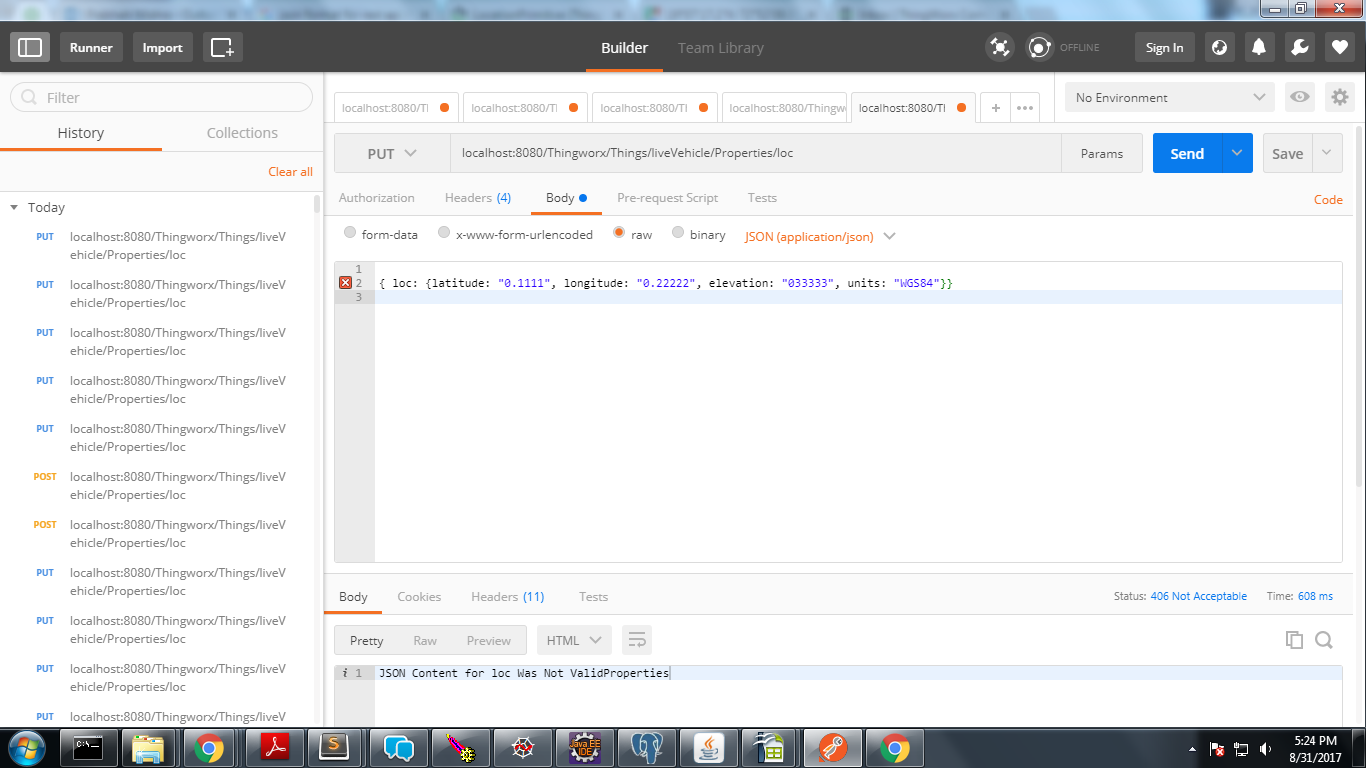
{ "loc": {"latitude": "0.1111", "longitude": "0.22222", "elevation": "033333", "units": "WGS84"}}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi. status Code is saying 200.
But value is not reflecting in property.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I tested your values and I am receiving 406. Probably because "elevation": "033333" is not acceptable.
This is my JSON:
{
"location": {
"latitude": 0.1111,
"longitude": 0.2222,
"elevation": 0.3333,
"units": "WGS84"
}
}
Remember also to setup proper REST Headers:
appKey/Authorization
Accept -> application/json
ContentType -> application/json.
You also check for ThingWorx logs to see if there is more information there.
Regards,
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
One more thing is that if you will save your thing, after setting up some values you will lost it.
To keep it 'forever' you need to tag you property as Persistent.
Regards,
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Adam,
Could you please show e the entire code of format, because am also posting values in the form of json
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
What I mean is just change your param Type from JSON to String. Then you can use Event to pars it to the JSON by using JSON.parse(yourStringVal) to have a JSON.
I am not saying that it will work, but I had similar problem with Service and JSON input so it can be the same issue.
Regards,
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for Quick Reply,
My requirement is some little bit different, I need to write the script code where it will take the current property values and that values need to post to REST API in a specific format of a json.
I am getting confusing how should and where to include that json format in the script code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Now I am also confused. Can you described whole workflow one more time? Where is the input, what should be the output?
Thanks,
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
{
"jsonData": {
"ConnectionID": "F-105",
"current": 320.77,
"voltage": 640,
"KW": 480.23,
"Powerfactor": 80.85,
"timestamp": 1511793691000
}
}
this is the format of json my REST API will accept in payload or body area. the key values of json should be take from the property values of the thing. I need to code that in script area so that it will take the values from the current values of the property and the format of json should look like this should be posted to my REST API URL. output should show status of 200 ok thats it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
var jsomData = {
"jsonData": {
"ConnectionID": me.connectionID,
"current": 320.77,
"voltage": 640,
"KW": 480.23,
"Powerfactor": 80.85,
"timestamp": 1511793691000
}
};
var params = {
proxyScheme: undefined /* STRING */,
headers: undefined /* JSON */,
ignoreSSLErrors: undefined /* BOOLEAN */,
useNTLM: undefined /* BOOLEAN */,
workstation: undefined /* STRING */,
useProxy: undefined /* BOOLEAN */,
withCookies: undefined /* BOOLEAN */,
proxyHost: undefined /* STRING */,
url: undefined /* STRING */,
content: jsonData /* JSON */,
timeout: undefined /* NUMBER */,
proxyPort: undefined /* INTEGER */,
password: undefined /* STRING */,
domain: undefined /* STRING */,
username: undefined /* STRING */
};
// result: JSON
var result = Resources["ContentLoaderFunctions"].PutJSON(params);
You can try with PutJSON method under Resources -> ContentLoaderFunctions.
Instead of hardcoded values you can refer to your property value like under the ConnectionID.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks Adam,
I will try this code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks Adam that code is working fine and posting successfully.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Great to here that.
Regards,
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I tested your values and I am receiving 406. Probably because "elevation": "033333" is not acceptable.
This is my JSON:
{
"location": {
"latitude": 0.1111,
"longitude": 0.2222,
"elevation": 0.3333,
"units": "WGS84"
}
}
Remember also to setup proper REST Headers:
appKey/Authorization
Accept -> application/json
ContentType -> application/json.
You also check for ThingWorx logs to see if there is more information there.
Regards,
Adam
Hi just I want to try like the above code Could you please help me out
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ok. What you need to know is that I used 3rd party application to send this REST PUT call. You want to send this REST inside ThingWorx in Service? What is your goal?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
yes exactly I dont want to use any third party application .







