- Community
- ThingWorx
- ThingWorx Developers
- Re: how do we give Column header separator line in...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how do we give Column header separator line in TWX 9.1 ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
how do we give Column header separator line in TWX 9.1 ?
- Labels:
-
Best Practices
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @VS_9760165 ,
Please use below CSS for your requirement, this works for advanced grid:
.MyAdvancedGrid5 .widget-gridadvanced .xhdr td:not(:first-child)
{
border-left:2px solid red !important;
}
Modify CustomClass property of advanced grid as MyAdvancedGrid5 to apply the CSS
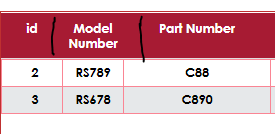
It should display something like below:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
When a style theme is applied to the grid the header dividers disappear. On my local instance I unchecked grid property 'UseTheme' and used style definitions instead then I was able to show the header dividers. You can give it a try and see it fulfills your requirement.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @SachinSharma ,
I must have to use Style Theme and also i want Column header separator line. can we do it using css?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can try CSS. I am not yet sure what CSS would be, I will check on my instance and if I am able make it work, I will post it here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @VS_9760165 ,
Please use below CSS for your requirement, this works for advanced grid:
.MyAdvancedGrid5 .widget-gridadvanced .xhdr td:not(:first-child)
{
border-left:2px solid red !important;
}
Modify CustomClass property of advanced grid as MyAdvancedGrid5 to apply the CSS
It should display something like below: