- Community
- ThingWorx
- ThingWorx Developers
- how to add padding for legend in linechart
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how to add padding for legend in linechart
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
how to add padding for legend in linechart
I would like to add padding to the legend in linechart by adding custom CSS but unable to add it.
Solved! Go to Solution.
- Labels:
-
Solution Central
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
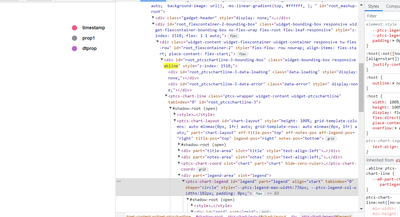
@JB_10252176 : If you give a CustomClass property for line chart lets say: 'abline' , then you can apply custom CSS till the selected div in below screenshot.
We cannot go inside the highlighted div and add custom CSS for individual legends as they will be at sub-part "item" . So you can give custom CSS like this:
.abline ptcs-chart-line::part(chart-layout)::part(legend){
padding:200px
}
This will apply padding to the whole legends area in the line chart.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@JB_10252176 : If you give a CustomClass property for line chart lets say: 'abline' , then you can apply custom CSS till the selected div in below screenshot.
We cannot go inside the highlighted div and add custom CSS for individual legends as they will be at sub-part "item" . So you can give custom CSS like this:
.abline ptcs-chart-line::part(chart-layout)::part(legend){
padding:200px
}
This will apply padding to the whole legends area in the line chart.