- Community
- ThingWorx
- ThingWorx Developers
- Re: how to build a path to the coordinates on goog...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how to build a path to the coordinates on google map
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
how to build a path to the coordinates on google map
Hello everyone! I need your help. I created new service and get with server on arduino coordinates, which i need connect to google map and build path on map. I added on my mashup google map, and what i need do now? Can write phased plan about build this?
- Labels:
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
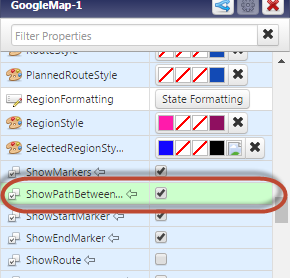
Aleksey, have you tried the ShowPathBetweenMarkers property of the Google Map Widget? This allows you to plot the lines as path between two points on the map. There are bunch of other properties concerning the path plotting, you might want to have a look at Google Map Widget Documentation by navigating to the Thingworx Server > Help > Documentation > search for Google Map Widget. Here's the screenshot:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sushant, hello! Thank you for you answer. I do, how you say, and what i'm need do now? How add services and which services? Through what? Where me add properties on for show map? And where located properties in mashup in which i'm must add properties. Can you write more details? And may by you know, how build line on map with other colors?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Aleksey, concerning your questions on the services, coloring etc. please try this quick ~2mins long tutorial video on Google Map Widget. This covers the services part and concerning the line coloring if you have a look at the screenshot in my last reply it shows several styling which you can use to format the lines and other appearances as you need. Clicking on the cross buttons you see next to the each style will clear the currently applied style and then you can search for further available styles.
Each property of the Google Widget is document with fairly explained comments, therefore you might want to try this documentation link.
Hope this helps.
EDIT:
Just to expand a little bit on the styling part, you can actually create your own Styles if you do not like or want to use the existing one from the properties, as I mentioned above. In this case you can navigate to the Style Definitions under the Visualization on the ThingWorx server and here you can create new styles with the colors of your preference which you can search for under the Google Map Widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Listen, there is something like a tutorial, where everything is described in detail, down to the key sequence from the beginning mashup to create a map with markers? How it is here Weather App with Arduino Uno - ThingWorx : ThingWorx ? Or may be, you can me saying about this? For me this is very impotent.







