- Community
- ThingWorx
- ThingWorx Developers
- how to disable a Button?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how to disable a Button?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
how to disable a Button?
Hi,
I have 3 buttons ( port, baudrate and parity) with respective dropdown list and one normal button "save".
After selecting the values from all those 3 buttons, my "save" button should enable. Till then it should be disabled.
How could I do this one?
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
One way could be to write a custom service which takes 3 input parameters and return Boolean false if none of the parameter is null else true.
Bind the selected value of all dropdown to this service and call this service on SelectedRowsChanged events of the list widgets.
Bind the output of the service to disabled property of the Button.
Disabled property of Button is initially selected.
I hope it helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
One way could be to write a custom service which takes 3 input parameters and return Boolean false if none of the parameter is null else true.
Bind the selected value of all dropdown to this service and call this service on SelectedRowsChanged events of the list widgets.
Bind the output of the service to disabled property of the Button.
Disabled property of Button is initially selected.
I hope it helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to call the service on selectedvalue changed of the list widgets?
Where to find that option?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
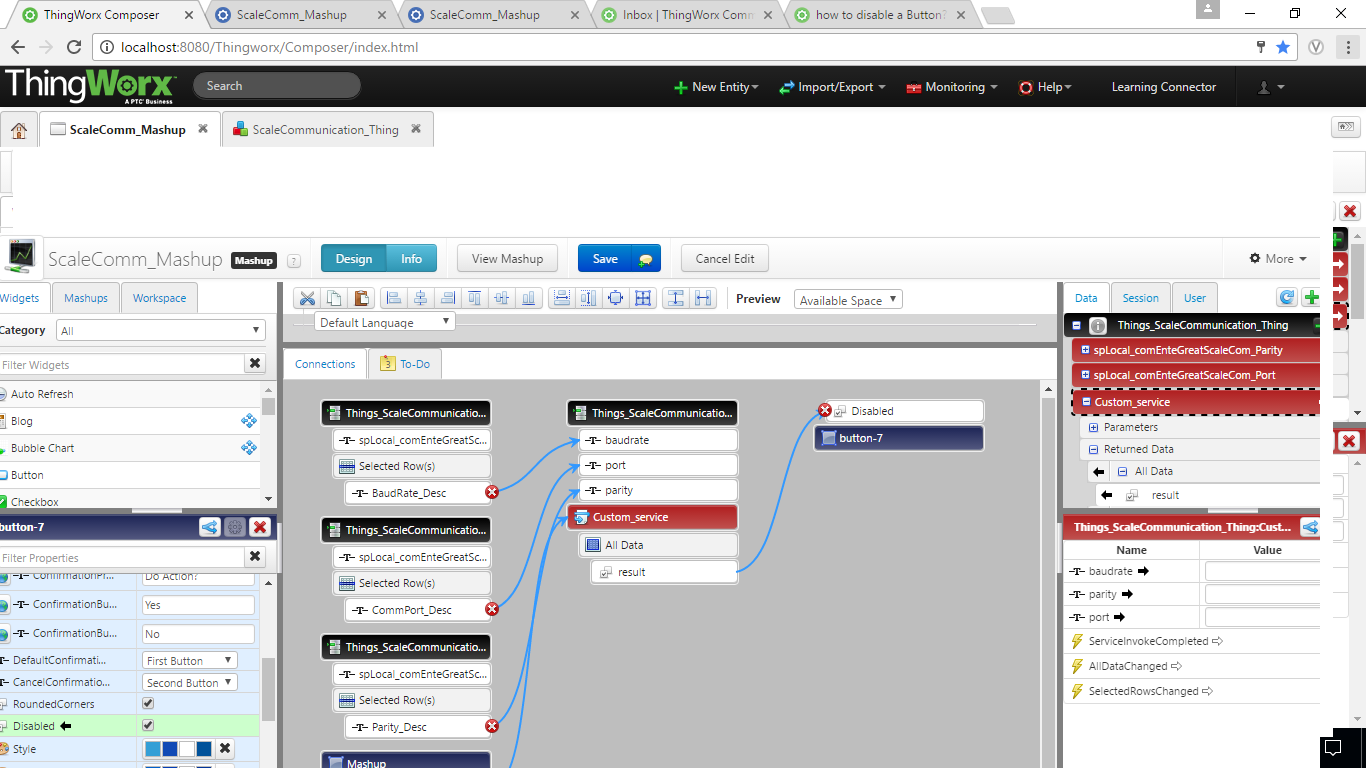
You can trigger it on the SelectedRowsChanged event of the added service on the list widget. You can find it in the bottom right corner on the UI, please see below

Hope this is helpful!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator

see this is the code i have writen ,but getting "invalid syntax format" error in line no:6
How to modify my code?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have followed all the steps as you suggested. But the button is "enabled" all the time. PFA, The screenshots of my service and mashup. Please tell me where I commit mistake.
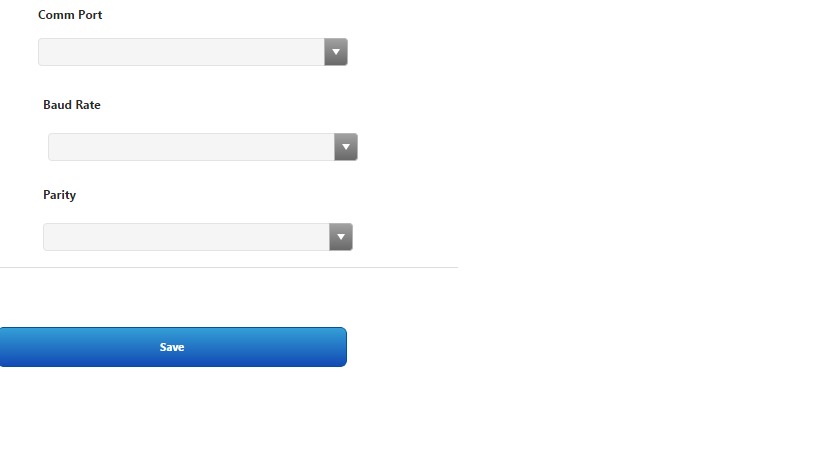
Figure (a): See, even I have not provided any inputs my button is in "enabled" mode

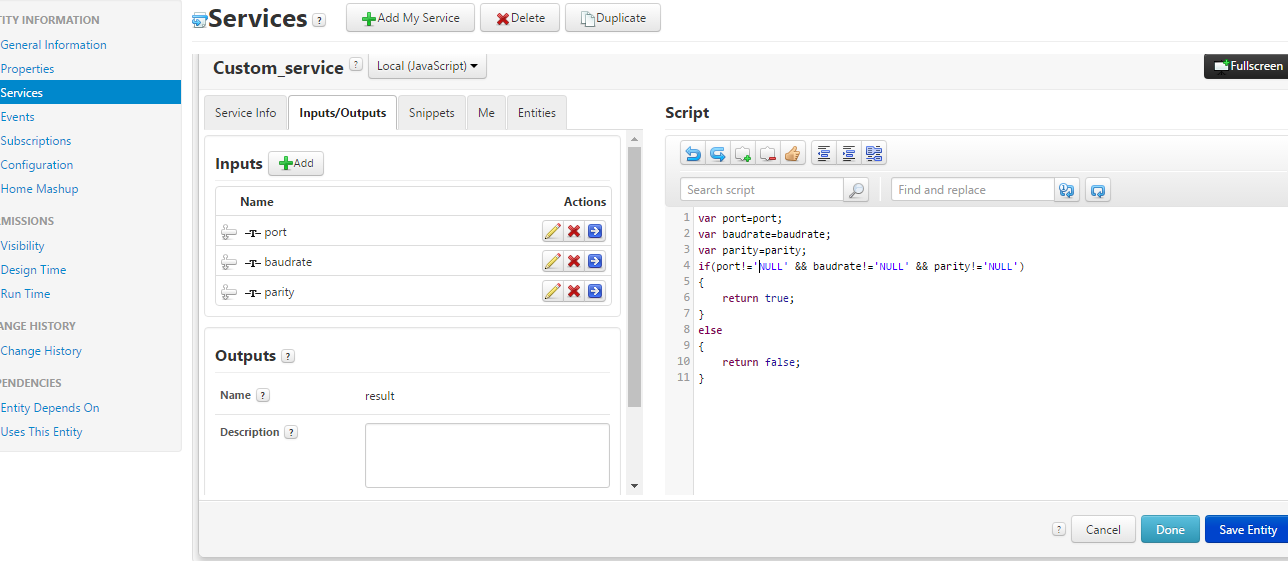
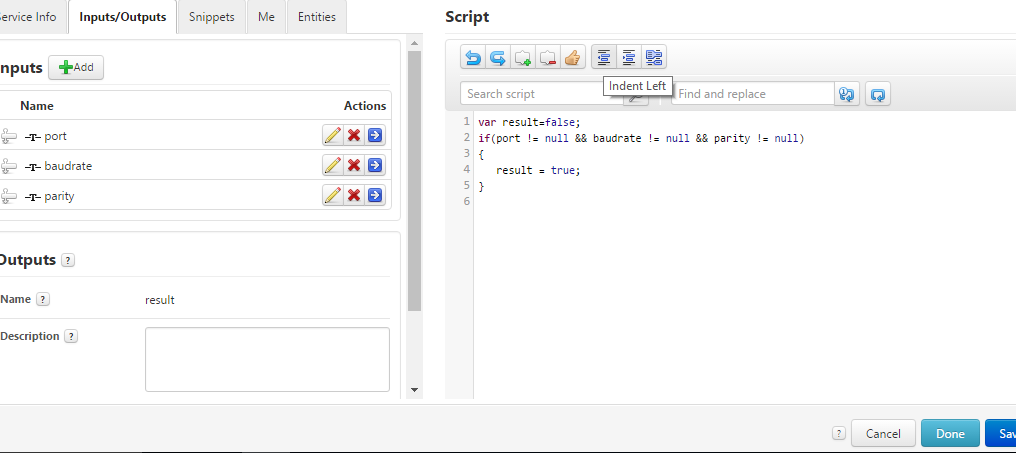
Figure (b): This is the service where I have binded everything.

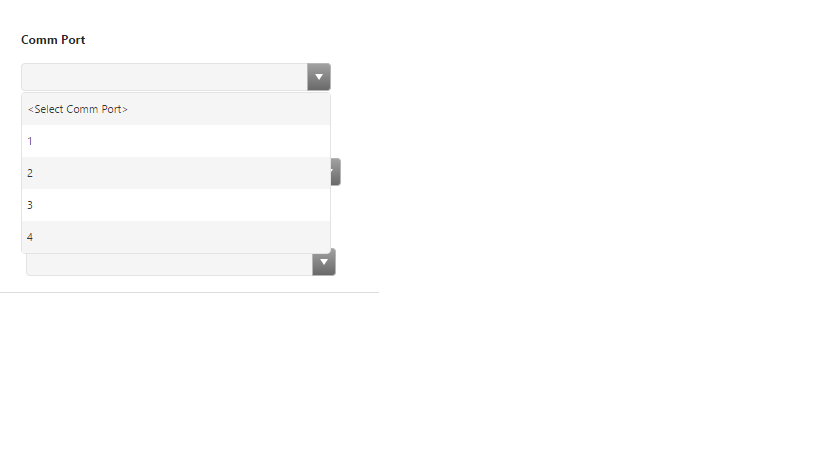
Figure (c): Refer figure (a) This is the dropdown values for the comm port button. similarly Baudrate and parity thave their own dropdown values.

Figure(d): This is the service I have used in my mashup.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Bavithraa Marimuthu,
Button is disabled when the disabled property is true. So, you need to reverse the result in condition in the service. Please check the image of service I had shared.
Here is the code for quick reference:
var result=true;
if(port != null && baudrate != null && parity != null) {
result=false;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Now, initially it is in "disabled " mode. But even after selecting values also it is not enabled.
I think this is because of "selectedrowchange" event
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Bavithraa Marimuthu,
Please bind the SelectedRowsChanged event of the three services (which are fetching data to the list widget) with the custom service so that the custom service is executed every time selected value changes in any of the list widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In list widget, where should I trigger the "selected changed row' event of my service.?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
SelectedRowsChanged event is available in the service which feeds the list widget.
Click on the service in the right pane and event will show below in the right pane itself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Its working fine now. Thanks Ankit
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Now My another requirement is after entering the values in dropdown list ,If I click on that enabled "save button" it should enable the "contiue" button
Overlayed on the save button.
How to do this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Bavithraa Marimuthu,
Please check my reply on Thread how to disappear a button onclicking?
You can actually hide the continue button initially. Use an expression widget with returns true.
So, on click of save button; Save button will hide with an expression widget and Continue button will show up with another expression widget.
Do let me know if you face any issues.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Could you explain this in detail?
How to link save button and continue button
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
on click of save button; Save button will hide with an expression widget and Continue button will show up with another expression widget.
How this can be done?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
There are two Expression widget one returns true and other false.
Both are evaluated on click event of save button.
true expression will bind to visible property of continue (currently false) and false expression will bind to visible property of save (currently true).
So, on click of save button; save will hide and continue will show.


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This works great!!! Thanks Ankit
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am glad it worked.








