- Community
- ThingWorx
- ThingWorx Developers
- Re: how to manage image control show and hide bas...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how to manage image control show and hide based on condition
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
how to manage image control show and hide based on condition
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please try this link, validator widget would be a perfect solution for you: https://support.ptc.com/appserver/cs/view/solution.jsp?n=CS250781&lang=en_US
|
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
What widget are you using as an image output?
Here is some more information on the Expression widget (requires support login): https://support.ptc.com/appserver/cs/view/solution.jsp?n=CS233996&lang=en_US
and the Validator widget https://support.ptc.com/appserver/cs/view/solution.jsp?n=CS250781&lang=en_US
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for you reply, sent links are not working.
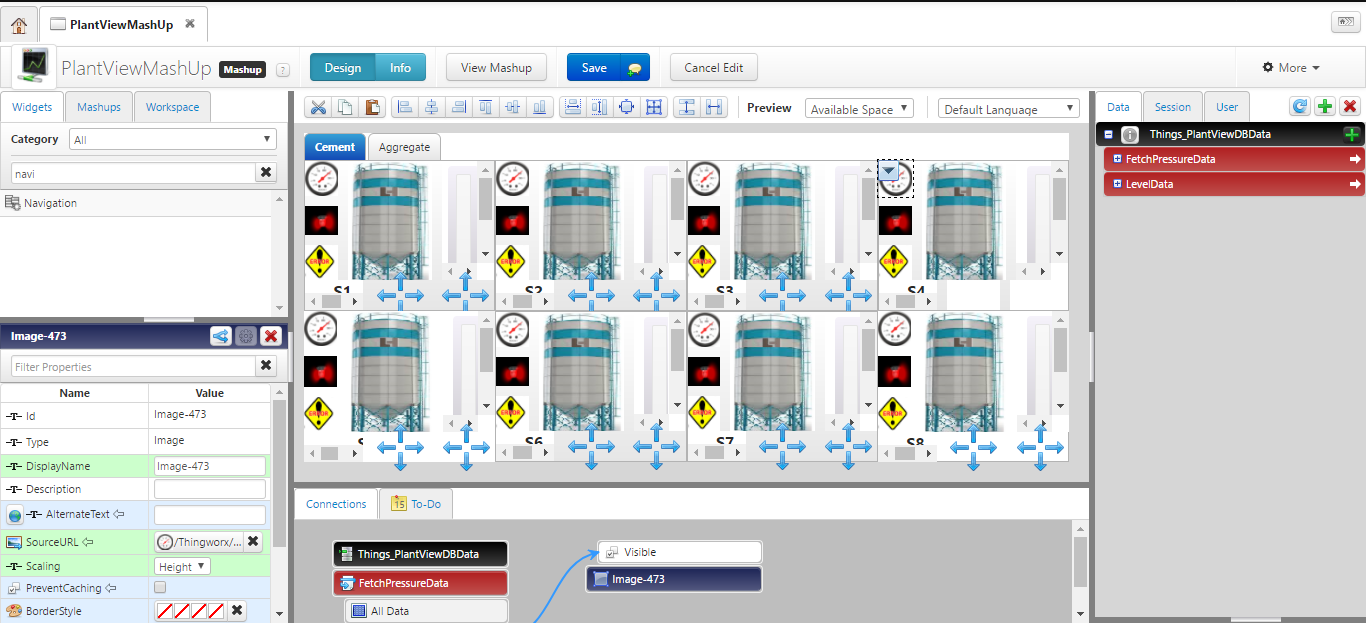
Please find below screen shot I have to show/hide image-473 based on value I get from service 1 or 0.
if 1 show, if 0 hide like that

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please try this link, validator widget would be a perfect solution for you: https://support.ptc.com/appserver/cs/view/solution.jsp?n=CS250781&lang=en_US
|
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Think of ValueDisplay widget which can show Images and has StateBased formatting







