- Community
- ThingWorx
- ThingWorx Developers
- Re: icon size limited on button widget without lab...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
icon size limited on button widget without label
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
icon size limited on button widget without label
When creating a button with only an icon/ image displayed on it I find that the icon can only be enlarged to so far before it exceeds some allowable area.
With a blank label the icon, sized here to 100x100 pixels, becomes cropped.
With a label the icon is properly sized.
Is there a way to get image only buttons to have their icons properly sized without this cropping?
Solved! Go to Solution.
- Labels:
-
Design
-
Mashup-Widget
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The problem is solved! See https://www.ptc.com/en/support/article/CS420114
The following custom CSS should solve the issue of incorrectly formatted icon only buttons. Please adjust as appropriate for padding and allowable image size.
ptcs-button[mode="icon"]::part(root) {
padding: 10px;
max-width: 100px;
max-height: 100px;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@Nate_145 : Please try with https://www.ptc.com/en/support/article/CS328540
While using this, you need to define a custom class 'mycustomclass' on the button and use the below CSS instead of the one mentioned in article.
.mycustomclass ptcs-button {
ptcs-button-icon--dim: 70px !important;
height: 100px !important;
width: 100px !important;
max-height: 100px !important;
max-width: 100px !important;
min-height: 20px !important;
min-width: 20px !important;
background-color: transparent !important;
border: none !important;
padding: 20px !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This solution did work in Thingworx 8.5, but is not functioning fully on Thingworx 9.2.
Applying the custom class raw without any other changes results in the button formatting but the icon remains small. The blue border is from the focus style, activated here to show the button size.
I have attempted this solution with manual changing of the icon size in the Style Properties and the icon still becomes cropped.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Did you find a solution about this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
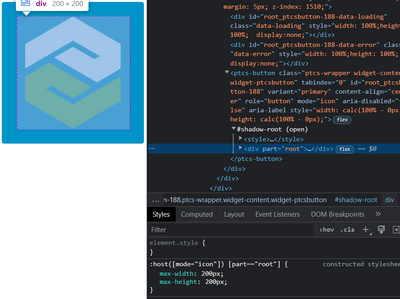
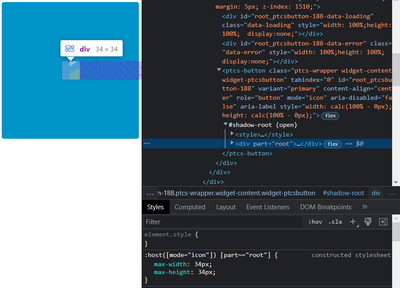
Unfortunately not. I have tried to dig a bit deeper and I believe I have found the properties that need altering. peeking under the hood it seems that the element needing altering is under the shadow dom, specifically the max-height and max-width properties as seen in the before and after below which changes the default 34x34px region to accommodate the 200x200px icon.

I have not found the correct syntax to correctly access the class via the custom CSS tab of the mashup composer. Following several of my own attempts, I attempted to follow the syntax shown in this thread:
but was unsuccessful with the following code.
.widget-ptcsbutton:([mode="icon"])::part(root) {
max-height: 200px;
max-width: 200px;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your answer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
i use button as custom class, Try
.button {
position: absolute !important;
}
.button .widget-ptcsbutton {
background-color: transparent !important;
border: none !important;
}
.button .widget-ptcsbutton::part(root) {
width: 100%;
height: 100%;
max-width: 100%;
max-height: 100%;
}
.button .widget-ptcsbutton::part(icon) {
width: 100%;
height: 100%;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The problem is solved! See https://www.ptc.com/en/support/article/CS420114
The following custom CSS should solve the issue of incorrectly formatted icon only buttons. Please adjust as appropriate for padding and allowable image size.
ptcs-button[mode="icon"]::part(root) {
padding: 10px;
max-width: 100px;
max-height: 100px;
}