- Community
- ThingWorx
- ThingWorx Developers
- Re: label angle in custom widget extension isn't w...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
label angle in custom widget extension isn't working in custom chart widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
label angle in custom widget extension isn't working in custom chart widget
Hi,
Thingworx version (8.4.4), chartwidget 3.0.3
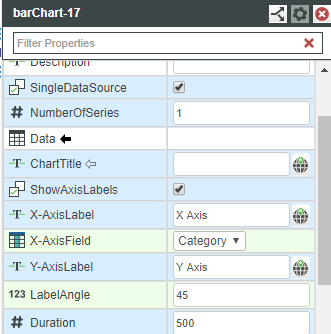
1- I'd like to change the labelangle but it's not working for me
2- Another thing in view mashup instead of showing mashup name as title I'm seeing the complete address, as you can see in the second picture.
Thank You!
Naeem
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am not sure what is happening for you, it does work for me.
I would suggest you use strictly this code:
.nv-x .tick text{
transform: rotate(-45deg);
text-anchor: end !important;
}
Also you may need to untick the linting checkbox in Custom CSS editor if you have a warning that appears - see https://www.ptc.com/en/support/article/CS284203
Kind regards
Christophe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I have tested bar chart and I could change label angle.
Try to clear cache of the browser.
In a new mashup, if you create a bar chart, can you change label angle?
For the second issue, if you change the mashup name then only the mashup parameter from the link will change, not all link.
Thanks,
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
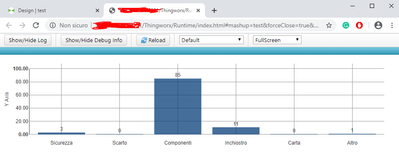
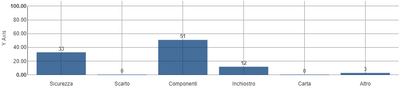
If I select DataDisplay = Show Values, don't see the effect of label angle
Instead if DataDisplay = Hover, then able to see the effect of labelangle
For second if I use the chart extension widget in the mashup, then title of the page is the complete link as follows
instead if the mashup is without bar chart extension widget, it's fine
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mnaeem
For your second issue it seems that is an issue coming form the chart extension, see https://www.ptc.com/en/support/article/CS319558
Kind regards
Christophe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey @cmorfin ,
If I follow the resolution of the article, then how can I get bar chart with values in mashup?
Here are the Custom chart extension package details
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mnaeem
I have made further test and can indeed reproduce the issue with the LabelAngle.
I have reported it to R&D https://www.ptc.com/en/support/article/CS321309.
Similarly I have reported the issue with the tab name to R&D, so the previous article, https://www.ptc.com/en/support/article/CS319558, has been updated with the Jira reference .
Unfortunately at this stage I do not have a way to make it work apart form altering the functionality as indicated in the articles.
Kind regards
Christophe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @cmorfin ,
In the meanwhile instead of using bar chart extension with value display = hover, I'd prefer to use the label chart already available in thingworx mashup widgets.
Thank You!
Naeem
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Just for the record, for the issue with angle label, you can possibly get around with a custom css s below:
.nv-x .tick text{
transform: rotate(-45deg);
}
Kind regards
Christophe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank You @cmorfin ,
It is really helpful.
But is it possible to configure the alignment of label e.g align the label from start instead it is aligning from the middle of label.
Best Regards,
Naeem
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mnaeem
Try the text-anchor as below, that should give the same settings as when hover is used.
.nv-x .tick text{
transform: rotate(-45deg);
text-anchor: end !important;
}
Regards
Christophe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank You @cmorfin ,
text-anchor is not showing any effect.
Tried as follows but none of them worked
text-anchor: end !important;
text-anchor: end;
text-anchor: start;
text-anchor: middle;
Best Regards,
Naeem
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am not sure what is happening for you, it does work for me.
I would suggest you use strictly this code:
.nv-x .tick text{
transform: rotate(-45deg);
text-anchor: end !important;
}
Also you may need to untick the linting checkbox in Custom CSS editor if you have a warning that appears - see https://www.ptc.com/en/support/article/CS284203
Kind regards
Christophe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
hmm sorry,
You are right because of that warning I removed !important, now it works fine.
Thank You!
Naeem