- Community
- ThingWorx
- ThingWorx Developers
- Re: pushing values to child infotable using for lo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
pushing values to child infotable using for loop dynamically
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
pushing values to child infotable using for loop dynamically
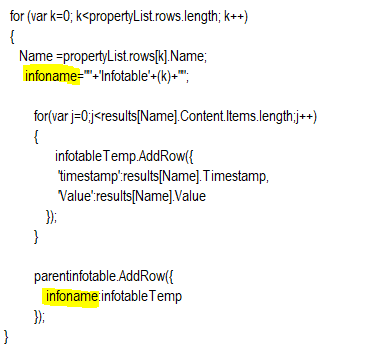
I want to push values to child infotables dynamically using nested for loop, in the above code the "infoname" parameter is the child infotable names which are dynamic.
While executing the code i am not getting any issue, but the infotables are showing blank.
if i am passing the actual name instead of "infoname parameter" the values are showing in that particular infotable.
Is there any way to pass values to child infotables dynamically?
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Coding
-
Examples
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
What @Sathishkumar_C meant was:
for...{
infoname = "Infotable"+k;
for..
....
}
let newRow = {};
newRow[infoname] = infotableTemp;
parentinfotable.AddRow(newRow);
}
This may work but some points on this:
- dont forget to recreate the "infotableTemp" on each run (or it will just keep adding rows and rows)
- having a different name for each nested infotable does not make much sense
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
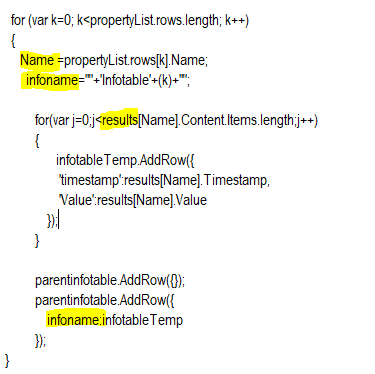
Try to add blank row first... than you can update dynamically..
parentinfotable.AddRow({});
parentinfotable.rows[parentinfotable.length - 1][infoname] = infotableTemp;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Sathish,
Have added blank first row as mentioned, but still the child infotables as coming null.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
try to share the code and sample data here..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Sathish,
Have shared the code in the first post where "propertyList" is a infotable, i am looping through the "Name" column and getting value from "results" which is json output.
so for each name in propertyList it needs to push data to different infotables.
and infoname is the nested info table names. it will dynamically change based on value of k.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please share your datashape and code as editable (not image). Let me recreate in my instance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
What @Sathishkumar_C meant was:
for...{
infoname = "Infotable"+k;
for..
....
}
let newRow = {};
newRow[infoname] = infotableTemp;
parentinfotable.AddRow(newRow);
}
This may work but some points on this:
- dont forget to recreate the "infotableTemp" on each run (or it will just keep adding rows and rows)
- having a different name for each nested infotable does not make much sense