- Community
- ThingWorx
- ThingWorx Developers
- store the SQL result in a Datatable entity
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
store the SQL result in a Datatable entity
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
store the SQL result in a Datatable entity
Hi, hoping you're doing just fine..
I'm pretty new with thingworx and I need to develop mashups that read/write data from/to SQLServer and handle some of that data to do custom reports
So, I have some troubles to store sql results in a database entity to use in the example mashup that I've been working
what I did was:
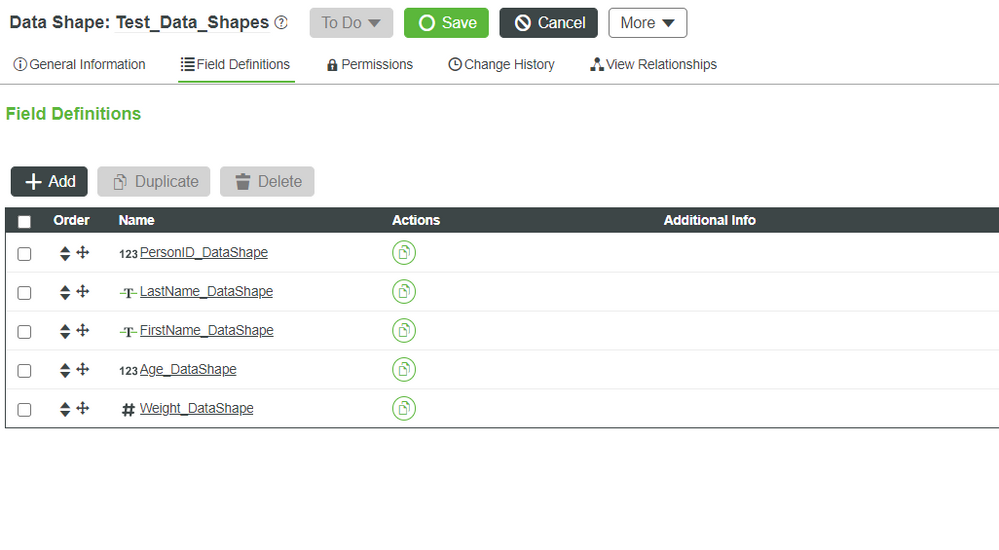
- Create a test data shape with the sql table structure:
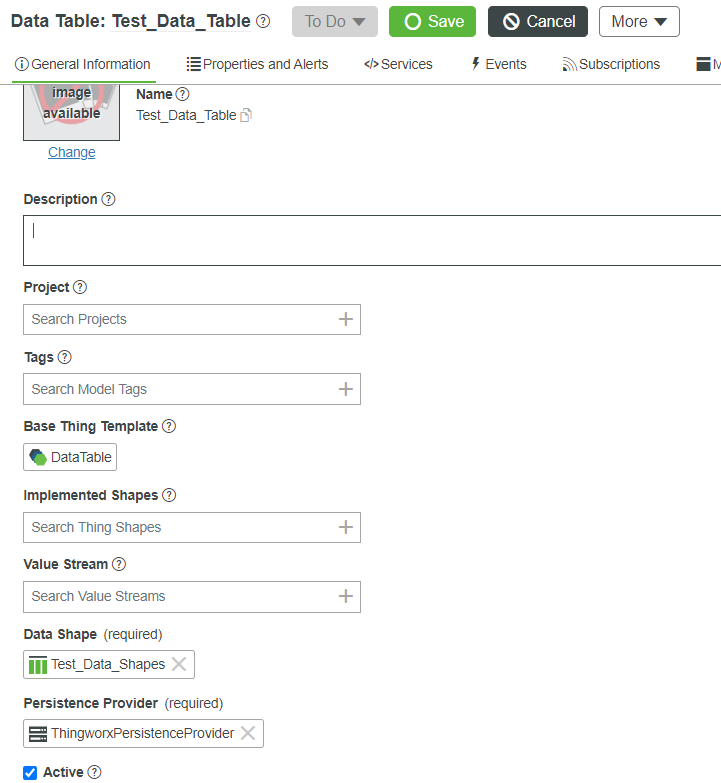
- Create a test data table with the adding the shapes I just create:
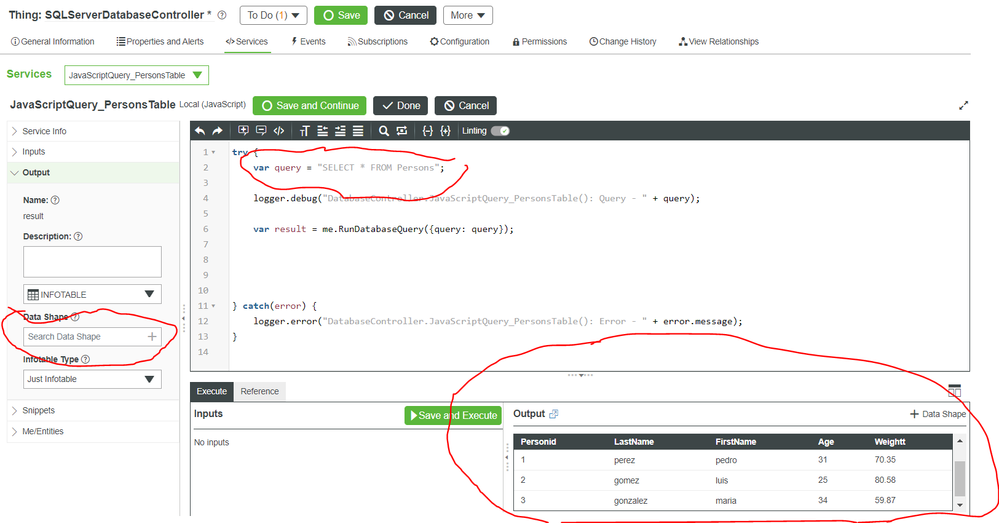
- Create a Database Thing that make the connection to SQL server and in a javascript do the query.... you'll se the results down (I also tryied to set the test data shape in the output and nothing)
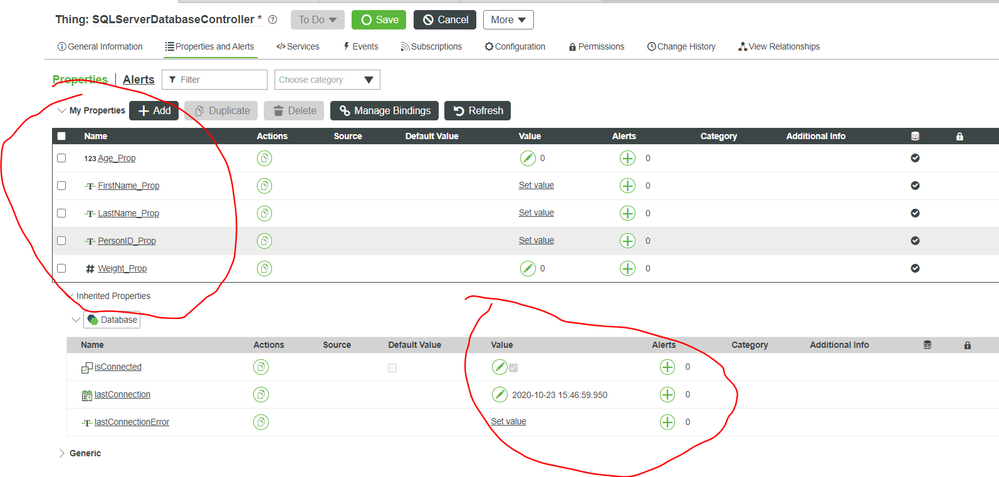
- In the database thing I also added properties
From there I'm lost, I don;t know how to set the properties with the data returned
Can you help me with some code to base on, so I can store the values in the properties and display in a widget (can be a grid for start) in the mashup?
I've been looking for some complete examples and until now I haven't found any...
Best Regards,
Marcos
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This is one demo I have done:
1. Create a database thing (in my demo, the name is ACMESQLDatabase ) as you have done
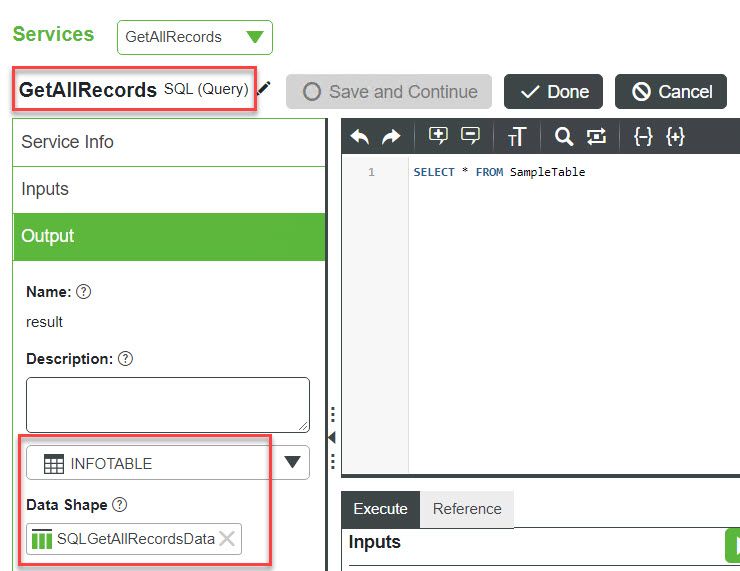
2. Create a services GetAllRecords:
- Select SQL (Query).
- Type
SELECT * FROM SampleTablein the Script text field.
3. Refer below steps to create the related database based the outputs of GetAllRecords services:
- Click the Test button for the GetAllRecords service.
- Click the Execute Query button.
- Click the + DataShape button to create datashape:
4. Type SQLGetAllRecordsData in the Name field and save the datashape (the properties in Filed Definitions will be generated automatically based on the sql result)
4. Configure the GetAllRecords service to return an InfoTable that uses the new DataShape as below:
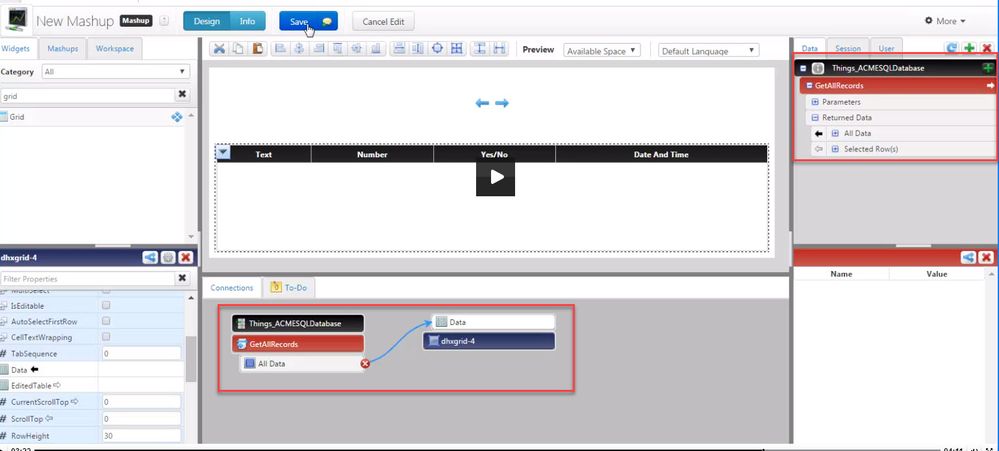
5. Creating a Mashup to View Data from the Service as below:
-
Task 1. Create a responsive mashup.
- Type +M in the spotlight search field of the Classic Composer.
- Select +Mashup to create a mashup with name SQLMashup
-
Task 2. Add a layout with one row and a header.
- Type La in the Filter Widgets field.
- Drag a Layout widget into the mashup.
- Select a Vertical layout.
- Select the Header check box.
- Click the Rows drop-down list to expand it.
- Select 1.
- Click the Done button.
-
Task 3. Retrieve data from the GetAllRecords service and add it to the mashup.
- Click the Add entity
icon in the Data panel.
- Type Acmes in the Search entities field.
- Select ACMESQLDatabase.
- Type Geta in the Filter field.
- Click the Add
icon for the GetAllRecords service.
- Select the Mashup Loaded? check box.
- Click the Done button.
- Click the Add entity
-
Task 4. Load the service data into a Grid widget.
- Type G in the Filter Widgets field.
- Drag a Grid widget from the Widgets panel to the bottom row of the layout area.
- Drag All Data from the Data panel to the grid.
- Select Data as the Binding Target.
-
Task 5. Rename the grid columns.
- Click the upper-left corner of the grid in the layout to expand a drop-down list.
- Select Configure Grid Columns.
- Type Text in the Column Title field and press TAB.
- Click the NumberField link.
- Type Number in the Column Title field and press TAB.
- Click the BooleanField link.
- Type Yes/No in the Column Title field and press TAB.
- Click the DateField link.
- Type Date and Time in the Column Title field.
- Click the Done button.
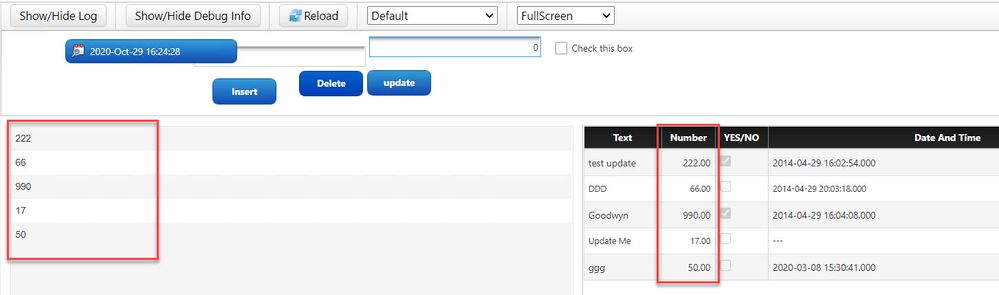
6. Click the View Mashup button of the mashup and check the data values.
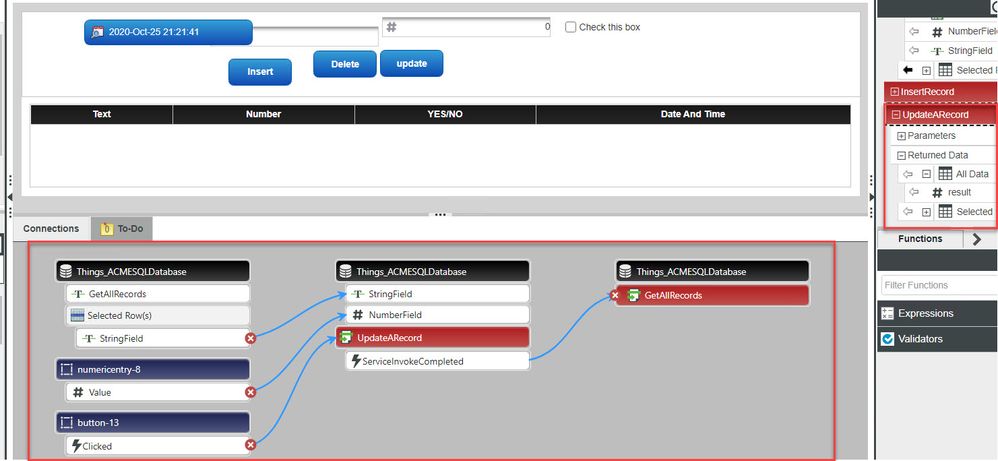
7. You could also create other services for inserting records, updating records with the related sql commands and then control the actions in the mashup. For example as below:
Best Wishes!
Teresa
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This is one demo I have done:
1. Create a database thing (in my demo, the name is ACMESQLDatabase ) as you have done
2. Create a services GetAllRecords:
- Select SQL (Query).
- Type
SELECT * FROM SampleTablein the Script text field.
3. Refer below steps to create the related database based the outputs of GetAllRecords services:
- Click the Test button for the GetAllRecords service.
- Click the Execute Query button.
- Click the + DataShape button to create datashape:
4. Type SQLGetAllRecordsData in the Name field and save the datashape (the properties in Filed Definitions will be generated automatically based on the sql result)
4. Configure the GetAllRecords service to return an InfoTable that uses the new DataShape as below:
5. Creating a Mashup to View Data from the Service as below:
-
Task 1. Create a responsive mashup.
- Type +M in the spotlight search field of the Classic Composer.
- Select +Mashup to create a mashup with name SQLMashup
-
Task 2. Add a layout with one row and a header.
- Type La in the Filter Widgets field.
- Drag a Layout widget into the mashup.
- Select a Vertical layout.
- Select the Header check box.
- Click the Rows drop-down list to expand it.
- Select 1.
- Click the Done button.
-
Task 3. Retrieve data from the GetAllRecords service and add it to the mashup.
- Click the Add entity
icon in the Data panel.
- Type Acmes in the Search entities field.
- Select ACMESQLDatabase.
- Type Geta in the Filter field.
- Click the Add
icon for the GetAllRecords service.
- Select the Mashup Loaded? check box.
- Click the Done button.
- Click the Add entity
-
Task 4. Load the service data into a Grid widget.
- Type G in the Filter Widgets field.
- Drag a Grid widget from the Widgets panel to the bottom row of the layout area.
- Drag All Data from the Data panel to the grid.
- Select Data as the Binding Target.
-
Task 5. Rename the grid columns.
- Click the upper-left corner of the grid in the layout to expand a drop-down list.
- Select Configure Grid Columns.
- Type Text in the Column Title field and press TAB.
- Click the NumberField link.
- Type Number in the Column Title field and press TAB.
- Click the BooleanField link.
- Type Yes/No in the Column Title field and press TAB.
- Click the DateField link.
- Type Date and Time in the Column Title field.
- Click the Done button.
6. Click the View Mashup button of the mashup and check the data values.
7. You could also create other services for inserting records, updating records with the related sql commands and then control the actions in the mashup. For example as below:
Best Wishes!
Teresa
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks a lot Teresa.... Your recommedations helped me a lot......
A few more of questions
1) How do I hide or remove the top tool bar?
2) Do I need other services if I need data to fill a List or a Graph?
3) Is there a site where I can find examples just like yours?
4) Can you share your full code example with me? I'm interested to test the insert / update / delete records as you mentioned...
Best Regards,
Marcos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please refer below:
1) How do I hide or remove the top tool bar?
There are two ways to hide the debugging tool bar on Mashup
- Remove "&__fromNextGen=xxx" part from URL on browser and reload a Mashup page
- Press Ctrl+Alt+F9 on a Mashup page
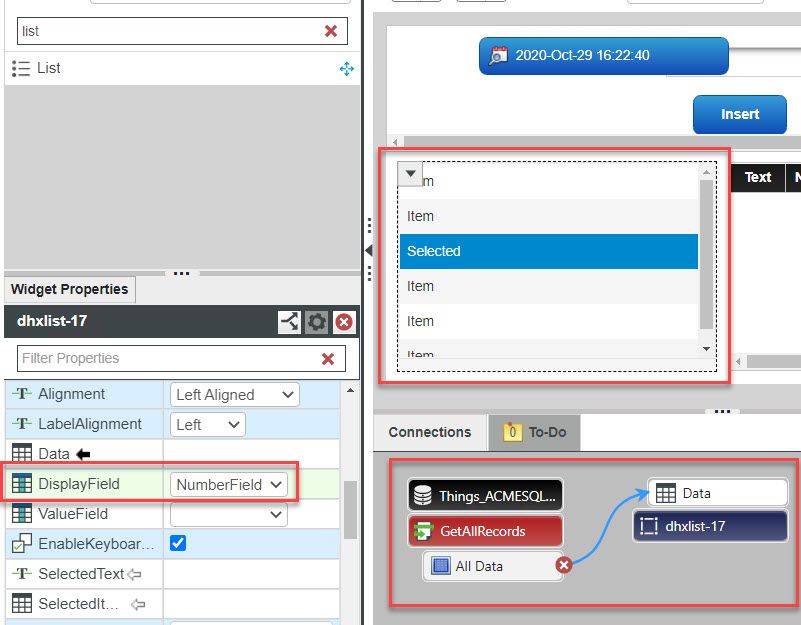
2) Do I need other services if I need data to fill a List or a Graph?
The demo I provided is using one services to fill the grid. Whether it need other services it depends on what data you would like to fill a List or Graph.
For example as below I still use the same service which I have used for Grid to fill the list with the Number got from the service:
3) Is there a site where I can find examples just like yours?
We have PTCU (PTC university ) for some demo, but it need to purchase to access it. You may also refer Help >Help Center in the right top of thingworx UI page.
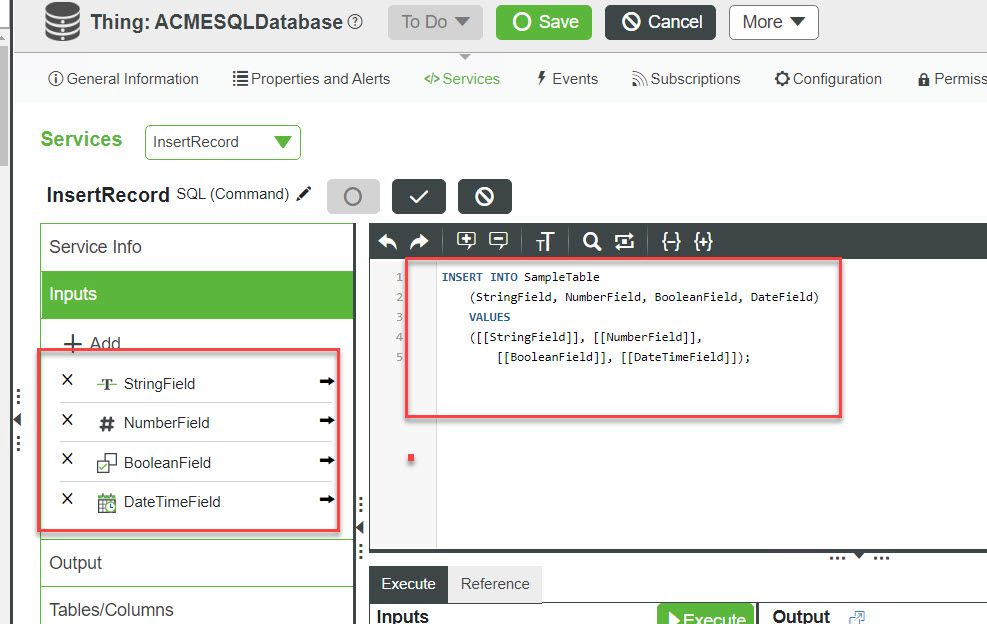
4) Can you share your full code example with me? I'm interested to test the insert / update / delete records as you mentioned...:
Insert code demo as below based on my previous post example scenario for you:
Best Wishes!
Teresa