Community Tip - Did you get an answer that solved your problem? Please mark it as an Accepted Solution so others with the same problem can find the answer easily. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: 3D Image in Hololens not showing when Publishe...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
3D Image in Hololens not showing when Published
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
3D Image in Hololens not showing when Published
Anyone with Hololens experienced this?
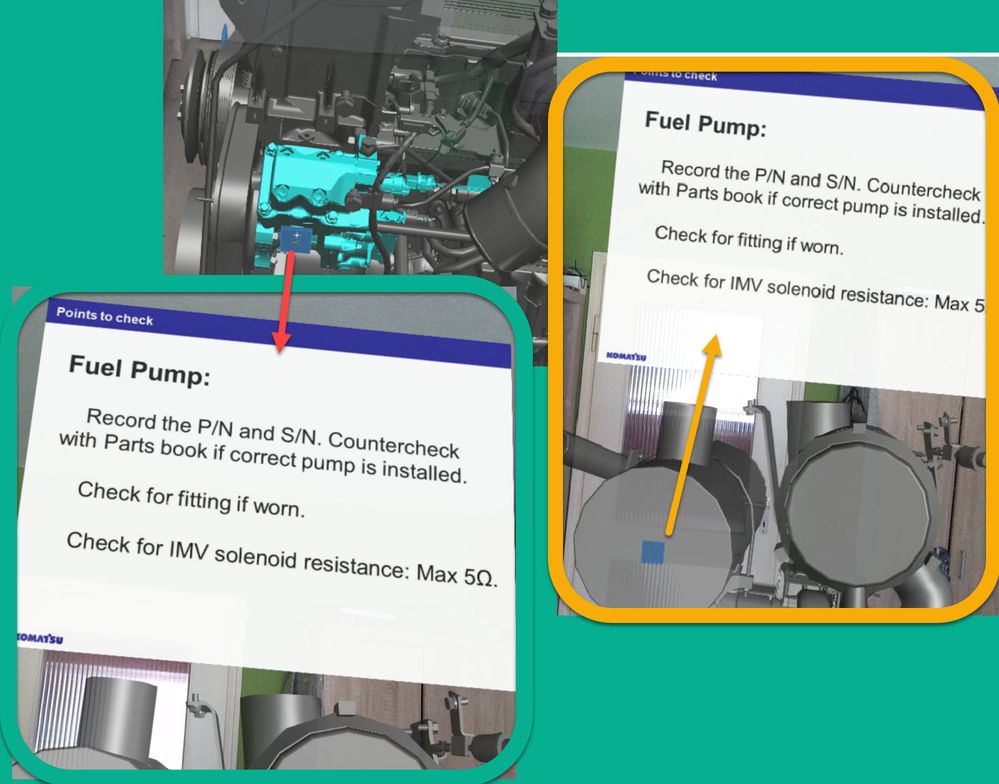
I tried to publish a 3D model with 2D Image (.jpg) in a 3DImage widget.
During Preview, i can see the 2D Image.
But when I publish it, i can't see the 2D Image at all.
Attached is the sample image when previewed.
But when viewed in the actual hololens, the 2D image is nowehere to be seen.
Is there a special js code for this one?
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @Adrian_G. ,
tested your project on HoloLens 2 device but so far it was working OK.
when clicking on the checkbox it displayed the 3dImage widget and the display was OK.
Whe it not work in your project - there is possibly something based on other reasons and is not a problem of the 3DImage or file format
I think the following points could be checked there:
- please, check if your device OS is updated and if the Vuforia View is also updated - to last possible version
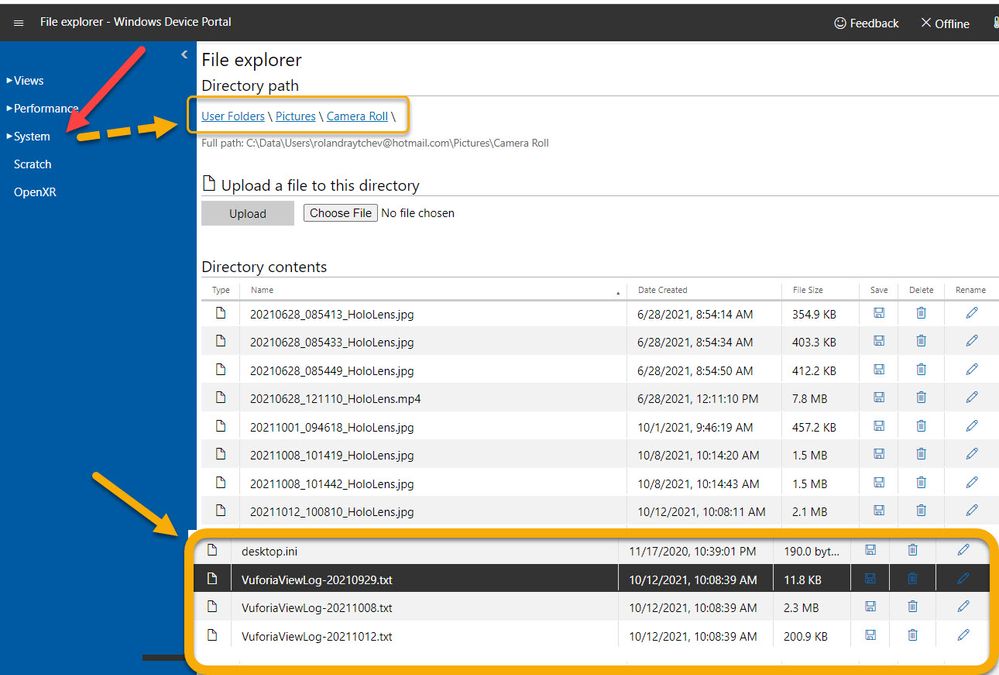
- is there a enough memory on your device- possibly there are a lot of app installed or lot of data is recorded. So, you can check in the MS HoloLens dev portal. and delete the data e.g.
- in the picture above you can see the Vuforia View log file. You can start a new session and test the issue so that it is sometimes reproducible . Then you can take the VuforiaViewLog (the last 3 versions) and check there is there is an error pointing that is display issue. Respectively you can share there the log files
- You can use another pictures and check if they are displayed in your project. So to be user that issue on your system is relevant with the pictures
you can create a new project having only one space target and 3DWidget and check if in this minimal project the issue still occurs.
Regarding to the project implementation I have some remarks so that we make it more efficient:
- I see that for each component what you want to highlight you use and extra 3d Model - the whole top assembly . I think this not efficient regarding to memory usage. Better is instead to use only one Top assembly model and to define for specific component extra modelItem widget which could be highlighted by setting of colors or shader properties (for HoloLens sharers will work but requires extra efforts to get the GLSL to work , so far I know).
- To be sure that the javascript will update you have to add an asynchronous call – example :
$scope.belt=function()
{
$scope.view.wdg['model-1']['src'] = 'app/resources/Uploaded/Belt_Low.pvz';
$scope.view.wdg['3DImage-1']['src'] = 'app/resources/Uploaded/Slide21.JPG';
$scope.$applyAsync();
};or better to use the setWidgetProp api:
$scope.belt=function()
{
$scope.setWidgetProp('model-1', 'src', 'app/resources/Uploaded/Belt_Low.pvz')
$scope.setWidgetProp('3DImage-1', 'src', 'app/resources/Uploaded/Slide21.JPG');
$scope.$applyAsync();
};- I did also not see an unset function for the case that the check box is unselected. This could be helpful to see any difference when a checkbox is unselected.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Adrian_G. ,
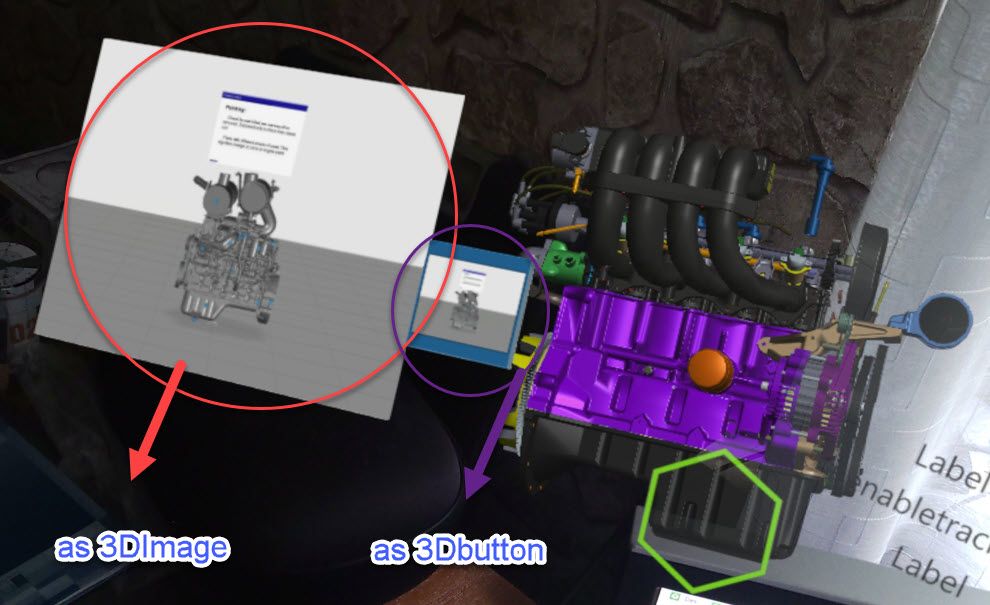
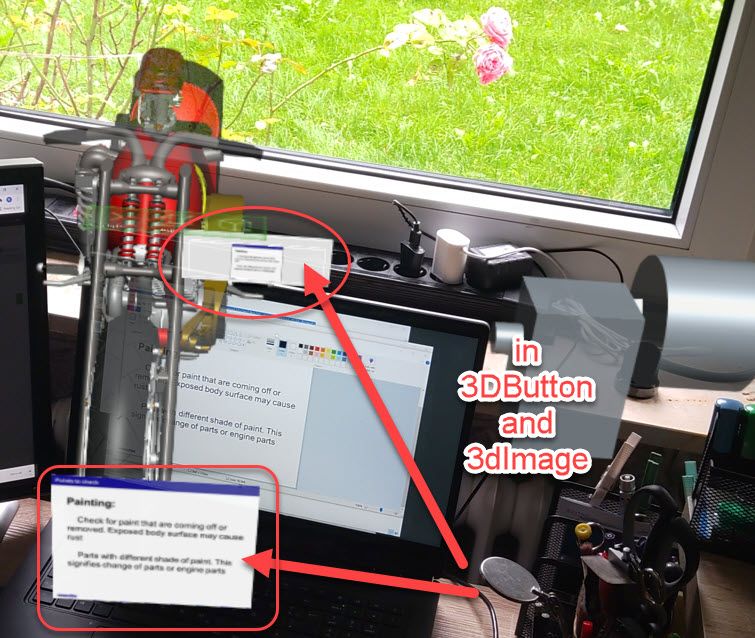
Is this picture what is attached the picture what you tried to used. I tested the issue for the HoloLens device with the current Studio /View app release / update this week and was not able to reproduce the problem on the Hololens. Tested the picture on both widgets – 3DImage button and 3DImage widget:
Possibly this is not the correct image file? In this case could you provide an sample image file where the issue is reproducible? Thanks
Possible reason could be the format: color settings, size (large number of pixels or large file size) . The attached file seems not to have an issue when I tested it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RolandRaytchev .
Nope that is not the file I used where problem occured.
This file was produded from Powerpoint.
Is there an image requirement to be used for 3D Image?
I tried to use the same image for Mobile/Smartphone Version and it works fine.
But for 3D wear, i can't get the image to show up.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Adrian_G. ,
I tested in Studio the attached file (Slide1.JPG) in preview mode and on my HoloLens 2 device .Both was working fine
The picture worked for 3DImage and 3Dbutton.
Because the picture was to large I scaled it by factor of 0.3. The resolution is low and possibly when it is displayed as large picture it could cause a problem.
Checked what of restriction are known for HL device
https://docs.microsoft.com/en-us/dynamics365/mixed-reality/guides/pc-app-supported-file-formats
In the link above are mentioned the supported formats and possible file size limit.
-supported files Images PNG, JPG, JPEG, BMP, TIF
- here one of the restriction is 128 MB for file format
https://docs.microsoft.com/en-us/hololens/holographic-3d-viewer-beta
Here we can find the following info
File size
Minimum 5 KB
Maximum 500 MB
Textures
Texture maps must be embedded in the FBX file
Supported image formats
JPEG and PNG images
BMP images (24-bit RGB true-color)
TGA images (24-bit RGB and 32-bit RGBQ true-color)
Maximum texture resolution of 2048x2048
Maximum of one diffuse map, one normal map, and one reflection cube map per mesh
Alpha channel in diffuse textures causes pixels to be discarded if below 50%
So actually , no of the mentioned restriction above are relevant for your file. But as already mentioned I could not reproduce an issue with it. Possibly it will be converted automatically by OS system.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RolandRaytchev ,
Thanks for the reply.
Yes, i think the image file is within the limit. But i dont understand why i cant see in on my end.
Can you check this sample file of mine?
Can you see the 3D images? Let me know if we have the same problem.
Looking forward to your reply.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @Adrian_G. ,
tested your project on HoloLens 2 device but so far it was working OK.
when clicking on the checkbox it displayed the 3dImage widget and the display was OK.
Whe it not work in your project - there is possibly something based on other reasons and is not a problem of the 3DImage or file format
I think the following points could be checked there:
- please, check if your device OS is updated and if the Vuforia View is also updated - to last possible version
- is there a enough memory on your device- possibly there are a lot of app installed or lot of data is recorded. So, you can check in the MS HoloLens dev portal. and delete the data e.g.
- in the picture above you can see the Vuforia View log file. You can start a new session and test the issue so that it is sometimes reproducible . Then you can take the VuforiaViewLog (the last 3 versions) and check there is there is an error pointing that is display issue. Respectively you can share there the log files
- You can use another pictures and check if they are displayed in your project. So to be user that issue on your system is relevant with the pictures
you can create a new project having only one space target and 3DWidget and check if in this minimal project the issue still occurs.
Regarding to the project implementation I have some remarks so that we make it more efficient:
- I see that for each component what you want to highlight you use and extra 3d Model - the whole top assembly . I think this not efficient regarding to memory usage. Better is instead to use only one Top assembly model and to define for specific component extra modelItem widget which could be highlighted by setting of colors or shader properties (for HoloLens sharers will work but requires extra efforts to get the GLSL to work , so far I know).
- To be sure that the javascript will update you have to add an asynchronous call – example :
$scope.belt=function()
{
$scope.view.wdg['model-1']['src'] = 'app/resources/Uploaded/Belt_Low.pvz';
$scope.view.wdg['3DImage-1']['src'] = 'app/resources/Uploaded/Slide21.JPG';
$scope.$applyAsync();
};or better to use the setWidgetProp api:
$scope.belt=function()
{
$scope.setWidgetProp('model-1', 'src', 'app/resources/Uploaded/Belt_Low.pvz')
$scope.setWidgetProp('3DImage-1', 'src', 'app/resources/Uploaded/Slide21.JPG');
$scope.$applyAsync();
};- I did also not see an unset function for the case that the check box is unselected. This could be helpful to see any difference when a checkbox is unselected.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Here I want to provide an sample project , demonstrating how to highlight model Items in one Tops assembly via modelItem widgets and java Script . This demonstrates only one possible solution. I hope it could be helpful in your case.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@RolandRaytchev
Thank you very much.
My Vuforia View app was up to date.
Then when I checked OS, if im not mistaken there were 3 or 4 updates that are pending.
When I updated my Hololens OS, and tried to use view again, it worked!
Thank you very much.
And also thank you for the tip regarding the usage of modelItem, i tried it before but i dont know how can i solve a problem for example, i need to highlight a specific component, i need atleast 4 or 5 model items to completely change the property (color) of a specific part i want.
Example: I want to change the color of the muffler, when i use model item, the muffler has 4 or 5 parts and only one part can be called.
[is my explanation understandable? hehe]
Anyway regarding 3D image problem, thank you very much.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Adrian_G. ,
-
thanks for your feedback! I see that there is an additional issue what need to be checked more detailed.
First I want to refer to the following very helpful user guide which is a part of the Vuforia Studio Help:
- 3D-Guided service instruction 201 Use JavaScript to highlight parts and create ionic popups:http://support.ptc.com/help/vuforia/studio/en/#page/Studio_Help_Center%2Fmetadata%2FMetadata_201_Intro.html%23wwID0ERCHT
and especially
- you can also setup the appearance in you model using some configuration related to thingworx objects - as described in the guide : "Digital Twin 301: Configurations with ThingWorx and the IRS": http://support.ptc.com/help/vuforia/studio/en/#page/Studio_Help_Center%2Fmetadata%2FMetadata_201_Appendix_1.html%23
Please, check if the techniques described in the mentioned links could be helpful in your case and , please, let me know if there are questions.
To the highlight of models . I am not sure So hope if I understood your quesiton correctly you want to change the appearance of a sub assembly e.g. muffler
IN your model the subassembly has the path : and the mean part Id path /occurrence /0/0/1/1/3/0/1/0/56 and for the whole subassembly muffler it is /0/0/1/1/3/0/1/0
So possible option is to :
- use modelItem widget to /0/0/1/1/3/0/1/0/56 - which should handle the whole subassembly muffler or you can create many modelItems for all parts in this subassembly e.g. /0/0/1/1/3/0/1/0 which willhandle all parts of the parent assembly --- but so far I check the model it will not make sense in your case because the subassembly contain more parts (not only rlelated to muffler asm)
- another approach is ot use a list of internal modelItem ids - without definition of explicit modelItem widgets are described in the guide or in the example. I will provide is separately - will attach it to this post - need to prepare it first.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Now, I added here a sample project for the HoloLens where we can see that I used 2 different properties file - as json in the upload directory. So when I click the one button it call config 1 - saved in properties.json and when I click the second test button it call the second properties configuration saved in properties1.json.
So I hope this will help. If not then please, let me know. Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@RolandRaytchev
Sorry for the late reply.
Thanks for the comments.
I checked your links and I think its very informative.
As of now, I'll stick with my first method first since i have a deadline to finish.
When i have enough time i'll try to apply new methods that can make this project easier.