Community Tip - Want the oppurtunity to discuss enhancements to PTC products? Join a working group! X
- Community
- Augmented Reality
- Vuforia Studio
- Automatically invisible rows by click other button...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Automatically invisible rows by click other buttons
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Automatically invisible rows by click other buttons
Hello,
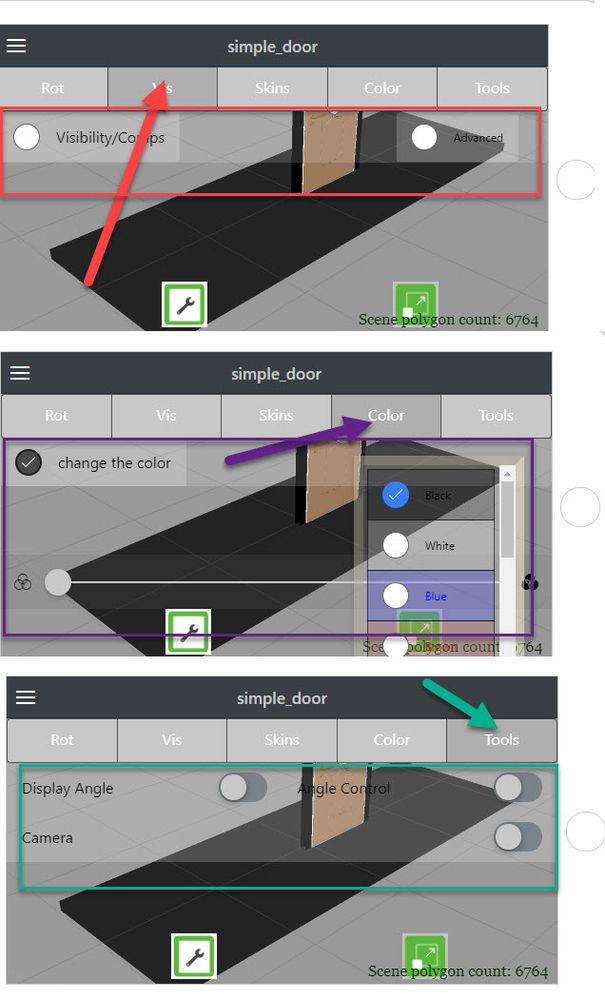
i want to create a layout, how you see it on the picture.
If i click on the "1. Button" the row with "Test_1" und "Test_2" is then visible.
Now when i click on the "2.Button" when have to open the next row.
That i managed already.
Now then i click on the "2.Button" the row with "Test_1" and "Test_2" have to automatically invisible.
How can i achieved that?
Thanks in advance.
Solved! Go to Solution.
- Labels:
-
Best Practices
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
What's the code you used for the buttons?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
you can hide all your elements and show only those in the row. You can use a script like this for example:
$scope.Click=function(_number){
for(var j=2; j<= 9; j++){
$scope.app.view.Home.wdg["label-"+j].visible = false;
}
switch(_number){
case 1:
$scope.app.view.Home.wdg["label-2"].visible = true;
$scope.app.view.Home.wdg["label-3"].visible = true;
break;
case 2:
$scope.app.view.Home.wdg["label-4"].visible = true;
$scope.app.view.Home.wdg["label-5"].visible = true;
break;
case 3:
$scope.app.view.Home.wdg["label-6"].visible = true;
$scope.app.view.Home.wdg["label-7"].visible = true;
break;
case 4:
$scope.app.view.Home.wdg["label-8"].visible = true;
$scope.app.view.Home.wdg["label-9"].visible = true;
break;
}
}You would call the function then from then from then first button with Click(1); from the second with Click(2); etc.
If you don't have your elements numerated like this you can also hide them individually or make an array of them and loop through it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @DenGrz ,
it can be done with javaScript as mention by but there is also simple option using the Tab widget. In some cases, it could be ok as shown on the picture:
So here you need to add the Tab widget and add for the different functionality different Tabs where you place the different buttons, checkbox ... etc. The show and hide of the groups is then done by the widget default functionality.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for the fast reply.
That´s a good idea, i try it.