- Community
- Augmented Reality
- Vuforia Studio
- BluePump rotate Issue
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
BluePump rotate Issue
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
BluePump rotate Issue
Hi, i have issue on rotate model.
I binding a slider value to model rx.
but model rotate is confuse.
how do I rotate the model in place?
thanks.
Warm Regards,
SeonHo
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @CHASEONHO ,
unfortunately, in your case you have a model coordinate system which is with large shift to the center of gravity of this model where you intuitively will expect the rotation.
We need to pay attention that models will be rotated always about his mode coordinate system ( For example if the model is coming form Creo Parametric it will rotated about Model default coordinate system)
There are 2 possible way to fix the issue.
- Changing the model coordinate system in the cad tool. For example, if this is a Creo Parametric model you can insert it to an assembly and set the position as desired. So when you export the model to pvz the new model will use the root assembly default coordinate system (but this will also change the occurrence path of the components)
- Second approach is to rotate via mathematical relations.
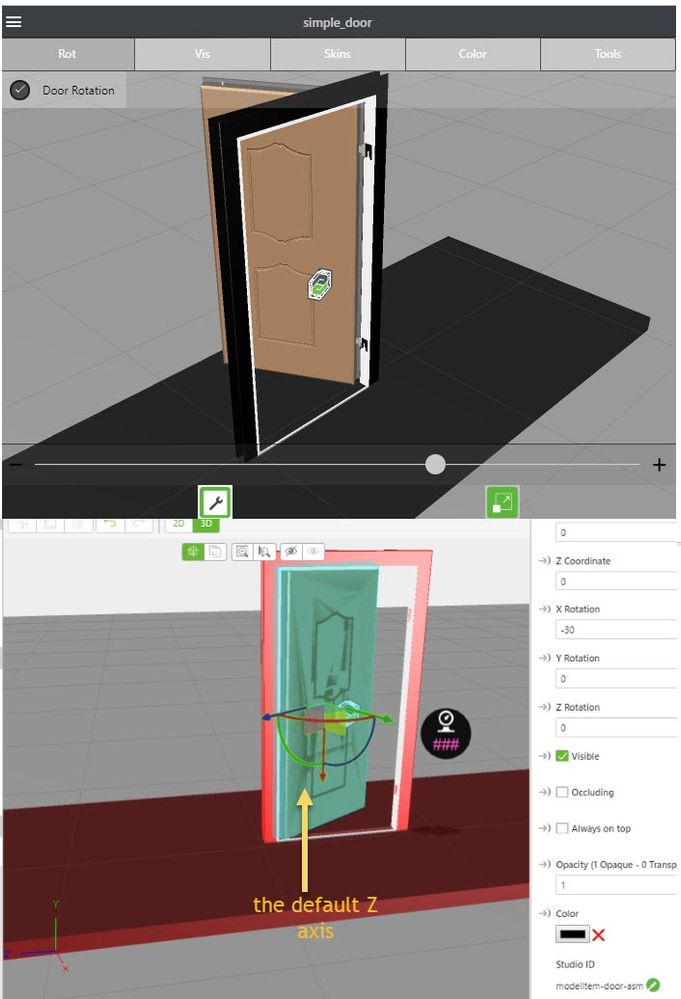
Here for example we have a door component where the default Z axis is not on the desired position where we want to rotate the door. In this case we can use the following code (below) to rotate about he correct axis (door hinge):
- So the following code will rotate the door as desired. Here l_door - is the door width - and this is acctualy the shift what we need to fix. So we will rotate the door and then will move it so that rotation axis has the correct postion in space. (order is not relevant).
////////////////////////
$scope.simple_door_slider_change = function () {
var angle1= $scope.view.wdg['slider-1']['value'];
var l_door=0.999;
var angle1_rad=angle1*Math.PI/180.0;
$scope.view.wdg['modelItem-door-asm']['rx'] = angle1 ;
$scope.view.wdg['modelItem-door-asm']['y'] = 0.0 - l_door*Math.sin(angle1_rad);
$scope.view.wdg['modelItem-door-asm']['z'] = 0.0 - l_door*(1.0-Math.cos(angle1_rad));
$scope.app.params['door_angle']= angle1;
};
This above is one particular example for the general rotation case you can check in web. Key word are something like "coordinates transformations" or "transformation matrix for coordinates systems". There should be a lot of information available
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @CHASEONHO ,
unfortunately, in your case you have a model coordinate system which is with large shift to the center of gravity of this model where you intuitively will expect the rotation.
We need to pay attention that models will be rotated always about his mode coordinate system ( For example if the model is coming form Creo Parametric it will rotated about Model default coordinate system)
There are 2 possible way to fix the issue.
- Changing the model coordinate system in the cad tool. For example, if this is a Creo Parametric model you can insert it to an assembly and set the position as desired. So when you export the model to pvz the new model will use the root assembly default coordinate system (but this will also change the occurrence path of the components)
- Second approach is to rotate via mathematical relations.
Here for example we have a door component where the default Z axis is not on the desired position where we want to rotate the door. In this case we can use the following code (below) to rotate about he correct axis (door hinge):
- So the following code will rotate the door as desired. Here l_door - is the door width - and this is acctualy the shift what we need to fix. So we will rotate the door and then will move it so that rotation axis has the correct postion in space. (order is not relevant).
////////////////////////
$scope.simple_door_slider_change = function () {
var angle1= $scope.view.wdg['slider-1']['value'];
var l_door=0.999;
var angle1_rad=angle1*Math.PI/180.0;
$scope.view.wdg['modelItem-door-asm']['rx'] = angle1 ;
$scope.view.wdg['modelItem-door-asm']['y'] = 0.0 - l_door*Math.sin(angle1_rad);
$scope.view.wdg['modelItem-door-asm']['z'] = 0.0 - l_door*(1.0-Math.cos(angle1_rad));
$scope.app.params['door_angle']= angle1;
};
This above is one particular example for the general rotation case you can check in web. Key word are something like "coordinates transformations" or "transformation matrix for coordinates systems". There should be a lot of information available