- Community
- Augmented Reality
- Vuforia Studio
- CSS Animations
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
CSS Animations
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
CSS Animations
Hi all,
Is it possible to take panel and button elements and have them slide offscreen/destroyed when I click on a button? I am trying to have a button that turns off parts of the UI. Ideally this would be similar to how the header's hamburger button make a panel slide into view from the left side. Instead, I would like for it to slide up and down from the bottom. Is this possible and how would I go about creating this?
Are CSS Animations supported, and while we're at it, can I use things like the html div tags as well?
Thanks,
Wes
Solved! Go to Solution.
- Labels:
-
Coding
-
Design
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @WesN,
I am not sure what you want to achieve and this case and will answer as I understood your issue.
In generally 2d widget could be changed via theirs properties. So far I know the position of 2d Widgets is fixed on the UI and is defined on the design time but could not be changed at runtime. The most 2d widget e.g. buttons, labels … etc could be shown or blanked via the visible property.
A 3d widgets have a 3d coordinates so you can ,blank or display it or move them in the 3d space. The most of them also supports shaders for advance visual effects
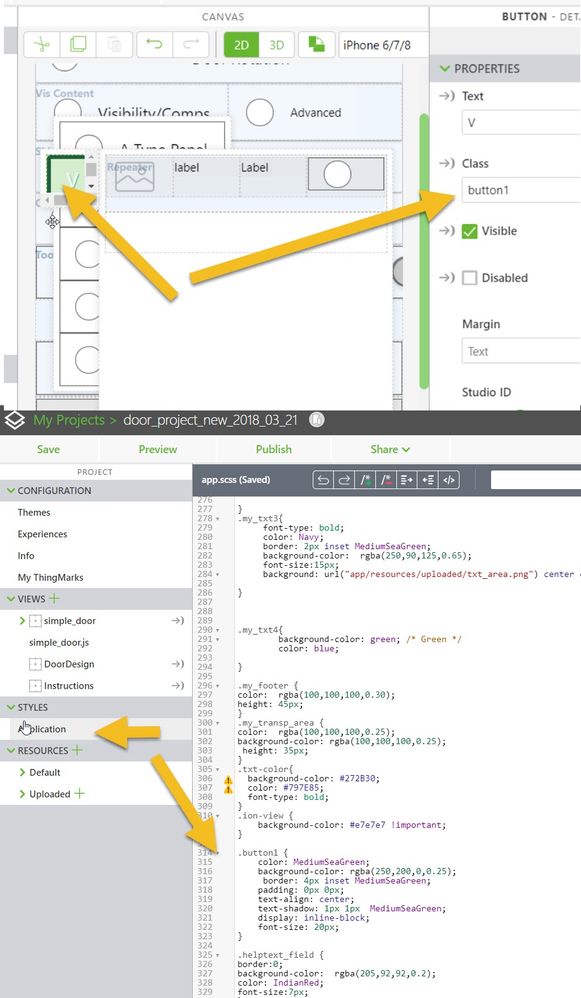
The most 2d widgets (e.g. button) support the class property. In this property you set the behavior via CSS class
To enter CSS code in your experience, on the Project pain, expand the Styles option and select Application. This will open up an editor view where you can enter the CSS code for your experience. CSS changes can be seen/tested in the Studio Preview.
In generally the most css definition should work there but you need to test in preview and on the desired mobile device if this really work
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @WesN,
I am not sure what you want to achieve and this case and will answer as I understood your issue.
In generally 2d widget could be changed via theirs properties. So far I know the position of 2d Widgets is fixed on the UI and is defined on the design time but could not be changed at runtime. The most 2d widget e.g. buttons, labels … etc could be shown or blanked via the visible property.
A 3d widgets have a 3d coordinates so you can ,blank or display it or move them in the 3d space. The most of them also supports shaders for advance visual effects
The most 2d widgets (e.g. button) support the class property. In this property you set the behavior via CSS class
To enter CSS code in your experience, on the Project pain, expand the Styles option and select Application. This will open up an editor view where you can enter the CSS code for your experience. CSS changes can be seen/tested in the Studio Preview.
In generally the most css definition should work there but you need to test in preview and on the desired mobile device if this really work