Community Tip - Did you get an answer that solved your problem? Please mark it as an Accepted Solution so others with the same problem can find the answer easily. X
- Community
- Augmented Reality
- Vuforia Studio
- CSS styling for tab strip
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
CSS styling for tab strip
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
CSS styling for tab strip
Hi, PTC community,
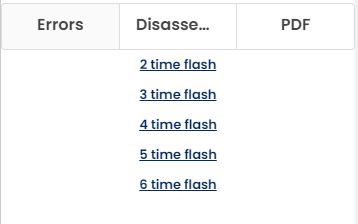
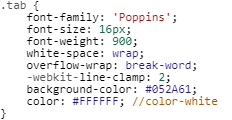
Please advise how to solve the CSS styling issue for the tab strip class.
So it looks right: like it should and written on CSS on the 2D canva, but it doesn't look right on a preview.
I also tried the text do not wrap, so I will appreciate if someone can share solution for this also.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
couple of things
try using
.twx-tabs {
}
and also use !important on definitions if its not cascading
If you want you local definitions to override use !important;
for example
border-color: #ddd !important;
Next try overriding the main class
.twx-tabs
hope this works for you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
couple of things
try using
.twx-tabs {
}
and also use !important on definitions if its not cascading
If you want you local definitions to override use !important;
for example
border-color: #ddd !important;
Next try overriding the main class
.twx-tabs
hope this works for you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator