Community Tip - New to the community? Learn how to post a question and get help from PTC and industry experts! X
- Community
- Augmented Reality
- Vuforia Studio
- Can i use a 3D images to be a button in Vuforia St...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Can i use a 3D images to be a button in Vuforia Studio Mobile view
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Can i use a 3D images to be a button in Vuforia Studio Mobile view
Hello All,
Need some advise if there is any tutorial on using 3D image (in Vuforia Studio Mobile View project ) as a "button" to toggle the script?
How can we detect the "button" 3Dimage was touch "isClicked"?
Hope someone can provide some tutorial guide or simple sample code for my learning.
Do send me any related information. I had create in Eyewear in the past project. But working on Mobile view very different as the "Application Event" is not available.
Hope someone can show me the way.
Thank you in advance.
Best regards
Newbie Kek
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @newieKek ,
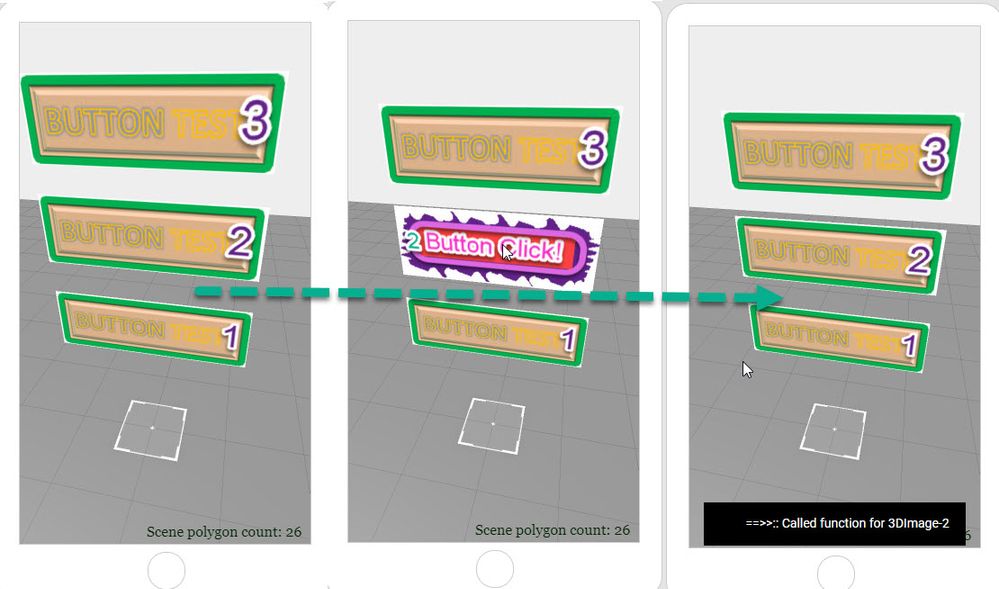
the most trivial usage is to set a callback js function which is specified in the js section of the 3DImage widget. So when you click the specific 3Dimage it will call this - what is specified in the js box
here I want to provide an example which use js script and the concept is more generally a button is identified by its name (the widget name - e.g. 3DImage-1) and will call a function containing the name (so it is better scalable when you have n buttons).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @newieKek ,
the most trivial usage is to set a callback js function which is specified in the js section of the 3DImage widget. So when you click the specific 3Dimage it will call this - what is specified in the js box
here I want to provide an example which use js script and the concept is more generally a button is identified by its name (the widget name - e.g. 3DImage-1) and will call a function containing the name (so it is better scalable when you have n buttons).