Community Tip - Have a PTC product question you need answered fast? Chances are someone has asked it before. Learn about the community search. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Cannot hide Model Item with Visible Property
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Cannot hide Model Item with Visible Property
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Cannot hide Model Item with Visible Property
Hey,
Issue:
I cannot hide a model item using the visible property on the widget.
Situation:
- We have grouped some parts together in an assembly in Creo Illustrate.
- We import the PVZ into Vuforia Studio.
- I drag & drop a model item onto the Model.
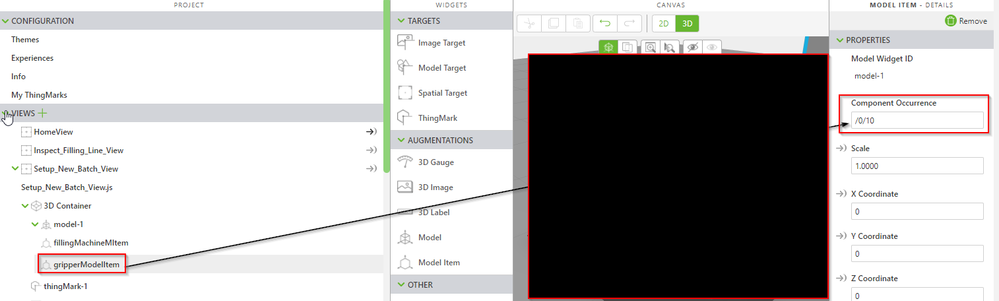
- I change the component occurence property on the Model Item to match the parent assembly sBOM path in Creo Illustrate.
- I try to set the ModelItem visible property to hide and show it
- I cannot hide or show the model item
- I've tried doing this via script and I still cannot hide it
- I've tried doing this via a binding on a button and still no
- I can alter other properties such as scale, etc successfully. Only visible does not work
Please help
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey Samuel,
I did try opacity but it doesn't really do the job as it turns the model into a glass-looking sort of object.
I managed to achieve my usecase of hiding the model item by using ['forceHidden'] = true/false. What is forceHidden, as I do not see it as a property on a ModelItem? And is there a Vuforia API or similar that documents tricks like this?
And is it possible for you to file a formal SPR on this .visible property issue on a model item when referring to models using the component occurrence property. It would be really nice if that could be fixed. I have a lot of use cases where that could come in handy.
Thanks Samuel!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Any help would be greatly appreciated. Would like to get this sorted for a demo.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Ryan,
I have some questions:
- What is the value of Component Occurrence in Model Item ?
- In Creo View or in Creo Illustrate when opening this 3D Model, what is the sBOM Id Path ?
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey Samuel,
Here is the value of Component Occurrence on the Model Item:
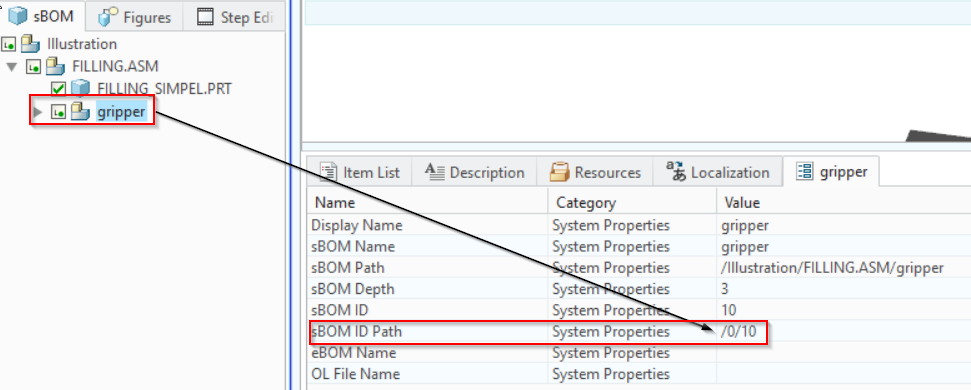
Here is the value of sBOM Id Path of the Model in Creo Illustrate:
BR
When I create a binding between pressed property on toggle button and the visibility property of the model item, nothing happens.
Ryan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Ryan,
I made a Project and I am able to reproduce this issue also.
A workaround is to use Opacity at 0 instead.
By the way, I have found this thread about the same problem :
- Does the workaround with Opacity is working in your Project ?
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey Samuel,
I did try opacity but it doesn't really do the job as it turns the model into a glass-looking sort of object.
I managed to achieve my usecase of hiding the model item by using ['forceHidden'] = true/false. What is forceHidden, as I do not see it as a property on a ModelItem? And is there a Vuforia API or similar that documents tricks like this?
And is it possible for you to file a formal SPR on this .visible property issue on a model item when referring to models using the component occurrence property. It would be really nice if that could be fixed. I have a lot of use cases where that could come in handy.
Thanks Samuel!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey Samuel,
I've managed to achieve my usecase whilst at the same time I have broken something else in my experience.
The starting figure of the sequence is not used for the model & model item which I setup in Creo Illustrate - It's wrong.
I know the model item is the culprit because when I delete the model item, the correct starting position is used for the sequence.
How could this be?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Ryan,
About the Visibility of Model Item :
In my test Project, I was able to see an issue in Editor only.
Switch on/off ModelItem doesn't have an impact.
But in Preview, it works!


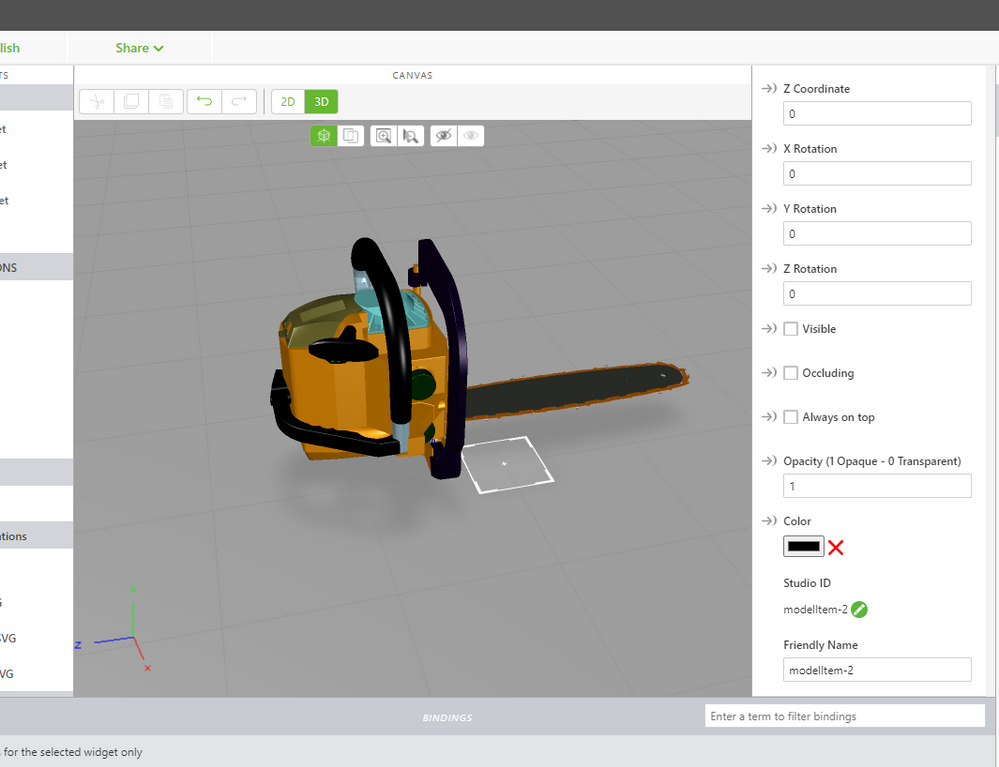
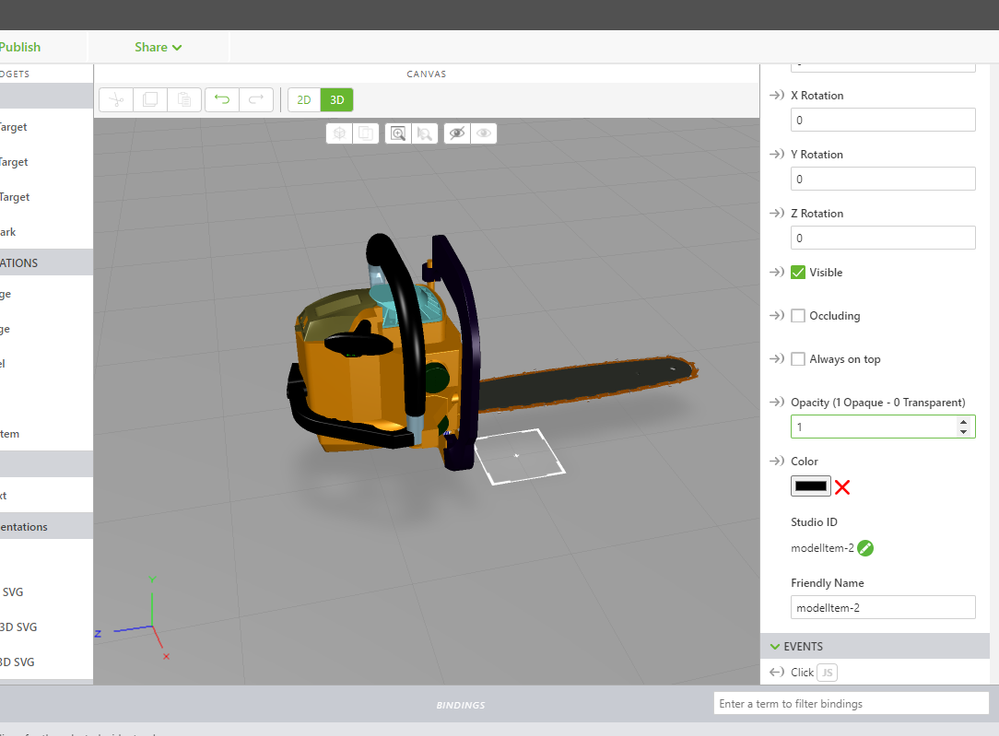
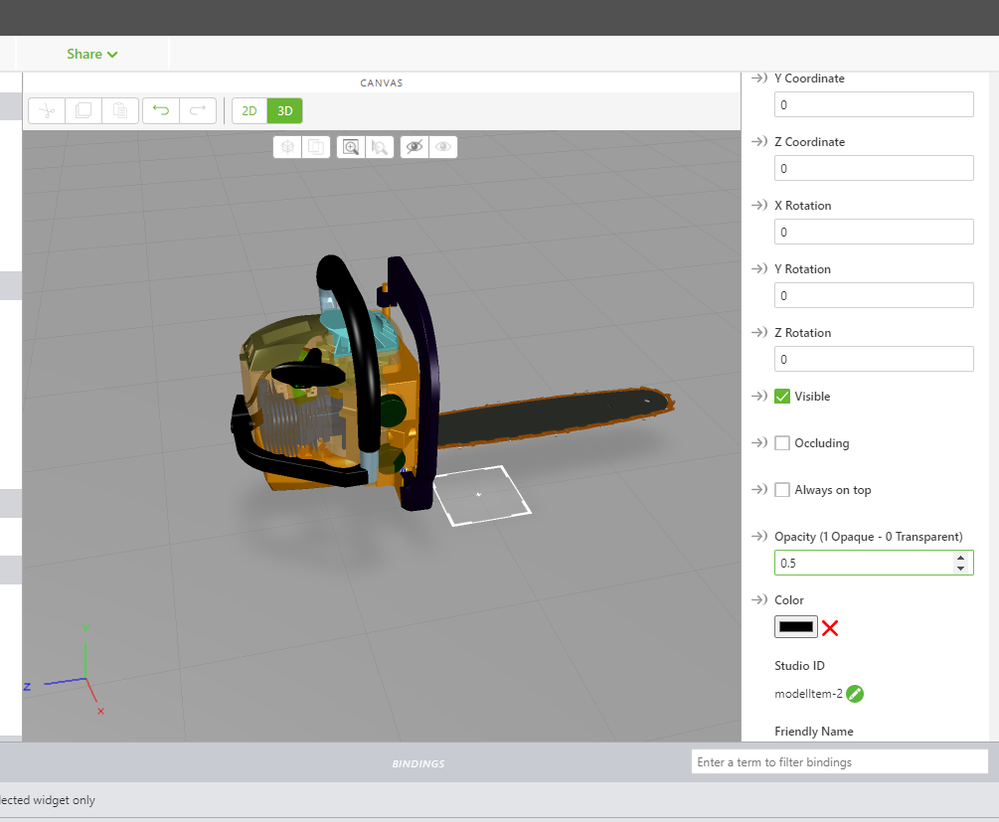
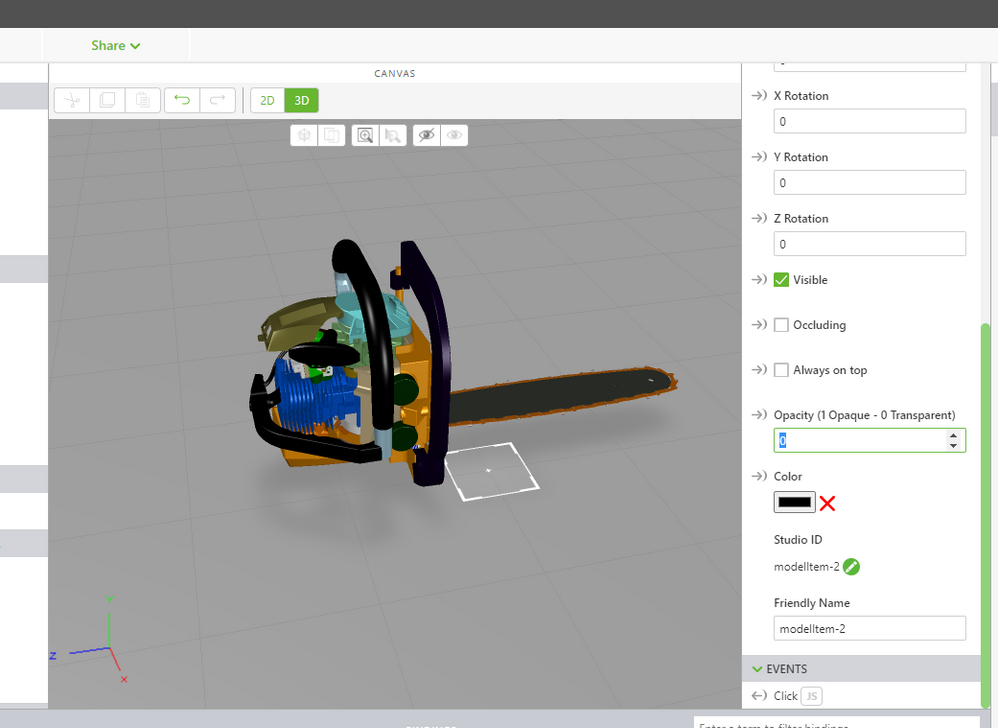
About Opacity, I have this result in Editor and it is the same in Preview.



At 0, ModelItem is not visible anymore.
By the way, SPR is not possible for Vuforia and Thingworx products.
We use Jira Ticket instead.
At the end, it doesn't change the mindset who is reporting something to R&D. 😊
So, we can report a Jira Ticket (if one doesn't already exist) about this behavior about Visible Property in editor.
We can except an update in real time in Editor as for Opacity Property.
I am attaching my simple test Project to this post.
About the issue with ModelItem hidden and using Sequence at the same time.
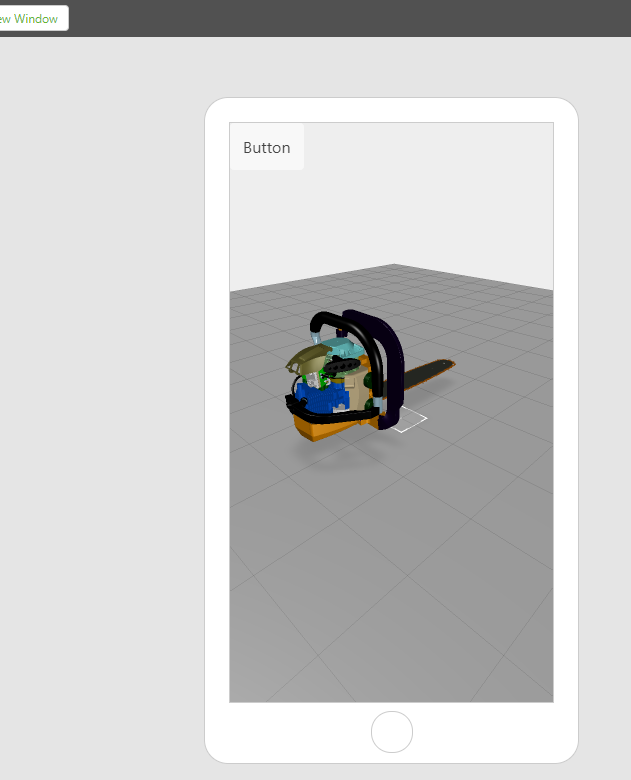
I have reused the demo Project named Studio Sample - Quadcopter provided in Vuforia Studio by default.
I switch off some ModelItem Widgets and run Experience in Preview.
I was able to play the Sequence without any impact on Model Items and to move 3D Model in 3D Space.
Please have a look to the video below :
As we can see, it is possible to hide ModelItems, to have a Sequence who moves them and to move 3D Model at the same time.
If I understood well, it is the behavior expected in your Project.
It is difficult to analyze and to be accurate without data.
Here, it might be a Project corrupted or a problem at Javascript code in a Function or an error between Events fired.
For example a modification done in ModelItem Position in Javascript.
By the way, we can see that Position and Rotation of 3D Model is managed by Parameters and Bindings and not directly in Javascript.
In Javascript, these Parameters have been updated!
A good approach, is to look how this result has been achieved in Demo test and to compare with your Project.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey Samuel,
I very much appreciate your detailed answer. However, there are some small nuances that are hard to describe via text, could we schedule a Webex about this?
I also would like to try an get a toggle button working with the model item so it can be switched on and off.
My issue also persists in the editor and in the preview and in a published experience.
And... looking at your code I've done exactly the same thing but with a pressed/unpressed event on the toggle button - where nothing happens.
EDIT: I can also reproduce the issue in your project.