Community Tip - You can change your system assigned username to something more personal in your community settings. X
- Community
- Augmented Reality
- Vuforia Studio
- Change Occurence of Model Item dynamically
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Change Occurence of Model Item dynamically
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Change Occurence of Model Item dynamically
Hello!
Is there any way to change Occurence of Model Item dynamically?
I tried to change it that way:
$scope.view.wdg['modelItem-3'].idpath = "/123/123";
I am sure that this id exists, but it is not changing at all.
Tried also to invoke some "reload" functions which I found. For instance:
PTC.GLOBAL_SCENE.reloadModelData();
Still nothing happend.
Any ideas? Is this possible?
Thanks,
Adam
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Found also this thing:
This is what I needed actually! My bad that I didnt check Studio Tips!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In the HTML i found, that occurence is static, and cannot be changed from code if I am not wrong:
occurrence="/74/103"
Other params look slightly different:
x="{{me.x}}"
I would say that this is not possible so far. I will find any workaround which is not painful I will post it here.
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Found also this thing:
This is what I needed actually! My bad that I didnt check Studio Tips!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
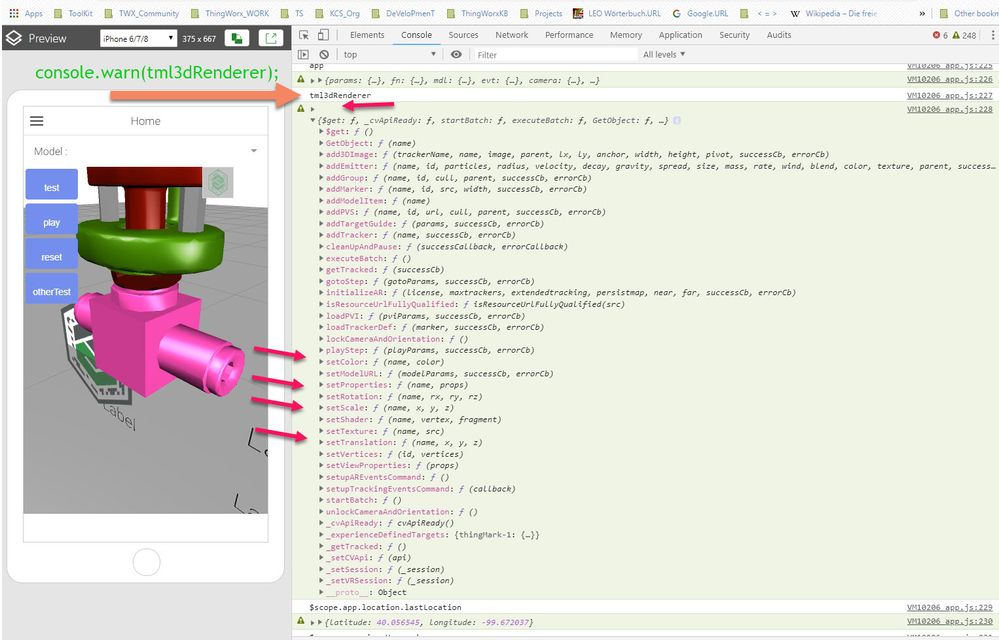
some addtional comment there. So in this case the object tml3dRenderer is good canditate to be used here. Because is not documented /declared as public API we could discover by ourself.

twxViewControllersModule.controller('Home_TwxViewController',
function ($scope, $element, $attrs, $timeout, $interval, $http, $ionicPopup,
$ionicPopover, $stateParams, $location, $rootScope,
tml3dRenderer, $injector, $sce) {
$scope.app = twx.appScope;
$scope.device = twx.device;
$scope.view = {
....
I do not believe that we can expect that this name could change but there just in case an other other general method to received this object:
$scope.renderer = window.cordova ? vuforia : $injector.get('threeJsTmlRenderer');
console.warn('renderer');
console.warn(renderer);
in this case the printing in the console will be the same as shown in the picture above
So if you want to use for examle the method translate to move dynamical a component
tml3dRenderer.setTranslation('model-1-/0/0/3/2, 1.0, 1.0, 1.0)
//moves the component with idPath /0/0/3/2 of the model-1
//to x=1;y=1 and z=1
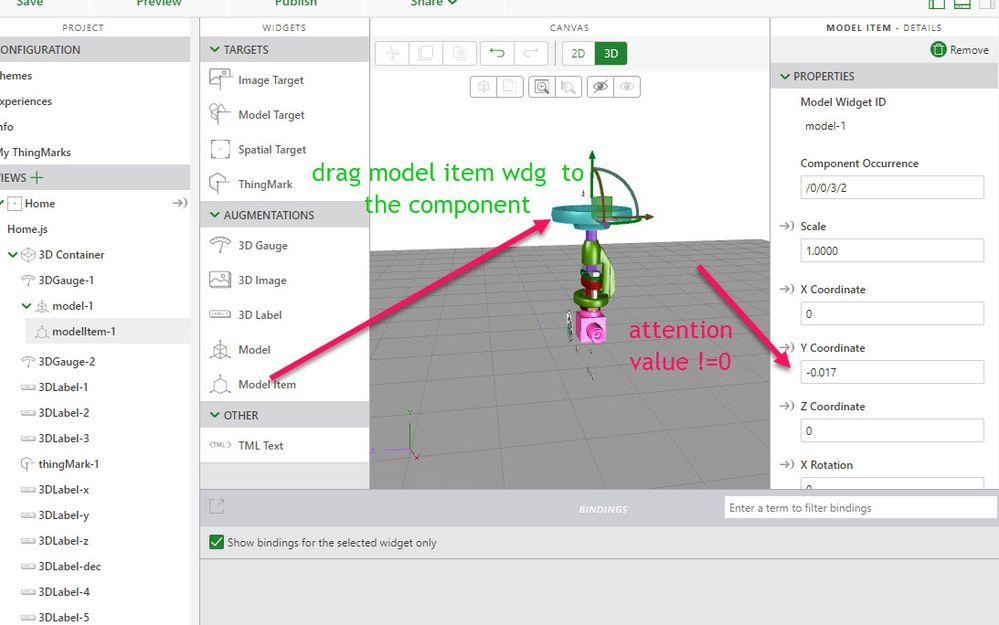
But sometimes the position could be not as expected, because it is regarding to the 0 coordinates ,but not to the current component position - so means when we create a model item widget for this component some time the values of x,y,z and rx,ry and rz could be different from zero
As shown in the picture above we can find out what is the current position - so when we create a new modelitem widget in this case the values of x,y,z,rx,ry,rz properties mirror the current component position.