- Community
- Augmented Reality
- Vuforia Studio
- Re: Changing font color of 3d label
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Changing font color of 3d label
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Changing font color of 3d label
How to change font color of 3d label using javascript?
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @vivekse ,
The code should work if your experience has a 3D label widget that has the StudioID set to 3DLabel-1.
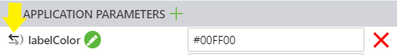
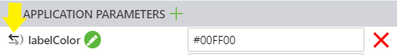
An alternative is to create an application parameter (in my case, it is called labelColor) and set its value to the desired color. 
Then, you will need to bind the application parameter with the font color property of your 3D label. In order to do that, you will have to click on the icon indicated by the yellow arrow and drag it onto your 3D label. The window shown bellow should appear. Here, select Font Color and click Bind.
You can change the value of your application parameter using javascript like this:
$scope.app.params.labelColor = #FF0000;
Kind regards,
Lorena
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello vivekse,
You can change the font color of a 3D label by adding this to your Home.js file (where 3DLabel-1 is the StudioID of your 3D label and #00FF00 is its color (in this case, green):
angular.element(document).ready(function () {
$scope.view.wdg['3DLabel-1'].fontColor = "#00FF00";
});
Kind regards,
Lorena
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @vivekse ,
If the answear was what you expected, please mark that post as a solution.
Kind regards,
Lorena
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @lgherman. Thank you for the reply but the code does not work in my case. Even I used the same code. Is there any other way to do so like by creating application parameters?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @vivekse ,
The code should work if your experience has a 3D label widget that has the StudioID set to 3DLabel-1.
An alternative is to create an application parameter (in my case, it is called labelColor) and set its value to the desired color. 
Then, you will need to bind the application parameter with the font color property of your 3D label. In order to do that, you will have to click on the icon indicated by the yellow arrow and drag it onto your 3D label. The window shown bellow should appear. Here, select Font Color and click Bind.
You can change the value of your application parameter using javascript like this:
$scope.app.params.labelColor = #FF0000;
Kind regards,
Lorena





