Community Tip - You can Bookmark boards, posts or articles that you'd like to access again easily! X
- Community
- Augmented Reality
- Vuforia Studio
- Controlling Model Item Opacity Using Toggle Button
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Controlling Model Item Opacity Using Toggle Button
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Controlling Model Item Opacity Using Toggle Button
Controlling Model Item Opacity Using Toggle Button
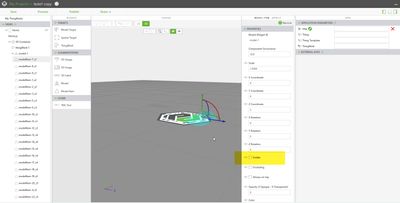
I want to decrease the opacity of a model item by half on clicking a toggle button. I am attaching screenshots of my approach to doing it.
I am unable to do it.
Kindly tell me where I am going wrong.
Solved! Go to Solution.
- Labels:
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
you can use this script to change the opacity of your model.
$scope.opp=function(val) {
switch(val) {
case 1:
$scope.view.wdg['model-1'].opacity= 0;
break;
case 2:
$scope.view.wdg['model-1'].opacity= 1;
break;
}
};
you can call
opp(1); into key pressend of toggle button
and
opp(0); into key unpressed of toggle button.
bye
Giuseppe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
you can use this script to change the opacity of your model.
$scope.opp=function(val) {
switch(val) {
case 1:
$scope.view.wdg['model-1'].opacity= 0;
break;
case 2:
$scope.view.wdg['model-1'].opacity= 1;
break;
}
};
you can call
opp(1); into key pressend of toggle button
and
opp(0); into key unpressed of toggle button.
bye
Giuseppe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Worked like a charm!!
Thankxx Giuseppe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How can we do it when the model has a sequence?
@lumasiero is working on something that has a sequence and he needs to keep the parts transparent as the animation moves fwd.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I would suggest setting the transparency in the Illustrate sequence. You could create a model item and set transparency in Studio at the appropriate time, but it seems like the Illustrate settings override what you do in Studio. See here for a thread on this: https://community.ptc.com/t5/Studio/Modelitem-visibility-issue/m-p/568469
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I found a solution to this. I think that it should be seen as just a workaround because it requires coding, would be great to have this done coding free because opacity is crucial to AR applications in my point of view.
Steps of the solution:
If you've created a sequence at Illustrate and want to have the components of all steps transparent.
1- Split the model in modelItems: I can imagine tricks to have this done. one of those is: There are buttons with eye icons In the top of 3D view that hides components. it would help you during mappings of complex assemblies by modelItems.
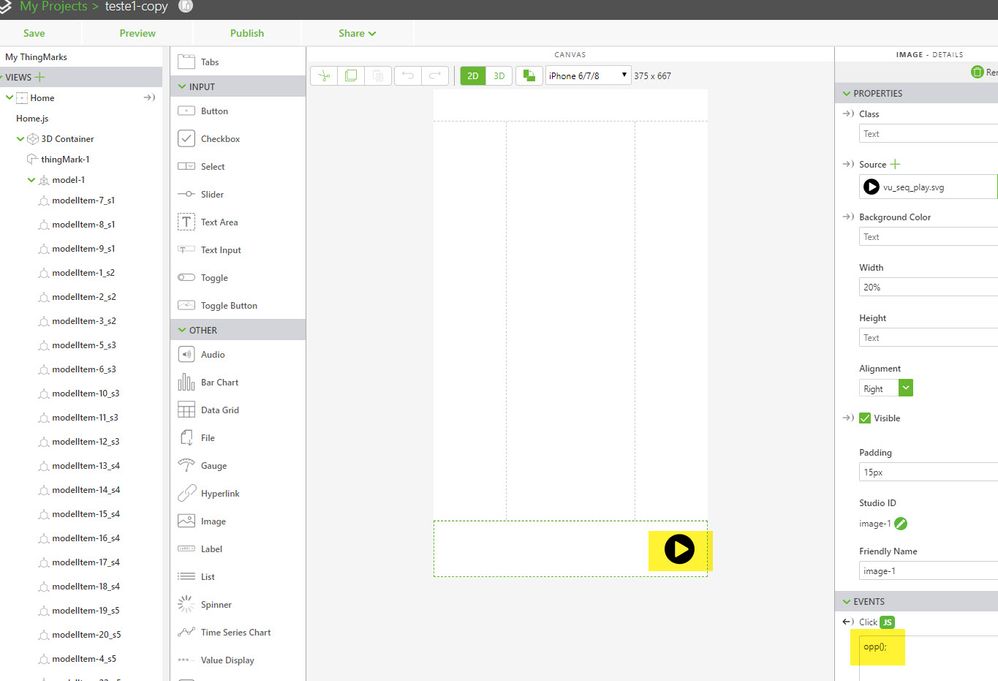
2- Uncheck the Visible attribute of all modelItems ( before you do this, you can preview your sequence and figure out why this is necessary )
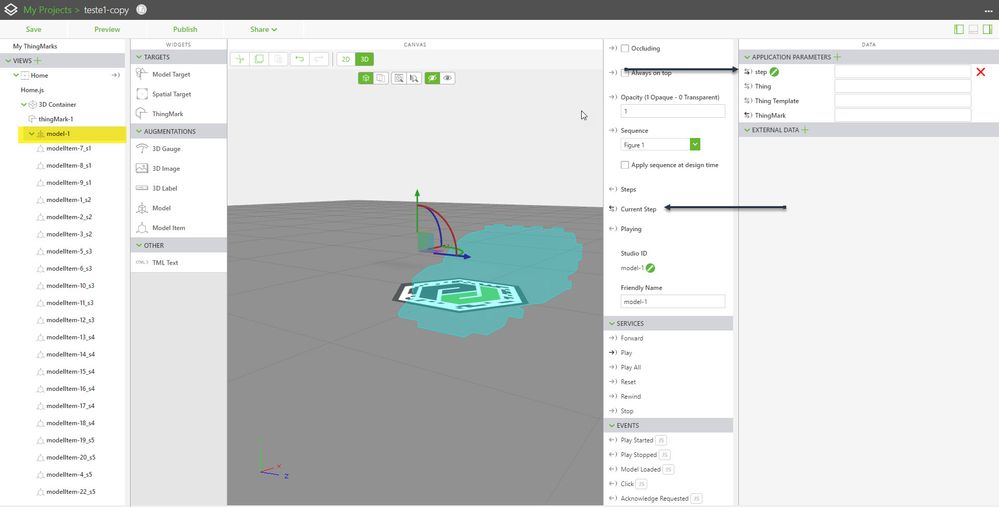
3- Create an Application Parameter called Step and link the output of Current Step attribute from Model to the new parameter' input.
4- At Home.js, write a code like this:
$scope.opp=function() { //opp is the function name
val=$scope.app.params.step; //val get the value of the parameter STEP
//every time that this functions was called, the val contains the current step number.
if(val==1) //If the function was called during the step 1, Change the visible to true and opacity to 0.5 for all model-items of the step 1
{
$scope.view.wdg['modelItem-7']['visible'] = 1;
$scope.view.wdg['modelItem-8']['visible'] = 1;
$scope.view.wdg['modelItem-9']['visible'] = 1;
$scope.view.wdg['modelItem-7']['opacity'] = 0.5;
$scope.view.wdg['modelItem-9']['opacity'] = 0.5;
$scope.view.wdg['modelItem-8']['opacity'] = 0.5;
}
else if(val==2)
{
$scope.view.wdg['modelItem-1']['visible'] = 1;
$sc
[...]
5- In my AR experience, I set a button to play the steps of the sequence, I called the function opp() in the click of the button.
Done.
PS: at the Creo illustrate, never set the visibility of a component to start at time=0% of the step. it causes a bug and the component was invisible forever in the Vuforia View if you were following my steps.