Community Tip - Visit the PTCooler (the community lounge) to get to know your fellow community members and check out some of Dale's Friday Humor posts! X
- Community
- Augmented Reality
- Vuforia Studio
- Determining Active Tabs
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Determining Active Tabs
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Determining Active Tabs
Question:
Is there an elegant method of determining which tab is active in a set of tabs using JavaScript?
Use Case:
I have a set of tabs showing operational information for each sub-assembly of an assembly. I would like the corresponding sub-assembly to be highlighted in the 3D model depending on the currently active tab.
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @BradC ,
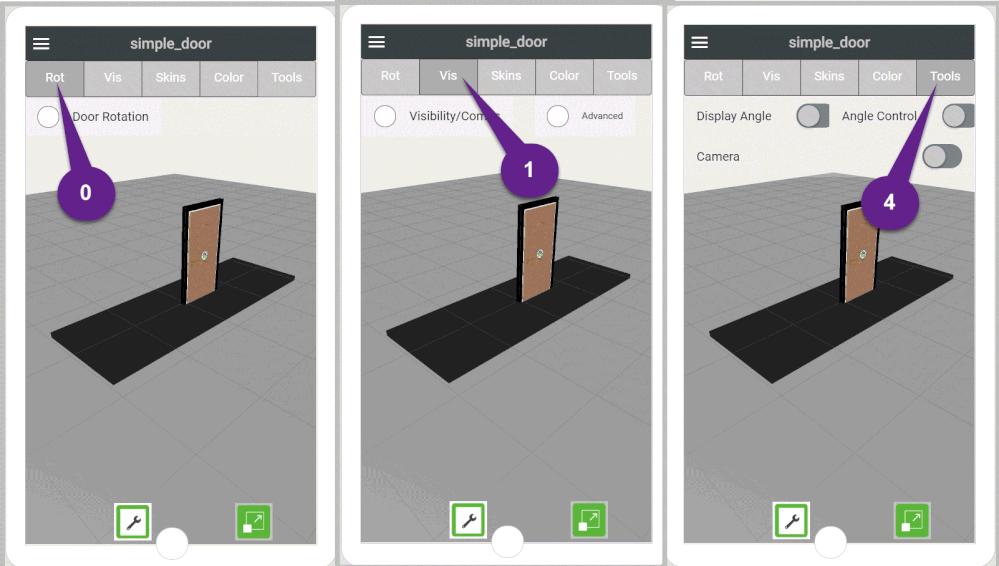
so I will suppose that you have the following situation :
We have here 5 different tabs with index 0-4
But the name could differ.
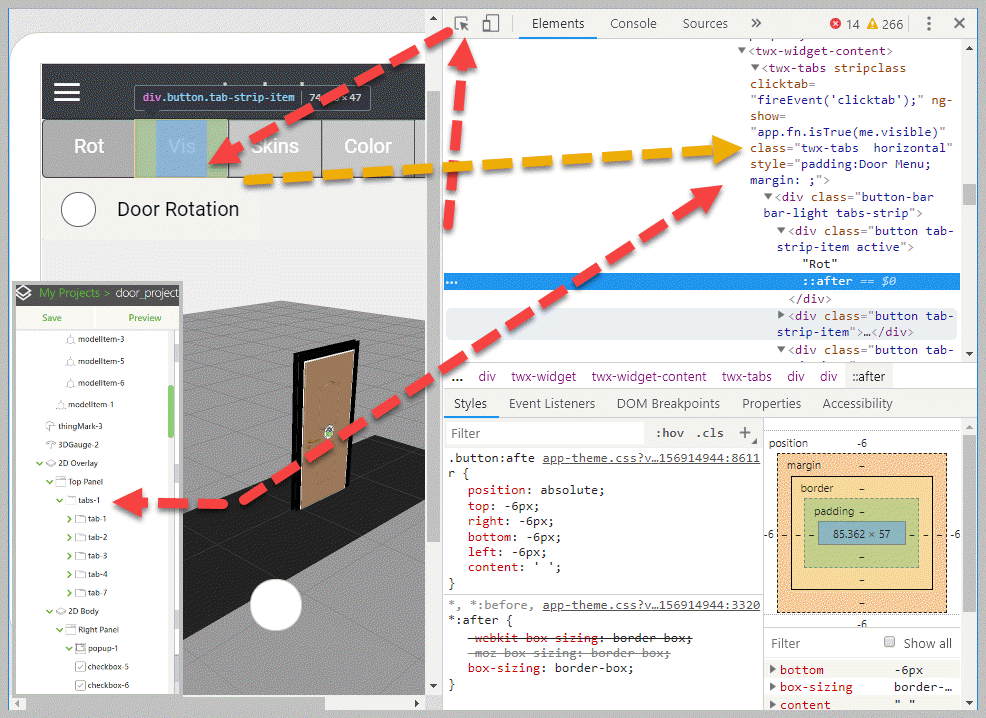
then check on the chrome console in debug mode (Strg-Shift-I)
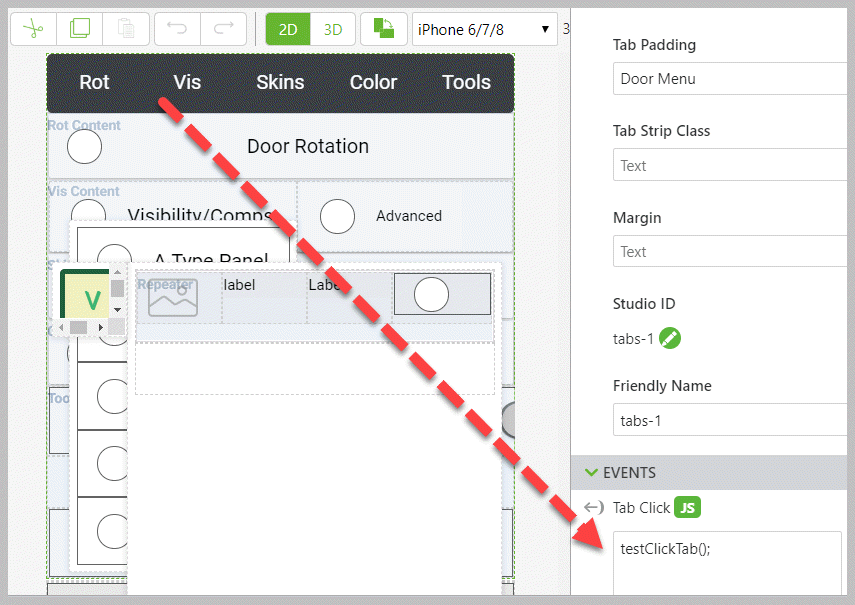
So, to check it further used Tab click event to call some code like this:
$scope.testClickTab=function() {
console.log("$scope.testClickTab");
//////////////////////////////////////////////
angular.forEach(
$element.find('twx-tab'), function(value, key) {
console.log("key");
console.warn(key);
console.log("value");
console.warn(value);
} )//for each
/////////////////////////////////////////////
};
And now test the code for the TAB widget:
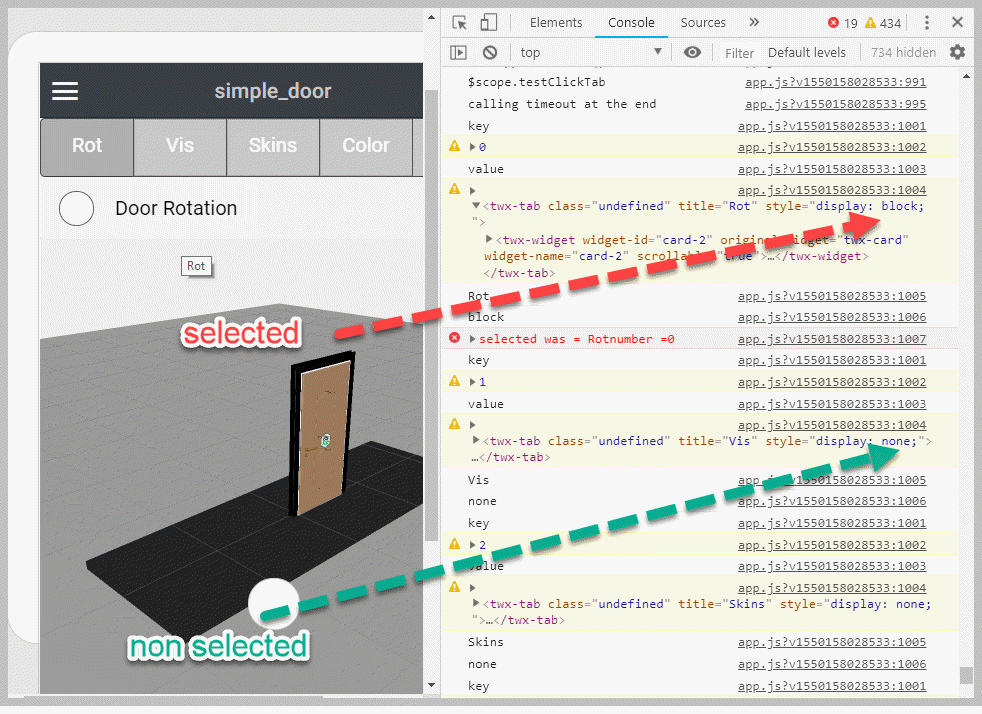
So when we test this code and check the warn printing in the console - in this case we can find a little more about the twx-tab properties:
So now the code could be changed to :
$scope.testClickTab=function() {
angular.forEach(
$element.find('twx-tab'), function(value, key) {
console.log(value['title']);
console.log(value['style']['display']);
if(value['style']['display']=='block') console.error("selected was = " +value['title'] + "::number =" + key);
} )//for each
/////////////////////////////////////////////
};
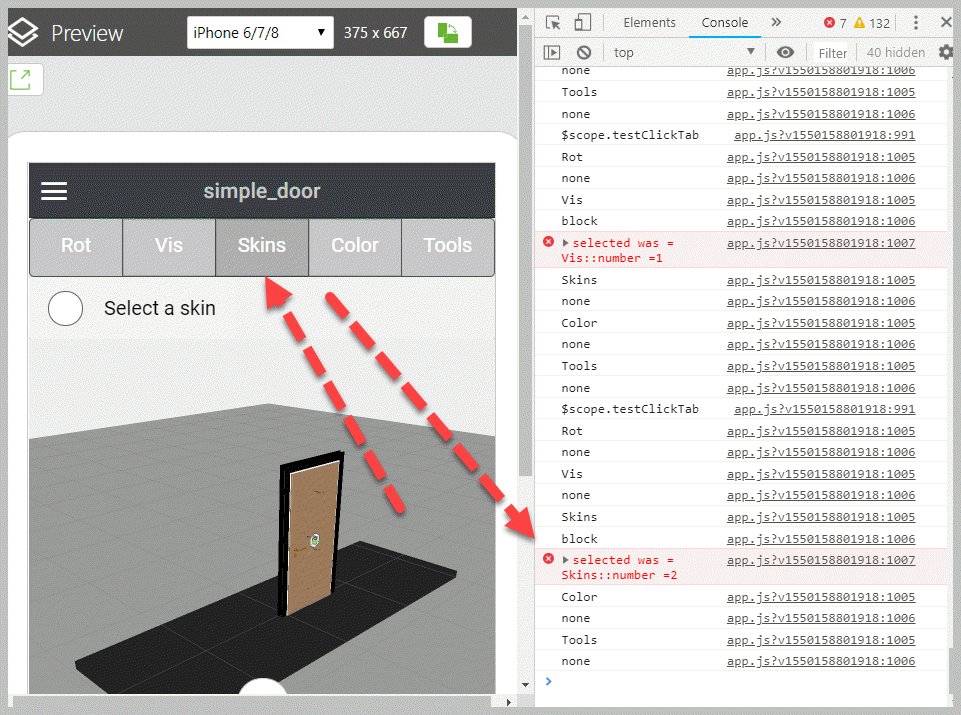
So now we can idetify the selection when a tab is selected:
So now we can identify the selection when a tab is selected:
So here the function $scope.testClickTab() is called when the tab is set /changed the value. So in this case you can set an application parameter which should track the current tab setting
... But you can call this function from any other widgets or events. It will check for all tabs in the current View - so if you have more then one Tab widgets it will find all tabs. So in this case you need additional to check the tab names to be sure which tabs was selected.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @BradC ,
so I will suppose that you have the following situation :
We have here 5 different tabs with index 0-4
But the name could differ.
then check on the chrome console in debug mode (Strg-Shift-I)
So, to check it further used Tab click event to call some code like this:
$scope.testClickTab=function() {
console.log("$scope.testClickTab");
//////////////////////////////////////////////
angular.forEach(
$element.find('twx-tab'), function(value, key) {
console.log("key");
console.warn(key);
console.log("value");
console.warn(value);
} )//for each
/////////////////////////////////////////////
};
And now test the code for the TAB widget:
So when we test this code and check the warn printing in the console - in this case we can find a little more about the twx-tab properties:
So now the code could be changed to :
$scope.testClickTab=function() {
angular.forEach(
$element.find('twx-tab'), function(value, key) {
console.log(value['title']);
console.log(value['style']['display']);
if(value['style']['display']=='block') console.error("selected was = " +value['title'] + "::number =" + key);
} )//for each
/////////////////////////////////////////////
};
So now we can idetify the selection when a tab is selected:
So now we can identify the selection when a tab is selected:
So here the function $scope.testClickTab() is called when the tab is set /changed the value. So in this case you can set an application parameter which should track the current tab setting
... But you can call this function from any other widgets or events. It will check for all tabs in the current View - so if you have more then one Tab widgets it will find all tabs. So in this case you need additional to check the tab names to be sure which tabs was selected.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator