Community Tip - You can change your system assigned username to something more personal in your community settings. X
- Community
- Augmented Reality
- Vuforia Studio
- Does the studio emit or broadcast any event when t...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Does the studio emit or broadcast any event when the sequence is finished? (Hololens)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Does the studio emit or broadcast any event when the sequence is finished? (Hololens)
Hi lads,
I'm trying to create a set of buttons according to the states of sequential animation.
Now I can get the initial state by setting the initial value or resetting the sequence, while I can also get the "NewStep" state by listening to the "NewStep" event. But I can't find a way to capture the "finish" state. Is there an event emitted or broadcasted after finishing the sequence?
Any help would be appreciated.
Solved! Go to Solution.
- Labels:
-
Coding
-
Experience Service
-
Extensions
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I think you can use the 'Play stoped' event in combination with the $scope.$on('newStep', function(evt,arg) {... event.
I tested the play stoped event and have the follow behavior:
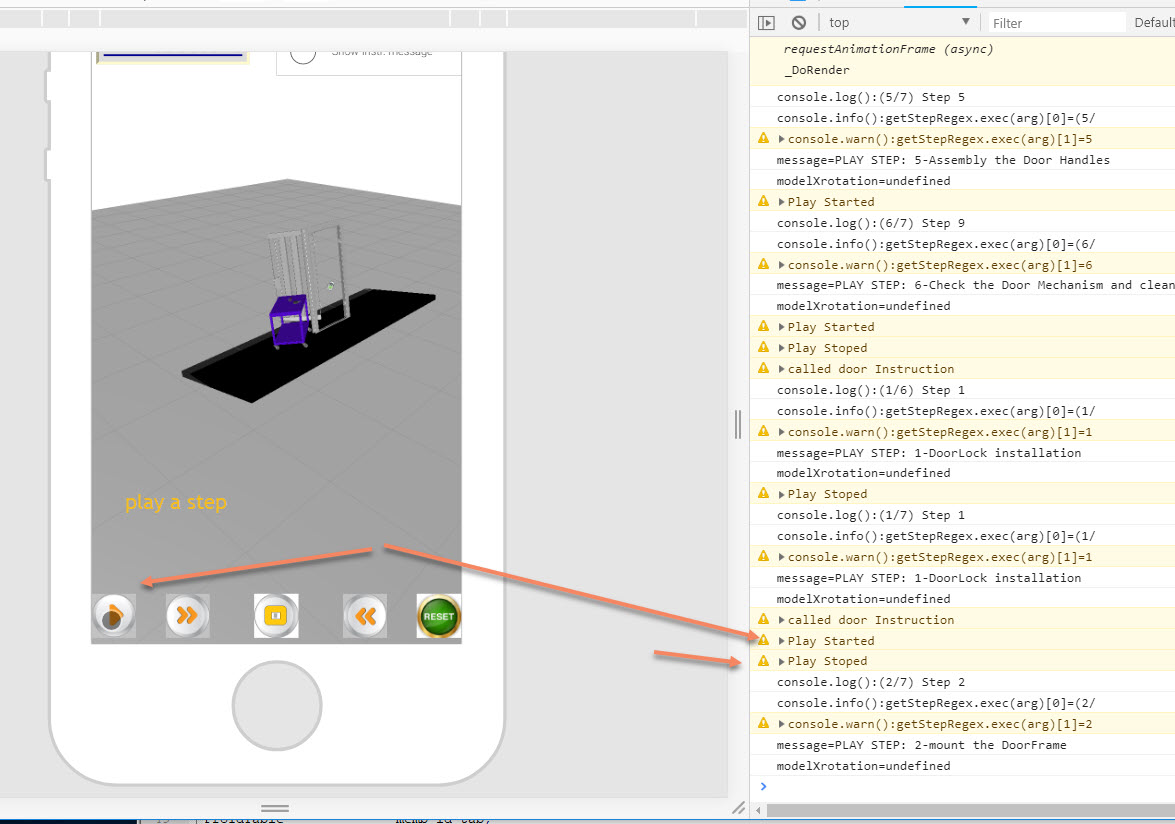
-Now I tested the model. play service:
and had one start and one stop event (printing of the console.warn() funciton)
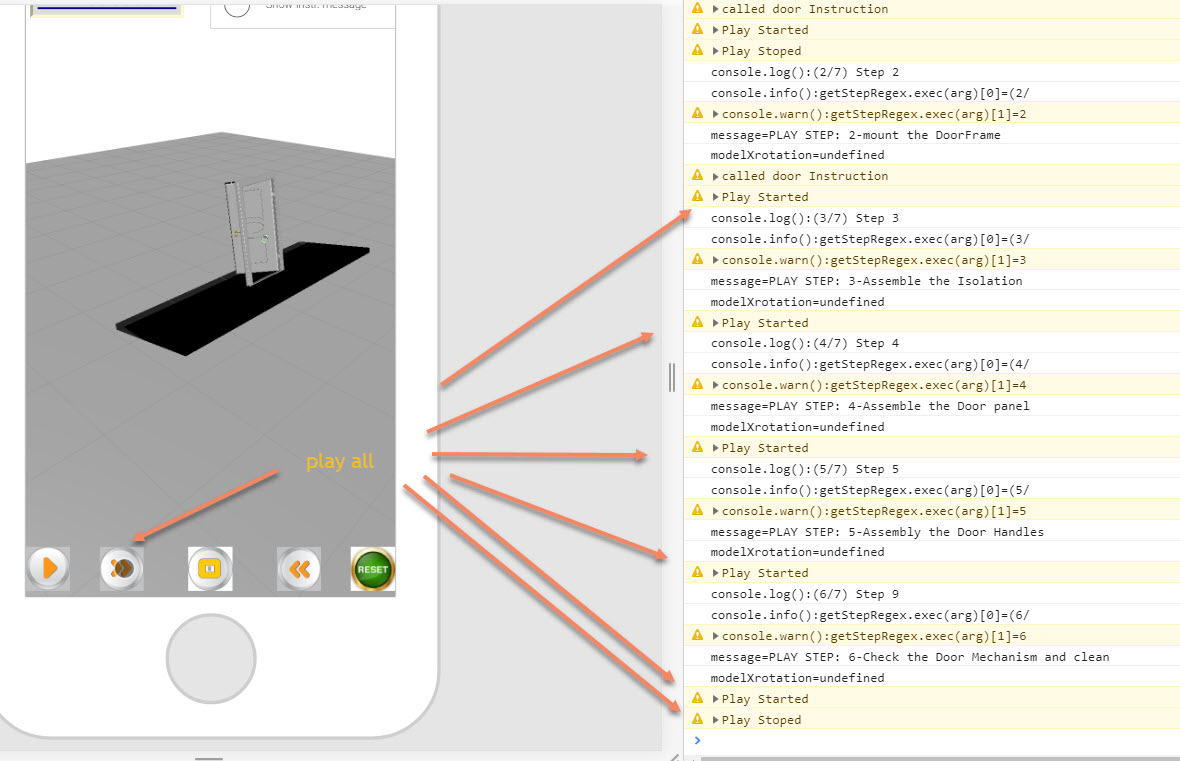
When I tested then play all I had:
so my observations here are that it started for each step a "play started" event and only on finish of the sequence called the "play stoped" event. Here I started play All from the step 3.
So means the solution could be to check the current step and depending on it - if it is the last (number) step - in this case we can interpret the finish event as finish of the sequence.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I think you can use the 'Play stoped' event in combination with the $scope.$on('newStep', function(evt,arg) {... event.
I tested the play stoped event and have the follow behavior:
-Now I tested the model. play service:
and had one start and one stop event (printing of the console.warn() funciton)
When I tested then play all I had:
so my observations here are that it started for each step a "play started" event and only on finish of the sequence called the "play stoped" event. Here I started play All from the step 3.
So means the solution could be to check the current step and depending on it - if it is the last (number) step - in this case we can interpret the finish event as finish of the sequence.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you, it's working perfectly in this way.