Community Tip - Learn all about the Community Ranking System, a fun gamification element of the PTC Community. X
- Community
- Augmented Reality
- Vuforia Studio
- Dynamic Model Load With Sequence
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Dynamic Model Load With Sequence
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Dynamic Model Load With Sequence
Hello together,
I have a question in regards to play sequences with ThingWorx Studio and Dynamic Model Loading.
I have 2 PVZ inserted in one experiences with the help of the dynamic Model Load (selector)
How is it possible to play a sequence from the model chosen by the dropdown?
Thank you for your help on this.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @K_Borrmann,
One way to achieve this scenario is as follows:
- Drag and drop 2 button widgets on to the 2D canvas.
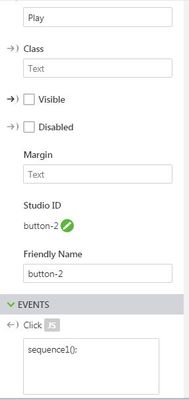
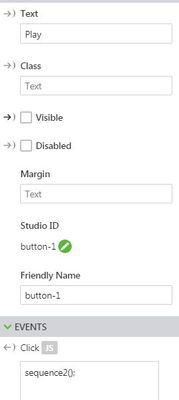
- In both the Button properties:
- UnCheck the Visible property .
- Click on JS next to click event and call the functions as shown below:
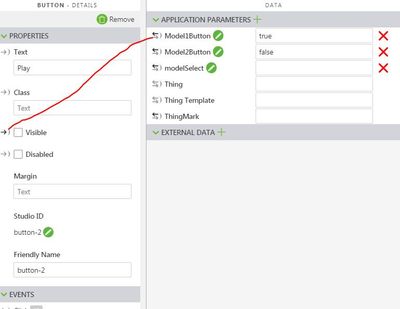
- In the Data panel, add 2 application parameters. For example, add Model1Button and set it's value to true and add Model2Button and set it's value to false.
- Drag the binding icon infront of Model1Button and drop it on the visible propert of Button 1.
- Similarly, drag the binding icon infront of Model2Button and drop it on the visible propert of Button 2.
- Click on Home.js and paste the below code:
$scope.sequence1 = function() {
$scope.view.wdg['model-1']['sequence'] = 'l-Creo 3D - Disassembly-Sequence.pvi';
angular.element(document.getElementById('model-1')).scope().playAll();
$scope.app.params.Model1Button = false;
$scope.app.params.Model2Button = true;
};$scope.sequence2 = function() {
$scope.view.wdg['model-1']['sequence'] = 'teardown.pvi';
angular.element(document.getElementById('model-1')).scope().playAll();
$scope.app.params.Model1Button = true
$scope.app.params.Model2Button = false
} - Save and test the experience.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @K_Borrmann,
One way to achieve this scenario is as follows:
- Drag and drop 2 button widgets on to the 2D canvas.
- In both the Button properties:
- UnCheck the Visible property .
- Click on JS next to click event and call the functions as shown below:
- In the Data panel, add 2 application parameters. For example, add Model1Button and set it's value to true and add Model2Button and set it's value to false.
- Drag the binding icon infront of Model1Button and drop it on the visible propert of Button 1.
- Similarly, drag the binding icon infront of Model2Button and drop it on the visible propert of Button 2.
- Click on Home.js and paste the below code:
$scope.sequence1 = function() {
$scope.view.wdg['model-1']['sequence'] = 'l-Creo 3D - Disassembly-Sequence.pvi';
angular.element(document.getElementById('model-1')).scope().playAll();
$scope.app.params.Model1Button = false;
$scope.app.params.Model2Button = true;
};$scope.sequence2 = function() {
$scope.view.wdg['model-1']['sequence'] = 'teardown.pvi';
angular.element(document.getElementById('model-1')).scope().playAll();
$scope.app.params.Model1Button = true
$scope.app.params.Model2Button = false
} - Save and test the experience.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @M_shah,
I apologize for the delay. We can define javascript functions in the Home.js file as mentioned in the above post to load each sequence file and call these functions on the click event of the respective buttons.