Community Tip - Want the oppurtunity to discuss enhancements to PTC products? Join a working group! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: Facing problem while switching one model to an...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Facing problem while switching one model to another model
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Facing problem while switching one model to another model
Hello,
I have nine pvz inside my project and each pvz contains the sequences. While moving from one model to other model other model is not getting hide it's visible due to it's sequences in to the list which is in playall mode.
how to hide sequences in and show only model where i have given click event.
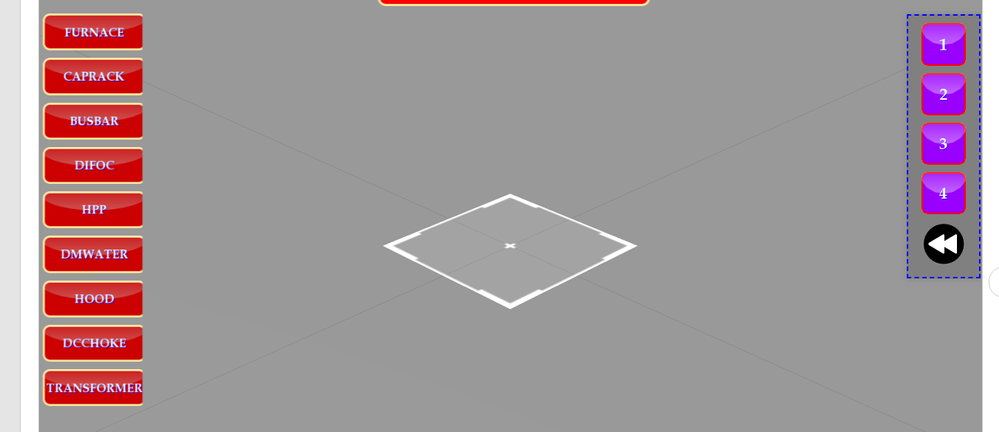
I have attached snap shot for the reference.
Thank you
Model in button 1,2,3,4 remains as it is it's not reloading the pvz while again clicking on furnace. Even from furnace to next button when click event is trigger than model which is visible during the furnace button click is still visible in-spite of used js for hide the models.
Thank you
Solved! Go to Solution.
- Labels:
-
Best Practices
- Tags:
- PVI & PVZ
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I checked your project and after some checks it was working - at least the problem with the display of the models - I will not fix generally your project - so I was only looking for the display with the background that it should be able to play a sequence
To get it working I needed simple to follow all suggestion from the previous posts in this topic. I attached the modified project so that you can test it now by yourself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @nraichura ,
possible options could be to set the sequence property to nothing and also possibly to set the model source to nothing if the hide of the model is not working .
Following actions could be done (via javaScript):
- Set the model property to hide / visible = false/true
//model widget 'model-1'
$timeout(function () {
//set the forceHiden propery to true - only as additional option
$scope.setWidgetProp('model-1', 'forceHidden', true);
//or the same as calling this line below
//$scope.view.wdg['model-1']['forceHidden'] = true;
// set model to not visible
$scope.$applyAsync(()=>{$scope.setWidgetProp('model-1', 'visbile', false); });
$scope.setWidgetProp('model-1', 'forceHidden', false);
},50);
In the example above set also the forceHidden property was set. This will, as the name say's, "force" the setting of hide property (mostly of modelitems but also general). You do not need to use it in normal case , but you can try this setting as addtional option
- you can also set /unset the sequence property of the model widget via Javascript:
So here above we will unset the sequence property, -this will make it more easy for setting of visible or to hide the model widget or modelItem widgets of a specific model (pvz)... var modelName= 'model-1'; $scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'sequence', '');}); ... - you can set different sequences / e.g. after replacing of the model source - pvz
...
var modelName='model-1';
var sequence = 'Figure 1';
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'sequence', 'app/resources/Uploaded/l-Creo 3D - '+sequence +'.pvi');});
},50);
here set the sequence to Figure 1
- set the model source of a widget:
var modelName='model-2'; var pvz= 'myTestModel.pvz'; $timeout(function () { $scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'src', 'resources/Uploaded/'+pvz);}); },50);
so this above will set the model source. if you use pvz=""; in the code above - then this code will unset the model source of the modelWidget and will lead that the model is not visbible
I mentioned above different options which could be used as single action or in combination. For example:
//////////////
//definition of the function HOLO
$scope.app.playModelStepPvz = function (pvz,sequence,modelName,step_number,play) {
//pvz file
//sequnece -sequnece name e.g. TestFigure1 - as shown in UI
//modelName - model name e.g. model-1 widget
//step_number - set this number to current step
//play true/false execute play for the model
//first unset the model pvz
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'src', '');});
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'src', 'resources/Uploaded/'+pvz+'.pvz');});
},50);
//first unset the sequence
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'sequence', '');});
},50);
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'sequence', 'app/resources/Uploaded/l-Creo 3D - '+sequence +'.pvi');});
},50);
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'currentStep', parseInt(step_number));});
if(play) //check if play should be applyed
$timeout(function () {angular.element(document.getElementById(modelName)).scope().play(); }, 100)
//angular.element(document.getElementById(modelName)).scope().play(); }, 100);
}
, 500);
};
....
...
//calling this when model is loaded
$rootScope.$on('modelLoaded', function() {
//engine_test_exp-div-speed_High.pvz
$scope.setSequenceList();
$scope.app.playModelStep("engine_test_exp-div-speed_High","Figure 1","model-1",3,true)
// to play engine_test_exp-div-speed_High.pvz, Figure 1 step number 3
})
For example with the code above we can achieve to play different sequences (pvi's) of different models (pvz's) using only one model Widget ! Of course you can also set the modelWdiget x,y,z,rx,ry,rz properties if an aditional transformation / movement and rotation / is required
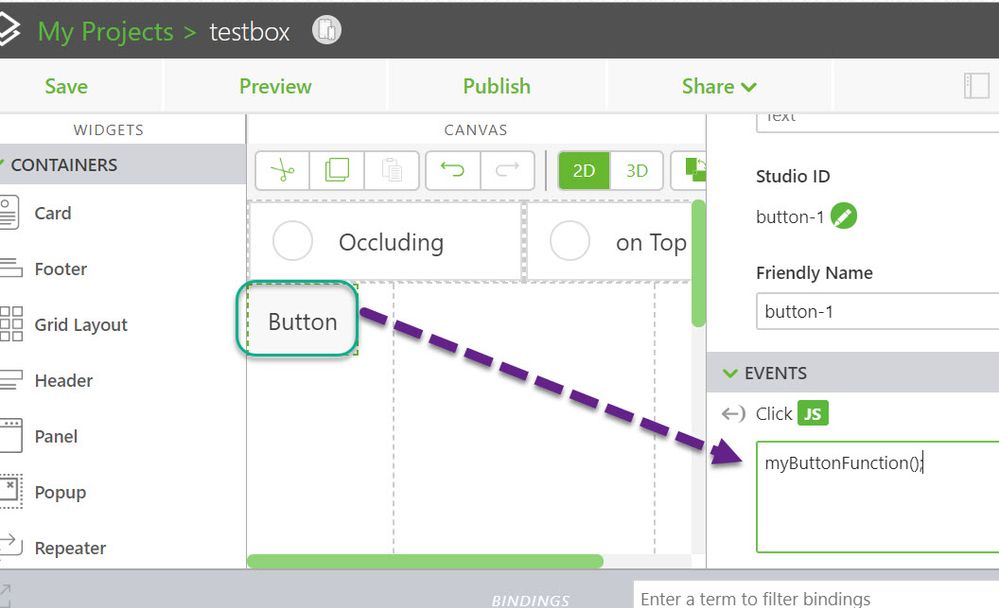
You can call any javaScript code from the click event or userpick event of any widgets. Example click event of the 'furnace' button
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I want to add following feature in my experience.
1) Hide/Show pvz real time
can you share the javscript with example.
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @nraichura ,
what means hide/ show real time. Unfortunately for me is not clear what this means.
So simple hide and show a pvz , you can do this simple by binding of the checkbox to the visible property of the model widget and this will also hide or show the model widget in real time. So, the question is what does mean here "real time "?
E.g. in the post I mentioned a javaScript code which more simplified could be packed into a function and then you can call this function form a button. Here it will hide the widget e.g. model-1 . It is possible to hide also a modelItem- means awidget which is a component of the model widget.
$scope.myButtonFunction= function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp('model-1', 'visbile', false); });
};
Then the function could be called form a button when you add the function call to the click event property:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hii, @ RolandRaytchev
I have used following script in my experience for hide/show the pvz but once it's visible and after playing sequence pvz is not going to hide.
I am also sharing small video for your reference.
So here i have used following script for hide/show pvz
$scope.furnace = function(){
$scope.view.wdg['furnace']['visible']=true;
$scope.view.wdg['difoc']['visible']=false;
$scope.view.wdg['busb']['visible']=false;
$scope.view.wdg['dcchokesq']['visible']=false;
$scope.view.wdg['hoodsq']['visible']=false;
$scope.view.wdg['dmwatersq']['visible']=false;
$scope.view.wdg['hppsq']['visible']=false;
$scope.view.wdg['capracksq']['visible']=false;
$scope.view.wdg['trsq']['visible']=false;
};
So here furnace will be visible other pvz will remain hide that is working but once i will play sequence in furnace it stay in experience permanently in spite i have mentioned this pvz as a hide in other button click event.
Also i want make it more attractive can you help me with good css style script so that i can create it more attractive.
Appreciate your support in advance.
Thank you
- Tags:
- r
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @nraichura ,
I think it is clear.
So far I understand your have a model-1 widget (for the topassebmly ) and many modelItem widgets (for the different components of the assemby -parts or subassemblies) so that you want to display a modelItem modelItem-x1
and hide modelItem-x2 .... xn with something like this as your mentioned in your code.
$scope.view.wdg['modelItem-x1']['visible']=true;
$scope.view.wdg['modelItem-x2']['visible']=false;
. . .
$scope.view.wdg['modelItem-xn']['visible']=false;
-actually this concept will work fine if you do not set the sequence property in the model widget.
So for example you can unset the model widget sequence property with some code like:
$scope.view.wdg['model-1'][' sequence ']=’’;
// or
$scope.setWidgetProp('model-1', 'sequence', "");
// or
$scope.setWidgetProp('model-1','sequence', undefined);
The problem is that some time when the model widget has a sequence property set to a figure e.g. figure-1 depending on how the sequence is defined it could override the colors, visibility and postion . Therefore, is good to check if the sequence property is set and to unset it as mention above. If this will change the behavior then this is could reason for the problem.
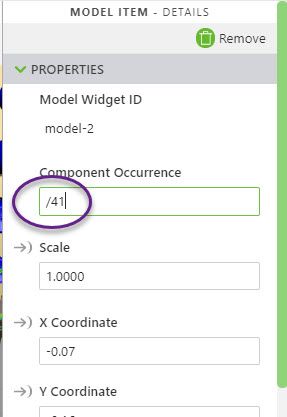
another way ->you can try to set directly the modelItem without modelItem explicit widget definition is some call like this:
$timeout(function() {
tml3dRenderer.setProperties('model-1-/41', { hidden:true } );
},500)
where 'model-1' is the widget name of the model widget and /41 is the ModelItem widget occurrence path
Another way which definitely will work but requires some significant preparation work is to split the model into 2 models /model widgets. The one contains the elements which will be controlled by figure/sequence
And the second model (whiteout sequence definition) contains only the components which should be used for the definition of the modelItems
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hii, @RolandRaytchev
The name which i have mentioned in the script like furnace is not model item it's model only. I have uploaded the separate model file for each sub assembly to control the size of the experience.
Currently i have unchecked the apply sequence at design time. And even from figure i have not called any figure in any model.
For each and every model i have used different js code for using those sequences.
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @nraichura ,
unfortunately I do not have further idea what could be the reason.
But in generally is recommend to use (if there are problems):
//instead of
$scope.view.wdg['model-1'].visble = false;
// you can try
$scope.setWidgetProp( 'model-1', 'visible', false)
$scope.$applyAsync();
//or
$scope.$applyAsync(function() {
$scope.setWidgetProp( 'model-1', 'visible', false)}
;} ,100 );
This above is more robust and will in generally force the setting of the visibility.
In some case it could be helpful to set the ‘forcehidden’ property as shown in the example:
//instead of
$scope.view.wdg['model-1']['forceHidden'] = true;
$scope.view.wdg['model-1'].visble = false;
$scope.view.wdg['model-1']['forceHidden'] = false;
...
// you can try
$scope.setWidgetProp( 'model-1', 'forceHidden', true)
$scope.setWidgetProp( 'model-1', 'visible', false)
$scope.$applyAsync();
$scope.setWidgetProp( 'model-1', 'forceHidden', false)
//or
$scope.setWidgetProp( 'model-1', 'forceHidden', true)
$scope.$applyAsync(function() {
$scope.setWidgetProp( 'model-1', 'visible', false)}
;} ,100 );
$timeout(()=>{$scope.setWidgetProp( 'model-1', 'forceHidden', false);},200);
but also you can try this call:
tml3dRenderer.setProperties('model-1-/', { hidden:true });where model-1 is the model widget name
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I have attached project file and QR code for your reference.
Where in you can see after applying sequence i couldn't able to hide model.
Before applying sequence i can able to hide & unhide the model.
Kindly help me for the same.
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I checked your project and after some checks it was working - at least the problem with the display of the models - I will not fix generally your project - so I was only looking for the display with the background that it should be able to play a sequence
To get it working I needed simple to follow all suggestion from the previous posts in this topic. I attached the modified project so that you can test it now by yourself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
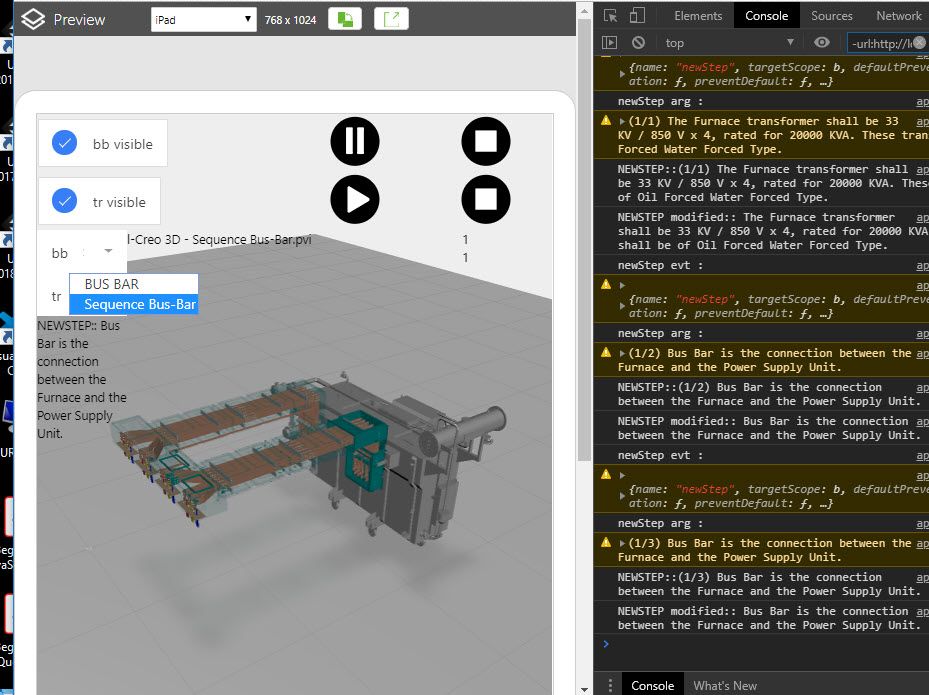
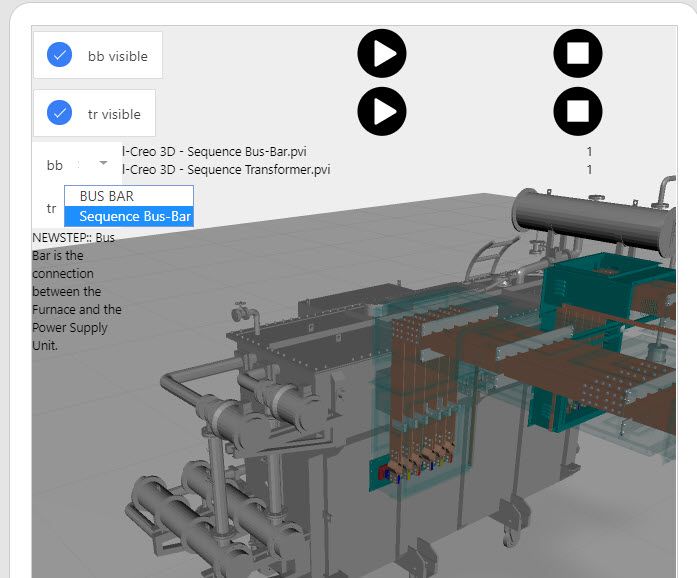
With your proposed solution i can able to achieve required feature but only thing where still need your help is when there were multiple pvi in model to run like for example there were only one sequence in bb model but if there were 3 or 4 different sequence needs to play.
Than for this can you help me with your inputs?
Appreciate your help in advance.
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @nraichura ,
using some code like this you can call for a model widget a specific sequence/figure and to call a step number - saying play = true - means to play it or only to set the current step without playing it.
////////////////////////////////// Here add this part for the last question from 11.04.2020
//definition of the function
$scope.app.playModelStep = function (sequence,modelName,step_number,play) {
//sequnece -sequnece name e.g. TestFigure1 - as shown in UI
//modelName - model name e.g. model-1 widget
//step_number - set this number to current step
//play true/false execute play for the model
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'sequence', '');});
},50);
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'sequence', 'resources/Uploaded/'+sequence);});
},50);
$timeout(function () {
$scope.$applyAsync(()=>{$scope.setWidgetProp(modelName, 'currentStep', parseInt(step_number));});
if(play) //check if play should be applyed
$timeout(function () {angular.element(document.getElementById(modelName)).scope().play(); }, 100)
//angular.element(document.getElementById(modelName)).scope().play(); }, 100);
}
, 500);
};
This above is a general function when I want to do some call. The requirements is that I have this information - the modelwidget name, the figure/sequence name and the step number.
I changed the example to demonstrate how to get this information from model widget List property
I attached the modifed project to this post- so hope it could help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have attached my project link as i want to achieve following functionality.
https://drive.google.com/open?id=1Is1LEnTOlFyDNZpQAQOTJYDNWE3pqQbU
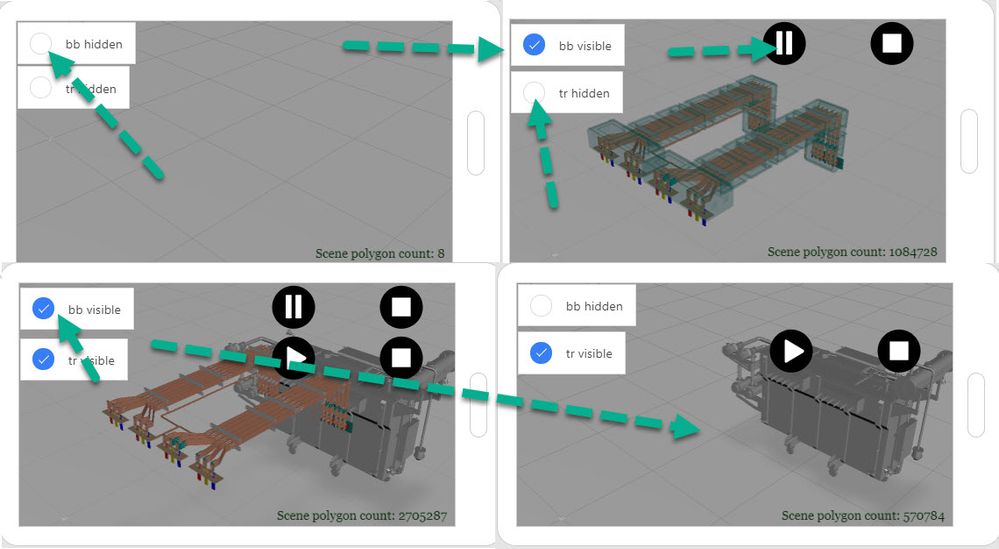
When Checkbox of Furnace is true all button should visible for the figure which is inside the pvz.
Following are the figure that should play once the button is pressed or click.
So conclusion is
1) Check box of Furnace should true
2) During that sub sequence button can be seen
3) Sub sequence should be play through individual button and once check box of furnace is off all button and model should hide .
Here pvz file size is too heavy because could not able optimize during upload if you can able to optimize than it will be very useful for me.
Thank you