Community Tip - Did you get an answer that solved your problem? Please mark it as an Accepted Solution so others with the same problem can find the answer easily. X
- Community
- Augmented Reality
- Vuforia Studio
- Fade Transition Between Colors
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Fade Transition Between Colors
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Fade Transition Between Colors
Hello,
I want to change colors respectively by using one button on a modelItem. I created below codes, it works but I want to add a fade transition effect for achieve a smooth change. I know JS only elemantary level and I don't know how to add this effect. Could you help please.
$scope.counter = 0;
$scope.countUp = function(){
switch($scope.counter) {
case 0:
console.log('its 0');
$scope.counter = $scope.counter+1;
$scope.setWidgetProp("modelItem","color",'rgba(10,255,200,1)');
//Desired event execution
break;
case 1:
console.log('its 1');
$scope.counter = $scope.counter+1;
$scope.setWidgetProp("modelItem","color",'rgba(200,20,20,1)');
//Desired event execution
break;
case 2:
console.log('its 2');
$scope.counter = $scope.counter+1;
$scope.setWidgetProp("modelItem","color",'rgba(255,150,20,1)');
//Desired event execution
break;
case 3:
console.log('its 3');
$scope.counter = 0;
$scope.setWidgetProp("modelItem","color",'rgba(10,20,200,1)');
//Desired event execution
break;
default:
break;
}
}
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Coding
-
Examples
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @agoksu-2 ,
to have a color transition inside a range you could use javascript interval for call with delay. Because Javascript otherwise will set the properties in the loop imediatly so that you will not see it as transition.
Here an sample code for one possible implementation which will make transition from a,b,c to a1,b1, and c1:
////////////
$scope.transition = function (modelItem,startA,endA,startB,endB,startC,endC,numberSteps,timeInterval){
//startA, startB and startC is the rgb values for the start color
//endA,endB and endC are the rgb values for the target color
//timeInterval is the time for a step
//numberSteps are the number of transitions steps
console.log('transition')
var i;
var deltaA=Math.floor((endA-startA)/numberSteps)
var deltaB=Math.floor((endB-startB)/numberSteps)
var deltaC=Math.floor((endC-startC)/numberSteps)
for (i = 0; i < numberSteps; i++){
$scope.setColormItem(modelItem,startA+i*deltaA,startB+i*deltaB,startC+i*deltaC, timeInterval*i)
$scope.$applyAsync()
}
$scope.setColormItem(modelItem,endA ,endB,endC, timeInterval*numberSteps )
$scope.$applyAsync()
}
/////////////
$scope.setColormItem= function(mIwdg,a,b,c,info)
{
$timeout(()=>{
console.log( "rgba("+a+","+b+","+c+", 1) info="+info)
$scope.setWidgetProp(mIwdg, "color", "rgba("+a+","+b+","+c+", 1)")
},info)
}
$scope.button1=function(){
$scope.transition('modelItem-1',100,255,100,180,50,200,15,300)
}
$scope.button2=function(){
$scope.transition('modelItem-1',255,100,180,100,200,50,15,300)
}
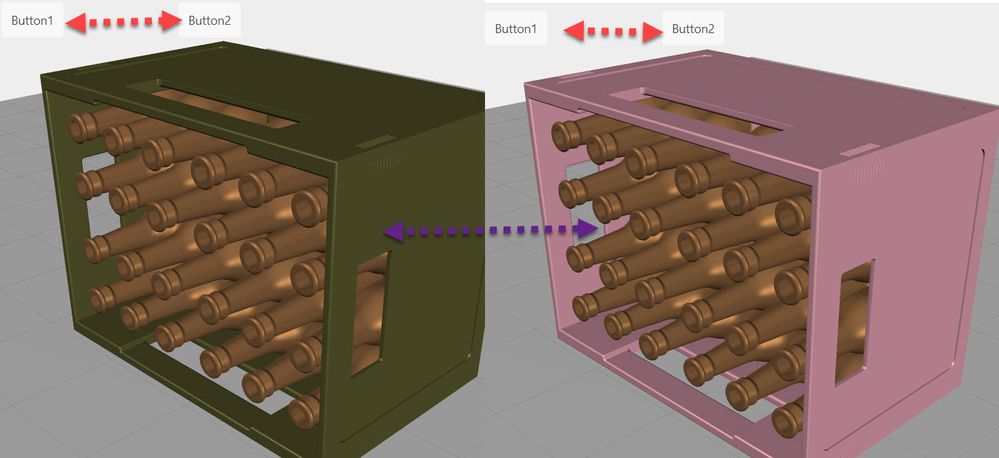
Here in this example calling hte button1 and button 2 will change the color :
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @agoksu-2 ,
to have a color transition inside a range you could use javascript interval for call with delay. Because Javascript otherwise will set the properties in the loop imediatly so that you will not see it as transition.
Here an sample code for one possible implementation which will make transition from a,b,c to a1,b1, and c1:
////////////
$scope.transition = function (modelItem,startA,endA,startB,endB,startC,endC,numberSteps,timeInterval){
//startA, startB and startC is the rgb values for the start color
//endA,endB and endC are the rgb values for the target color
//timeInterval is the time for a step
//numberSteps are the number of transitions steps
console.log('transition')
var i;
var deltaA=Math.floor((endA-startA)/numberSteps)
var deltaB=Math.floor((endB-startB)/numberSteps)
var deltaC=Math.floor((endC-startC)/numberSteps)
for (i = 0; i < numberSteps; i++){
$scope.setColormItem(modelItem,startA+i*deltaA,startB+i*deltaB,startC+i*deltaC, timeInterval*i)
$scope.$applyAsync()
}
$scope.setColormItem(modelItem,endA ,endB,endC, timeInterval*numberSteps )
$scope.$applyAsync()
}
/////////////
$scope.setColormItem= function(mIwdg,a,b,c,info)
{
$timeout(()=>{
console.log( "rgba("+a+","+b+","+c+", 1) info="+info)
$scope.setWidgetProp(mIwdg, "color", "rgba("+a+","+b+","+c+", 1)")
},info)
}
$scope.button1=function(){
$scope.transition('modelItem-1',100,255,100,180,50,200,15,300)
}
$scope.button2=function(){
$scope.transition('modelItem-1',255,100,180,100,200,50,15,300)
}
Here in this example calling hte button1 and button 2 will change the color :
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I used a function call in a loop where calculated a delay for each call.
Another approach is to use a interval function
Here is an example for such implementation for (fade in - out,) so there is the transitioning for the opacity property, but the principle is the same:
and here is an example for some flashing effects:
https://community.ptc.com/t5/Vuforia-Studio/Flashing-effect-of-model-item/m-p/625274#M6613
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator