Community Tip - Need to share some code when posting a question or reply? Make sure to use the "Insert code sample" menu option. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Get orientation of mobile device
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Get orientation of mobile device
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Get orientation of mobile device
Hello,
Is there a possibility to get the orientation of the mobile device? I would like to adapt the size of the pictures and buttons dependign on the orientation of the mobile. Is there any event sended if the orientation ist changed?
Thanks for help!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your help, again.
Now I have the problem that screenorientation is always landscape-primary. I tested it in chrome with the preview function and changed the orientation by clicking the change orientation button at the top of the preview site. Every time I change the orientation a changeorientation event is released, but it always says landscape. Is this function not possible at the preview?
Greetings
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I have found various ways to do that :
- In CSS. More details here https://developer.mozilla.org/en-US/docs/Web/CSS/@media/orientation
- In Javascript with various method
I have tried the second one with the orientation object.
Please read this documentation :
https://developer.mozilla.org/en-US/docs/Web/API/Screen/orientation
As we can read, it is not supported in Safari web browser for iOS.
In a new Project, in 2D canevas, I have added one Button and one Label named label-Result.
In home.js, I have created this function very similar to the one provided in documentation above.
$scope.screenOrientation = function()
{
var orientation = screen.msOrientation || (screen.orientation || screen.mozOrientation || {}).type;
if (orientation === "landscape-primary" || orientation === "landscape-secondary")
{
$scope.setWidgetProp("label-Result", "text", "landscape");
console.log("landscape");
}
else if (orientation === "portrait-primary" || orientation === "portrait-secondary")
{
$scope.setWidgetProp("label-Result", "text", "portrait");
console.log("portrait");
}
else if (orientation === undefined)
{
$scope.setWidgetProp("label-Result", "text", "The orientation API isn't supported in this browser");
console.log("The orientation API isn't supported in this browser :(");
}
}
Tests done :
- In Preview, in Chrome web browser, in my workstation in Windows when clicking the button, result is always landscape
- In my Samsung S7, in Vuforia View when clicking the button, result is always portrait. Vuforia View doesn't change screen position and rotating the mobile
- In iPad, in Vuforia View when clicking the button, result is The orientation API isn't supported in this browser. Vuforia View screen is changing when rotating tablet
So, to go deeper, we can see this thread in stackoverflow.com :
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for help. Do you know, how to catch the event orientationchange, too?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I have improved my demo.
Now, it works fine in Chrome and iOS about portait and landscape.
About the event orientationChange, we can found details here :
https://developer.mozilla.org/en-US/docs/Web/Events/orientationchange
http://www.williammalone.com/articles/html5-javascript-ios-orientation/
I have checked various syntaxes but when testing in iPad, all of them didn't work...
Code updated :
$scope.screenOrientation = function()
{
var orientation = screen.msOrientation || (screen.orientation || screen.mozOrientation || {}).type;
if (orientation === "landscape-primary" || orientation === "landscape-secondary")
{
$scope.setWidgetProp("label-Result", "text", "landscape");
console.log("landscape");
// Chrome
$scope.setWidgetProp("label-angle", "text", screen.orientation.angle);
console.log("the orientation of the device is now " + screen.orientation.angle);
}
else if (orientation === "portrait-primary" || orientation === "portrait-secondary")
{
$scope.setWidgetProp("label-Result", "text", "portrait");
console.log("portrait");
// Chrome
$scope.setWidgetProp("label-angle", "text", screen.orientation.angle);
console.log("the orientation of the device is now " + screen.orientation.angle);
}
else if (orientation === undefined)
{
$scope.setWidgetProp("label-Result", "text", "The orientation API isn't supported in this browser");
console.log("The orientation API isn't supported in this browser :(");
// iOS
$scope.setWidgetProp("label-angle", "text", window.orientation);
console.log("the orientation of the device is now " + window.orientation);
if (Math.abs(window.orientation) === 90)
{
// Landscape
$scope.setWidgetProp("label-Result", "text", "landscape");
console.log("landscape");
}
else
{
// Portrait
$scope.setWidgetProp("label-Result", "text", "portrait");
console.log("portrait");
}
}
}
// Note that "orientationchange" and screen.orientation are unpre fixed in the following
// code although this API is still vendor-prefixed browsers implementing it.
/*
window.addEventListener('orientationchange', $scope.screenOrientation);
window.onorientationchange = $scope.screenOrientation;
window.addEventListener('onorientationchange', $scope.screenOrientation);
*/
// Listen for resize changes
window.addEventListener("resize", function() {
$scope.screenOrientation();
}, false);
To be honest, I am sure to understand why this event doesn't work in iOS.
It seems a limitation in Vuforia View.
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your help, again.
Now I have the problem that screenorientation is always landscape-primary. I tested it in chrome with the preview function and changed the orientation by clicking the change orientation button at the top of the preview site. Every time I change the orientation a changeorientation event is released, but it always says landscape. Is this function not possible at the preview?
Greetings
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I have the same problem in Preview in Chrome.
To avoid that, i have followed these steps :
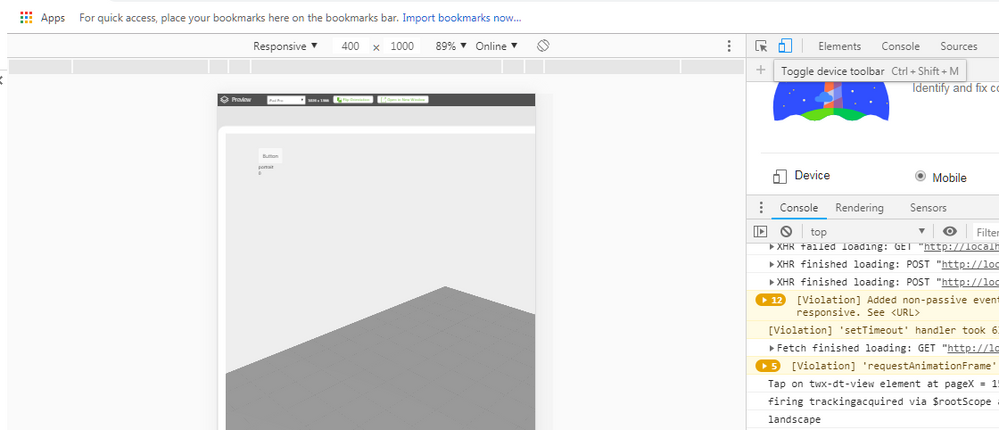
- In Preview, on keyboard, press F12 key
- In Developper Tools, click the Toggle device toolbar icon
- Choose a device
- On the right, change height and width
- Orientation is modified
Best regards,
Samuel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I have found why it is not working in Android.
I have disabled Rotation auto in Settings.
By enabling it, it works as like a charm.
Best regards,
Samuel