Community Tip - Stay updated on what is happening on the PTC Community by subscribing to PTC Community Announcements. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: HoloLens hiding models
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
HoloLens hiding models
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
HoloLens hiding models
I am working on an experience with the HoloLens and would like to know if anyone has had any luck hiding models?
I have a model broken down into stations and would like to be able to turn those on and off on demand.
I got there, sort of but didn't really like how I did it. I used multiple views and loaded multiple models that had a sequence where I could stage and reset as needed. that caused a lot of unnecessary reloading of the models.
My second attempt was to load the models once but then toggle them off, but I can't seem to get that to work with the Hololens. The preview works fine but not in the actual experience. I saw some others that had similar issues but I couldn't really follow if they solved the issue or not.
Any guidance with this would be greatly appreciated.
- Labels:
-
Best Practices
-
Coding
-
Design
-
Examples
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If your models don't have sequences, then you should just be able to use JS to change the visible property between true and false.
If your models are using animation sequences, then you'll have problems with turning things on and off as there is a bit of a conflict between the visibility defined for the widget vs. the visibility defined in the sequence. If you're trying to turn off model that is using a sequence, then the consistent way that I've found to make this work is to use an application parameter bound to the opacity of the model widget and then change the value from 1 to 0. See here for details: ForceHidden issues on HoloLens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Allan,
I do have sequences. I tried to use the application parameter but I'm not sure I am setting it up correctly.

Brian
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Brian,
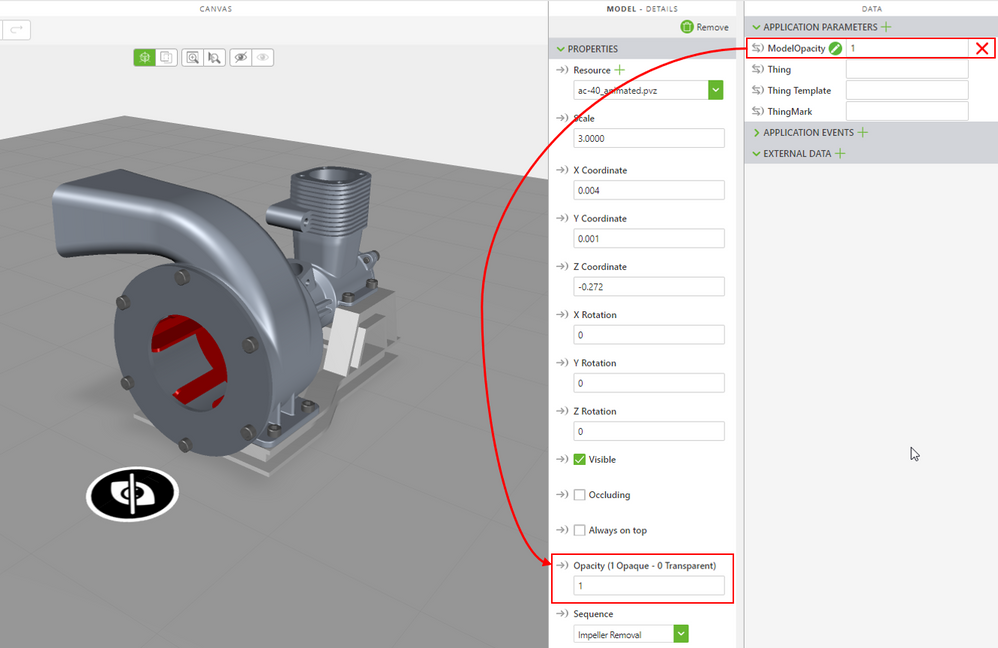
From my testing, using visible or forcehidden had no effect. Only using an application parameter to change the opacity works. So if I have a model with a model that is set to visible and has a sequence defined, I do this:
- Create an application parameter ModelOpacity = 1
- Bind that to the opacity of the model widget:
- Write a JS function to toggle the value of ModelOpacity:
$scope.app.togglevisible = function(widget) {
if ($scope.app.params.ModelOpacity == 1) {
$scope.app.params.ModelOpacity = 0;
}
else {
$scope.app.params.ModelOpacity = 1;
}
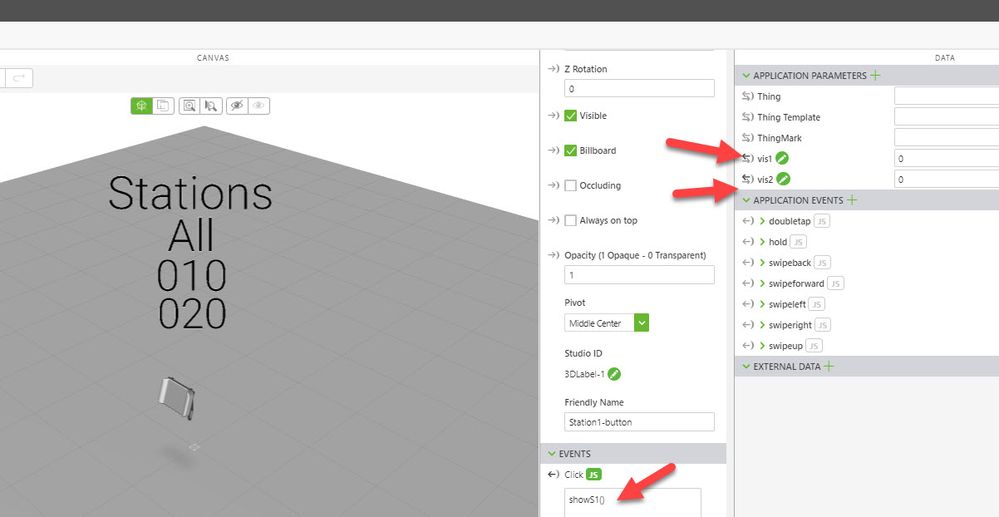
} - Call the function from an event:
Note that this will not work in the preview, but it does work on the HoloLens.
Hope this helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Brian,
One of the ways to hide the 3D Model is as follows:
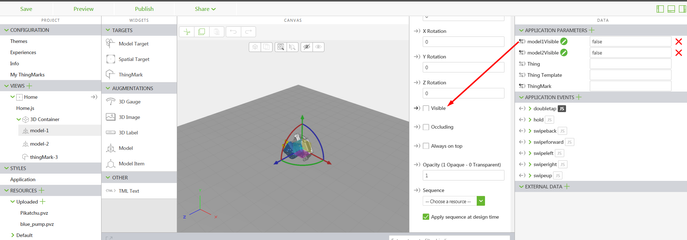
In this example, I have considered two 3D Models:
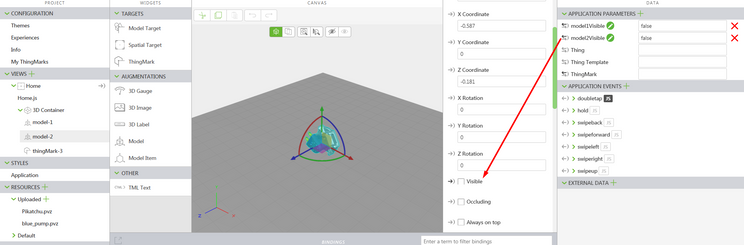
- Uncheck the visible property of model-1 and model-2
- Create two application parameters such as 'model1Visible' and 'model2Visible'. Assign the value false to these application parameters.
- Bind the 'model1Visible' application parameter to the model-1 'Visible Property
- Bind the 'model2Visible' application parameter to the model-2 'Visible Property
-
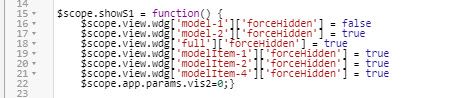
- In Home.js add the following function:
- $scope.ShowModels = function()
{
if($scope.app.params.model1Visible == true)
{
$scope.app.params.model2Visible = true;
$scope.app.params.model1Visible = false;
}
else
{
$scope.app.params.model1Visible = true;
$scope.app.params.model2Visible = false;
}
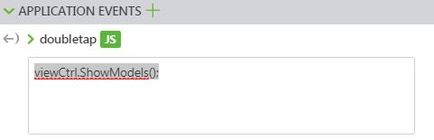
}; - Now, bind this function: viewCtrl.ShowModels(); to doubletap Application event [you may bind this function to any event of your choice]
- Publish and test the experience.
When viewing in HoloLens, every double tap action can switch between the models. Hope this helps!