Community Tip - Did you get an answer that solved your problem? Please mark it as an Accepted Solution so others with the same problem can find the answer easily. X
- Community
- Augmented Reality
- Vuforia Studio
- Home.json navigation
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Home.json navigation
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Home.json navigation
Hi, I want to use some information within the home.json file which is in the same directory of home.js.
How to load this JSON?
I read this article, https://community.ptc.com/t5/Vuforia-Studio/How-to-include-a-json-file-from-Vuforia-Studio-resources/m-p/729025#M9801
but it uses the /resources/uploaded folder.
Many thanks
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @GianVal ,
you can use the mentioned technique also to load the Home.json. It is only a different path what could you check in the project folder - e.g.:
let my_file='Home.json'
$http.get('app/components/' + my_file).
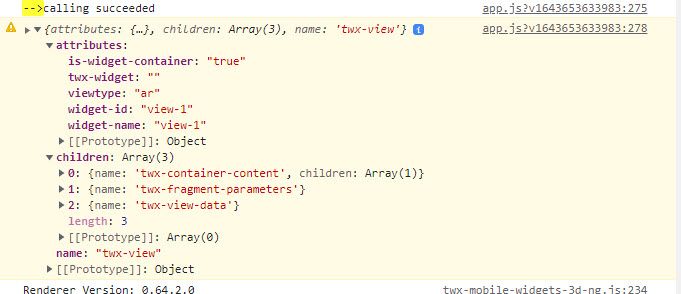
success(function(data, status, headers, config) { console.log("-->calling succeeded");
let myJsonData=data;// in this case is $scope.modelData['model-1']='Info.json';
console.warn(myJsonData);
})
.error(function(data, status, headers, config) {console.log("-->calling failed");
});
This will print the Home.json to the console in preview mode. e.g.:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @GianVal ,
you can use the mentioned technique also to load the Home.json. It is only a different path what could you check in the project folder - e.g.:
let my_file='Home.json'
$http.get('app/components/' + my_file).
success(function(data, status, headers, config) { console.log("-->calling succeeded");
let myJsonData=data;// in this case is $scope.modelData['model-1']='Info.json';
console.warn(myJsonData);
})
.error(function(data, status, headers, config) {console.log("-->calling failed");
});
This will print the Home.json to the console in preview mode. e.g.:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, I'm using this method to read an external JSON file. How can I use the retrieved file in the whole code as a "global variable"?
e.g. read a json-> get a JSON element to use in another function
Many thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
without the check more detailed I think the following options could be used
- - in case that you will not change the json content you can load this json file each time you go to Stuidio View.
- - set the value to applicaiton parameter - so possibly you need to use JSON.stringify() and JSON.parse() when read and save there
- - use some of the available in Studio widget as container to save as text ( (e.g. unvisible or use the text of tmlText widget etc) here is the same - so possibly you need to use JSON.stringify() and JSON.parse() when read and save there
- -or create an customized widget which should be container only
- - use some TWX method to save the content to an repository and load later from repository