Community Tip - You can Bookmark boards, posts or articles that you'd like to access again easily! X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How do popovers slide up and down
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How do popovers slide up and down
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How do popovers slide up and down
Now I have a project, I need to add many contents in the popover, but the contents are a little too much, which exceeds the maximum range of the set screen. Could you define the contents in the popover and drag them up and down to browse? thank you
Solved! Go to Solution.
- Labels:
-
Experience Service
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @chen ,
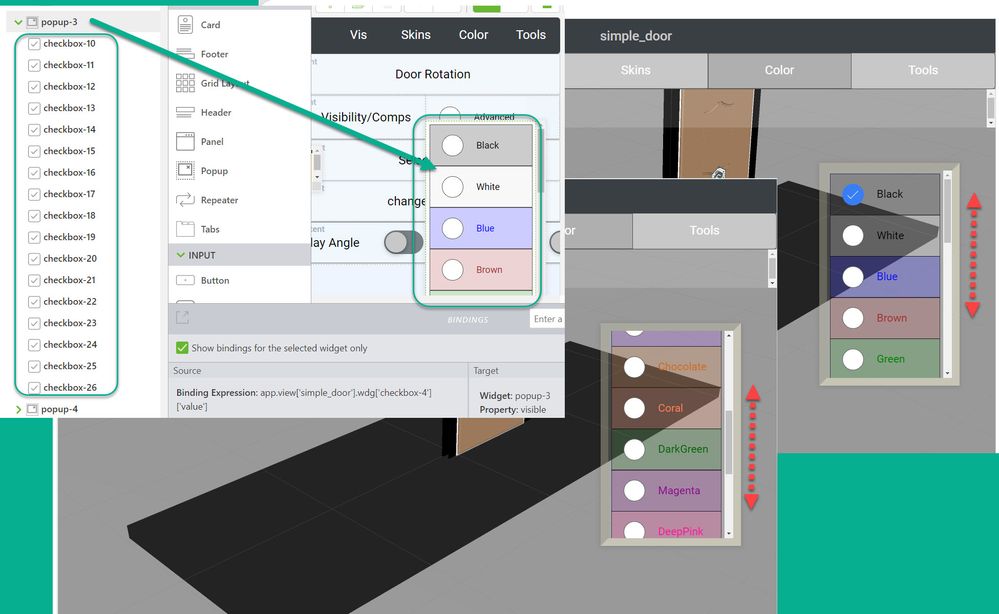
on mobile project I have an example of popup widget with a long list of buttons:
The effect is that we can scroll the button to select the correct color
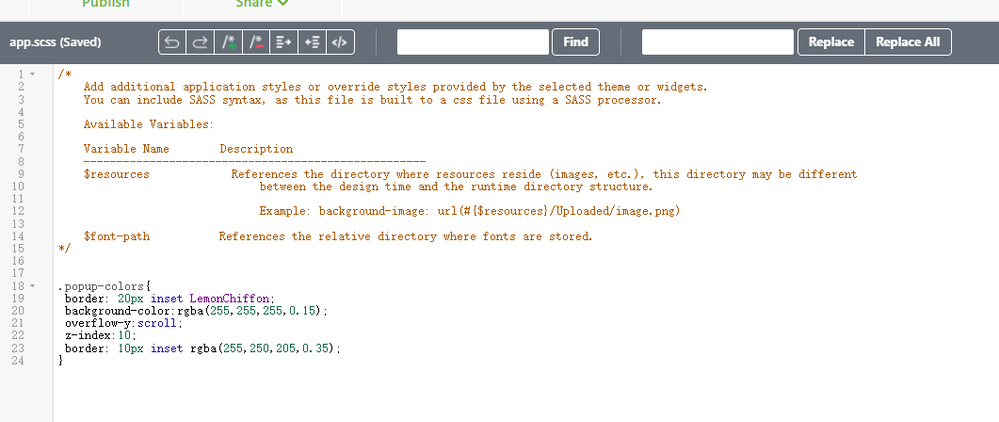
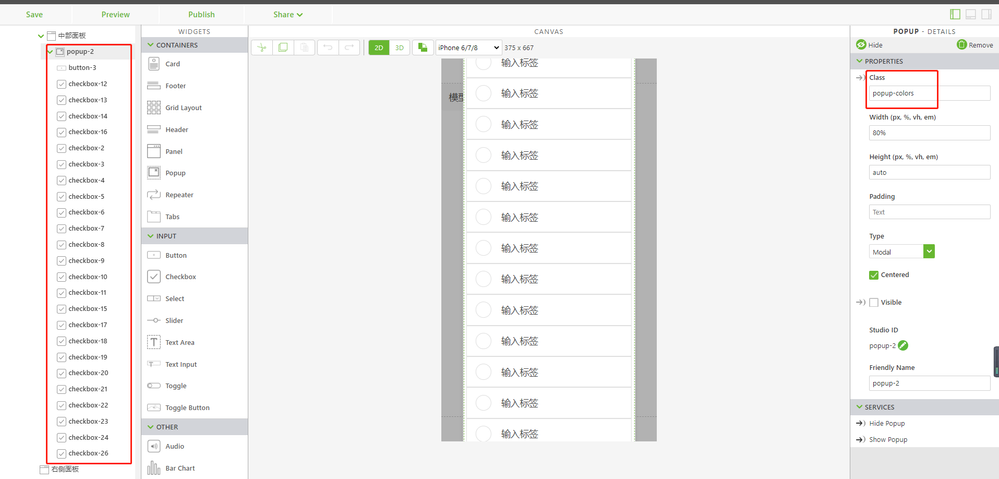
popup widget as floating and using there the following class defintion:
.popup-colors{
border: 20px inset LemonChiffon;
background-color:rgba(255,255,255,0.15);
overflow-y:scroll;
z-index:10;
border: 10px inset rgba(255,250,205,0.35);
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @chen ,
on mobile project I have an example of popup widget with a long list of buttons:
The effect is that we can scroll the button to select the correct color
popup widget as floating and using there the following class defintion:
.popup-colors{
border: 20px inset LemonChiffon;
background-color:rgba(255,255,255,0.15);
overflow-y:scroll;
z-index:10;
border: 10px inset rgba(255,250,205,0.35);
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Am I doing this right?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
it's working ,thank you very much!