Community Tip - You can subscribe to a forum, label or individual post and receive email notifications when someone posts a new topic or reply. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- How do you use the tabs widget in Studio?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How do you use the tabs widget in Studio?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How do you use the tabs widget in Studio?
I have tried to find information on how to use the tabs widget in the 2D section of Thingworx Studio, but have not found anything.
Anybody know of a document or can explain how to use it with images.
Thank you,
Rami
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Rami,
To start, select the Tab widget and drag to the desired panel on the canvas. After the tab widget is on the canvas, you can add additional tabs as needed using the "+ Add Tab" option. One tab is the default. In the example below I have 2 tabs.

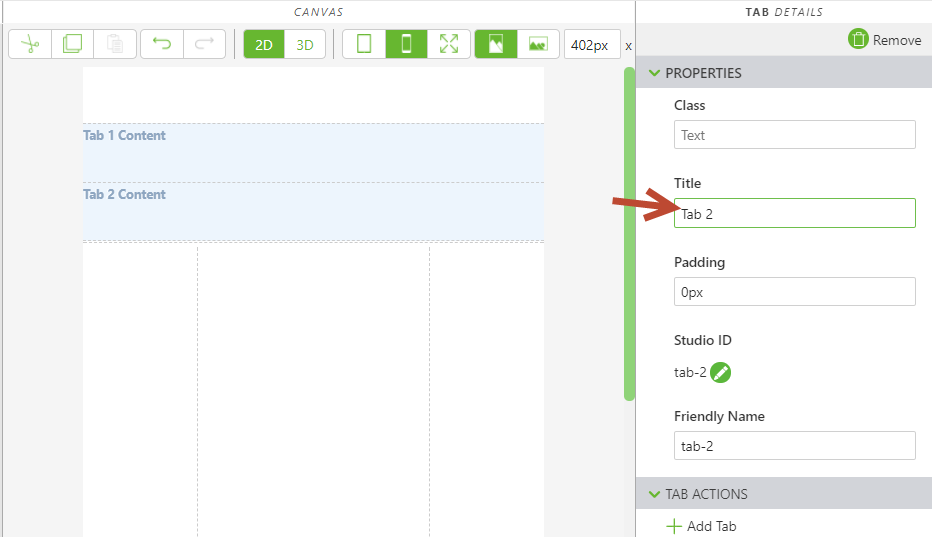
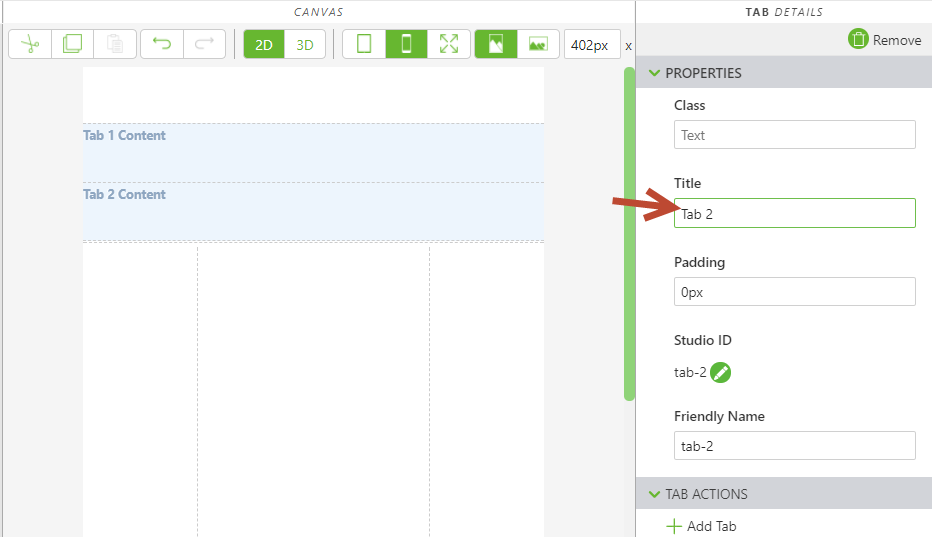
You can see that we now have two sections for "Tab Content". These correspond to the 2 tabs we created. The top one is for Tab 1, second for Tab 2. Each tab's display text can be changed using the "Title" field. For this example I stuck with Tab 1 and Tab 2.

To add content to each tab, drag and drop additional widgets to the desired corresponding Tab Content area. In the example below, I added a grid widget to tab 1 content followed by a resource image widget. I added the PTC logo for my resource image. For Tab 2, I added a grid widget with 2 columns, then a button and text area. Below is what the canvas looks like after adding these items.

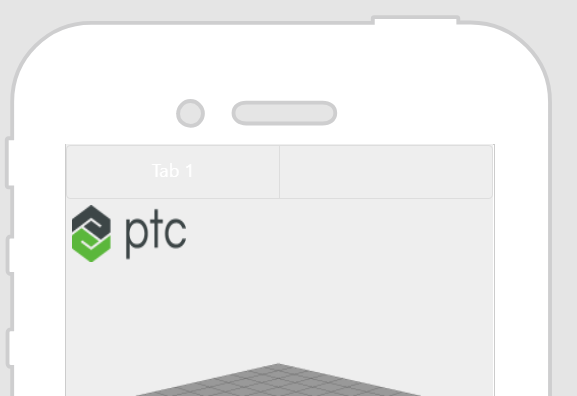
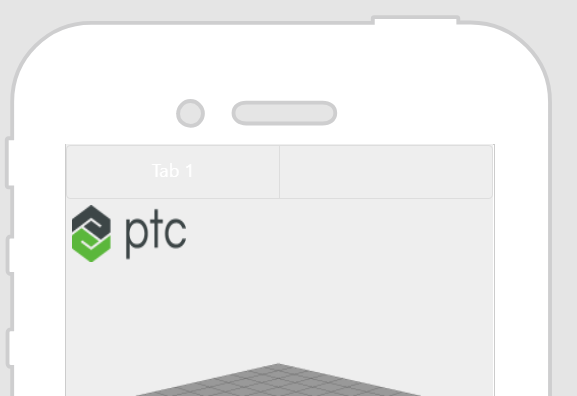
When we preview the project, we can see the tabs with their corresponding content.


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Rami,
To start, select the Tab widget and drag to the desired panel on the canvas. After the tab widget is on the canvas, you can add additional tabs as needed using the "+ Add Tab" option. One tab is the default. In the example below I have 2 tabs.

You can see that we now have two sections for "Tab Content". These correspond to the 2 tabs we created. The top one is for Tab 1, second for Tab 2. Each tab's display text can be changed using the "Title" field. For this example I stuck with Tab 1 and Tab 2.

To add content to each tab, drag and drop additional widgets to the desired corresponding Tab Content area. In the example below, I added a grid widget to tab 1 content followed by a resource image widget. I added the PTC logo for my resource image. For Tab 2, I added a grid widget with 2 columns, then a button and text area. Below is what the canvas looks like after adding these items.

When we preview the project, we can see the tabs with their corresponding content.


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Tara McCombie,
I have created this as mentioned, but when I do a preview or launch the experience then I can cannot see Tab Names. I can see the tab names once I hover the curser over it.
Can you please kindly help me address this issue.
Thaks,
Avinash
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you, this was very helpful.




