- Community
- Augmented Reality
- Vuforia Studio
- How to Update Tracking by Javascript
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to Update Tracking by Javascript
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to Update Tracking by Javascript
Hello,
does anyone knows how to implement update tracking by javascript?
instead of rescan thingmark ($scope.app.fn.navigateToScanMode();)
I'd like to re-track the mark but cannot get any hint on it.
thanks.
- Labels:
-
Coding
-
Examples
-
Experience Service
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @kobe04262002 ,
depending on your device /mobile or HoloLens project/ and on your target /Thingmark, spatial, Image, ModelTarget/ we can have there some difference in the behavior.
I believe in your case you use a Thingmark.
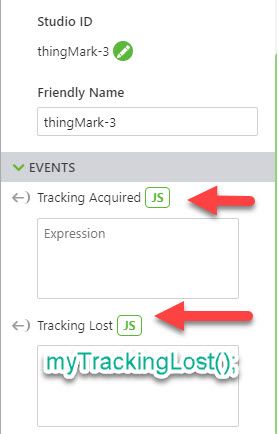
Supposing you have set in the builder-setting.json -> "showTrackingEvents": true - you will have in the UI for the 3D Container Widget the options (mobile project):
For the mobile project you can select then to make the tracking more stable. On the HoloLens you do not have all option but generally the tracking is more stable compared to the mobile devices
When you lose the tracking - the question is what then should happen - because loosing tracking means that the target is not any more persistent for studio and need new scan.
On you trarget e.g. Thingmark you can use the events to call some function when such event occurs:
Here you can call your own function when such event (tracking lost) occurs:
//////////
$scope.LostTrackEvent=function()
{let myStr=""
if(arguments.length == 0) $scope.view.wdg['3DLabel-1'].text='no arguments there'
else
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
let tStr="arg["+i+"]="+JSON.stringify(arguments[i]) +" <> "
ev= ev+ tStr}
$scope.view.wdg['3DLabel-1'].text=ev
//you can here havigate to other view
$scope.app.fn.navigate('CHAR2DVIEW');
//or you can call rescan
$scope.app.fn.navigateToScanMode();
}
So if you use navigate to a view the behavior is then based on the defintion of the view and the used view target.
If you activated the tracking events in the 3D container you can use a tracking event to get more information e.g. for your camera location e.g. :
scope.$on('tracking', function(evt, arg) {
var location = new Vector4().Set3(arg.position[0],arg.position[1],arg.position[2]);
//....
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello RolandRaytchev
I'd like to explain my experience so my purpose may be cleared:
(We use ipad pro for our experience)
In Our experience, our space is quite huge so sometimes will encounter tracking shift, which result in the object position goes wrong.
So We think put two thingmark in different point would resolve this problem via reset tracking
and since vuforia studio not support two different thingmark as we know, we decide to use two same thingmark with different QRcode as solution. That's why I need "reset tracking" by javascript.
We already know how to handle event such as tracking acquire / lost, but cannot realize how to reset tracking by ourselve. All we study now just tell us the way to "rescan thingmark" and switch view.
thanks for your reply.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @kobe04262002 ,
I think this an interesting point/scenario. I wanted to check it more detailed. I have an iPad 6 generation device and planned to check with it. But I need to understand it more detailed the workflow.
- how do you decide that the tracking should be reset? So far, I understand this should happened after user realizes that there is some unwanted shift / inaccurate positioning auf the augmentations objects? – Means action initiated by user? Which action did you use there?
You mention that you used “ same thingmark with different QRcode as solution“ that is for me not 100% clear. Because the QR code could be used as dummy picture ( not recommended action) inside a picture target or – what I believe here – you read the QR code as such. The QR is the same as you will call e.g. click the deep link and it should have the same effect – in this case you will call an experience via the deep link without scanning the experience – so it will automatically go in the start view (by default the Home view) and if there is target it will start scanning for this target.
I think I have another idea – and that was what I meant using navigate
So I did test and it was ok - on mobile device.
Let say :
1.) You have an experience where the main also the start view is the Home.js
There we define a button which will call the function:
$scope.app.funcTest2=function() {
$scope.app.fn.navigate('Help');
$scope.$applyAsync()
}
So the function will call a 2d View e.g. Help. In the Help view there are not widget define but we can define only this code:
$scope.$on('$ionicView.afterEnter',function(){
$timeout($scope.app.fn.navigate('Home'),100)
$scope.$applyAsync()
})
The effect is that when we call the view Help from view Home it will interrupt the current action and will go to help. But after loading finish (and this will take very short time because this view is empty) it will go back the home and will start scanning of the view target - here in my Target was a Thingmark and it was working fine - at least for my test - so , hope may be this techniques could be helpful in your case, I hope.