Community Tip - Did you get called away in the middle of writing a post? Don't worry you can find your unfinished post later in the Drafts section of your profile page. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How to create the flow pattern on the conveyor...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to create the flow pattern on the conveyor with Vuforia studio same as PTC Demo ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to create the flow pattern on the conveyor with Vuforia studio same as PTC Demo ?
- Labels:
-
Design
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @kasem ,
such flow pattern could be done by shader which move a texture along a direction. You can define shader with GLSL This is a general functionality which is not PTC specific and is used for some customizations inside the TML text widget. In the TML Text widget you can add a GLSL shader definition code and then use it in Studio for some widget where you can set the shader property. But as already mention GLSL is a general WebGl functionality. The used shader is probably designed by PTC Presales team and is not generally made public so that I do not have information about the particular implementation (shown there in your picture)
You can contact PTC sales or consulting team and ask for the implantation / or to request such implementation
Otherwise you can study the GLSL and create this by your own (you can check in the web. for GLSL e.g. https://de.wikipedia.org/wiki/OpenGL_Shading_Language or https://developer.mozilla.org/en-US/docs/Games/Techniques/3D_on_the_web/GLSL_Shaders)
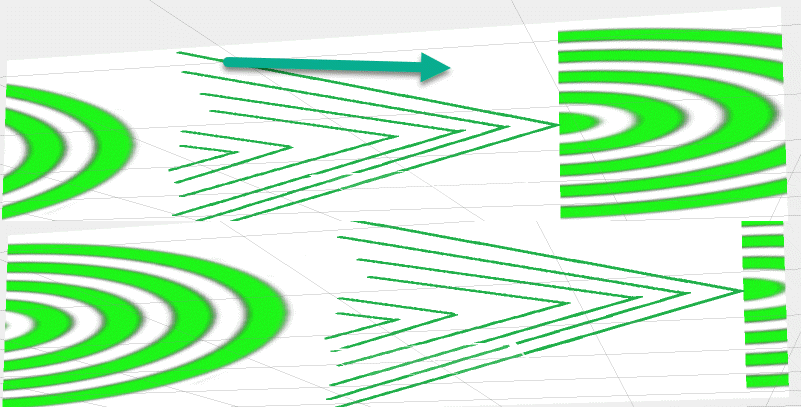
Here is a simple example of simple shader on a 3d Image widget . The shader will move a texture along a x (negative):
Create a TMLText widget and insert the following code:
<script name="textMove" type="x-shader/x-vertex">
attribute vec4 vertexPosition;
attribute vec2 vertexTexCoord;
varying vec2 texcoord;
uniform mat4 modelViewProjectionMatrix;
void main() {
gl_Position=vec4(modelViewProjectionMatrix * vertexPosition);
texcoord = vertexTexCoord ;
}
</script>
<script name="textMove" type="x-shader/x-fragment">
precision mediump float;
varying vec2 texcoord;
also specify specific parameters e.g. shader=image-pinger;rate f 10;r f 1;direction f -1 (=red rings, running inwards)
uniform float time;
// system provided values ------------------------------------
uniform sampler2D texSampler2D;
uniform vec4 surfaceColor;
void main() {
// generate a rolling sin wave - velocity (speed, direction) are specified by user
gl_FragColor = texture2D(texSampler2D,vec2(texcoord.x-time ,texcoord.y));
}
</script>To set the shader we need to set the shader property of the 3dImage and changed it dynamicaly inside a time interval. To do this we need to add the following code:
...
$scope.view.wdg['3DImage_pinger_tap']['src'] = "app/resources/Uploaded/picture1_test.png?edge=repeat";
...
$scope.val=0;
$rootScope.$on('modelLoaded', function() {
$interval(function() {
if($scope.val >50) $scope.val =0
else $scope.val +=1
$scope.view.wdg['3DImage_pinger_tap']['shader'] = "textMove; time f " +$scope.val/100 + ";"
}, 250)
})
The code will call an update function every 250 msec and will update the shader property where it will change / move the texture in -x direction in 50 steps.
The appearance depends on the steps and on the size of the picture which is used as texture. (here picuture1_test.png) If you used another texture and different 3dImage widget size (height and width) you need to perform some tests to find the best setting
In generally you could set the shader property for 3DImages, modelItem and models - widgets
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, can you send .zip project for this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Here attached a simple test project where I tested the functionality to my last post. But,please, pay attention , that it is only a test.