Community Tip - When posting, your subject should be specific and summarize your question. Here are some additional tips on asking a great question. X
- Community
- Augmented Reality
- Vuforia Studio
- Re: How to display image in data grid from Thingwo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to display image in data grid from Thingworx
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to display image in data grid from Thingworx
Hi all,
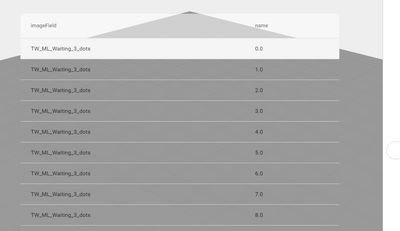
I have a Thingworx service with output field datatype as 'ImageLink'. When I map output data to 'dataGrid' in vuforia studio, I'm only getting Image entity name in Vuforia preview (PFB PNG for Reference)
Could any one help me to solve this.
Thanks in advance.
/VR
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Velkumar ,
this could be done with repeater widget + grid layout in it with columns. In which column we have to add a widget for the item display. e.g. label for text display or e.g. Image widget for image display ... etc.
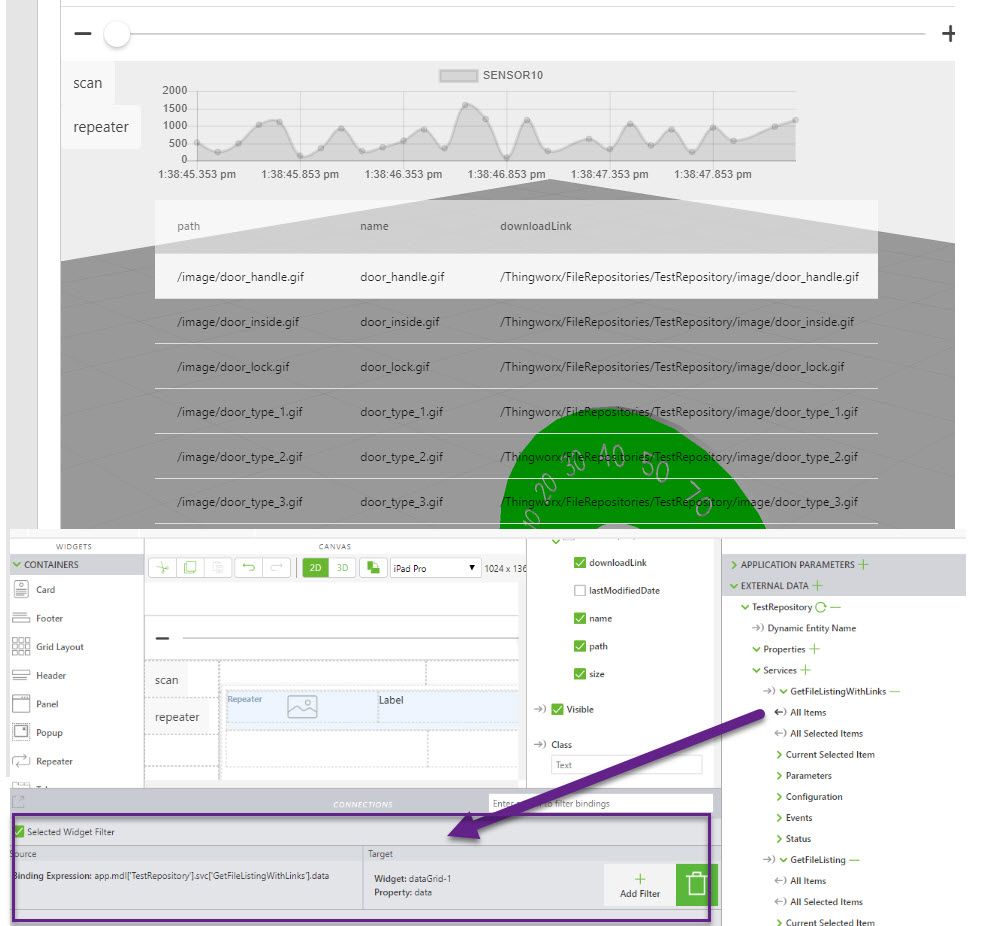
when I use the GetFileWithLinks service of a Repository thing and link it to a dataGrid widget. This will make it automatik display but all fields are displayed as text:
The link are also displayed as text.
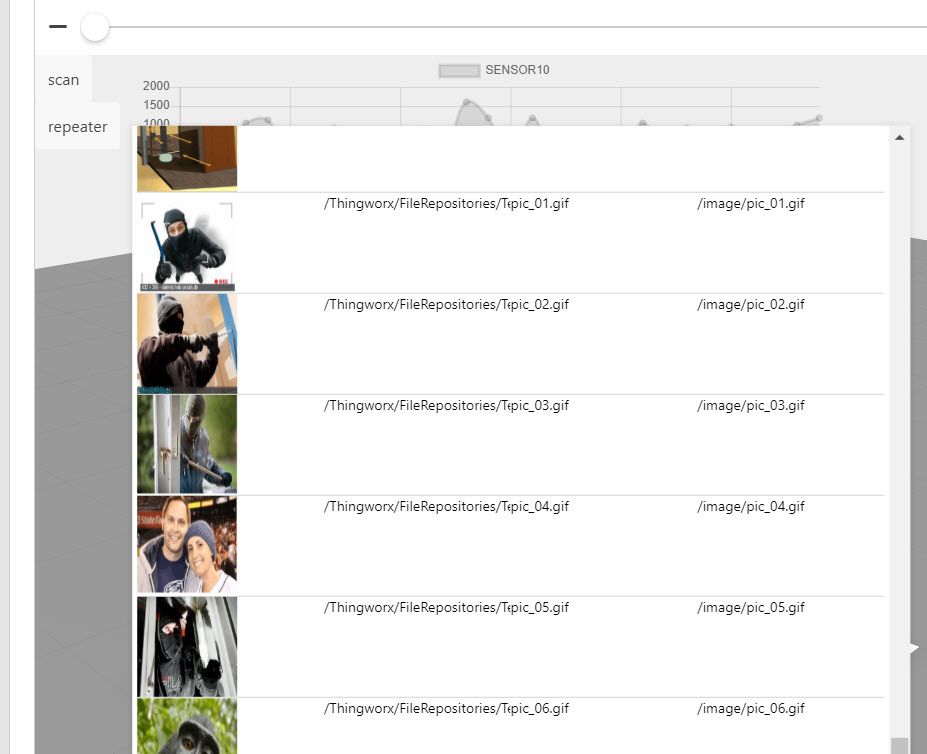
In a repeater you can also link a source property to the link and in this case it will display the link as picture /if it is a real picture:
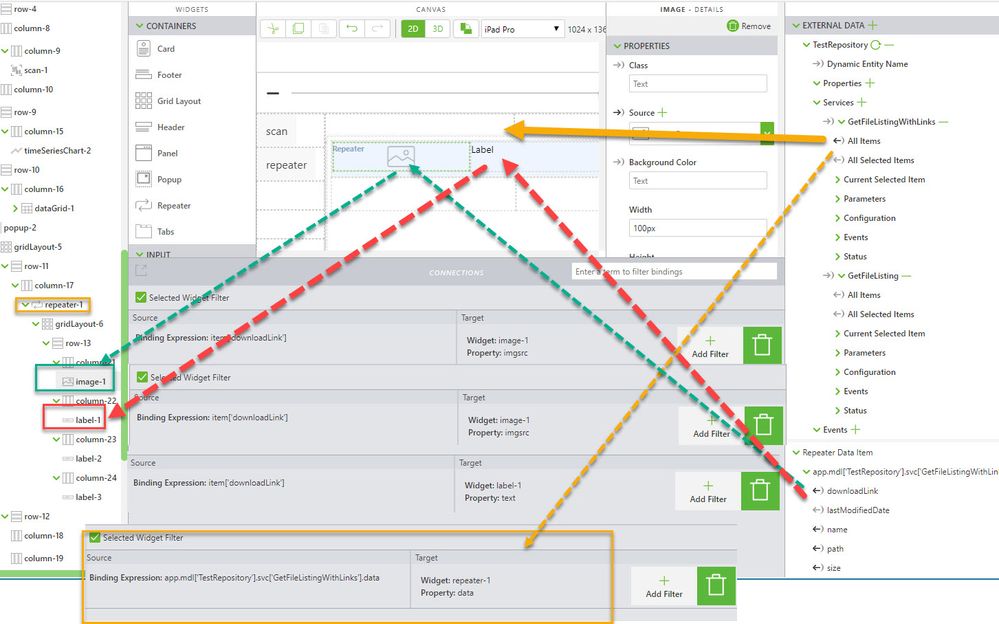
In the repeater the same service is used : GetFileListingWithLinks . All Items are linked to the repeater data property:
We can see when we create binding of the link to the source property of a image it will display it and if we link to the text property of a label it will display the link as text
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Velkumar ,
this could be done with repeater widget + grid layout in it with columns. In which column we have to add a widget for the item display. e.g. label for text display or e.g. Image widget for image display ... etc.
when I use the GetFileWithLinks service of a Repository thing and link it to a dataGrid widget. This will make it automatik display but all fields are displayed as text:
The link are also displayed as text.
In a repeater you can also link a source property to the link and in this case it will display the link as picture /if it is a real picture:
In the repeater the same service is used : GetFileListingWithLinks . All Items are linked to the repeater data property:
We can see when we create binding of the link to the source property of a image it will display it and if we link to the text property of a label it will display the link as text